Working With Portal Pages
|
Topics: |
Portal pages are a vital part of the Business User Edition portal architecture. Depending on the type of a page, the Business User Edition portal allows different levels of versatility in the way you organize, share, and interact with it.
There are three types of pages in a portal. These include:
- Base Portal Page. Created in the Page Designer and added to the Business User Edition portal by a manager or developer. If a base portal page is created with the Lock Page property off, users can customize it at run time. If the user removes customizations, all changes made by the user are removed, and the base portal page reverts to its default state.
- Personal Portal Page. Added to the Business User Edition portal at run time by the user. Personal portal pages are stored in the repository but they are not visible in the Resources tree. Personal portal pages are only visible to the user that has created them.
- Domain Portal Page. Created with the Page Designer directly in a domain or folder. A domain
page can be copied or added to a portal, in which case it becomes a base portal page. If a page is removed from a portal,
it becomes a stand-alone domain portal page and can be edited, moved, unpublished, or hidden.
Note: To avoid unwanted behaviors, you should not edit base portal pages in the Page Designer, or move or hide base portal pages in the repository, while users are running these pages in the Business User Edition portal. If you need to edit a base portal page, remove it from the Business User Edition portal, and unpublish it before you begin editing.
Page Designer Overview
|
Topics: |
|
How to: |
The Page Designer allows you to create domain portal pages inside domains and folders of your choice. This section explains how to use the Page Designer to create a domain portal page. It also describes the different components of the Page Designer interface.
Procedure: How to Use the Page Designer to Create a Domain Portal Page
- On the Home page, in the
Resources tree, select a domain or folder where you want to create the page, and then click
Portal Page.
The Page Designer opens, and the Add Page dialog box opens inside the Page Designer.
- Select a page template and, optionally, edit the Title and Name fields.
- Click
Create.
The page displays in the Page Designer.
- Optionally
add content to the page.
If left blank, panels behave like Easy Selector containers at run time. To learn more about the Easy Selector, see Using the Easy Selector.
- Optionally,
unlock the page to allow run time edits. Clear the
Lock
Page
check box in the Properties panel.
Note: The Lock Page option is enabled, by default.
- Save and
close the Page Designer.
A new domain portal page is created and now appears inside the selected domain or folder. It is ready to be added to the portal.
For more information, see Working With the Business User Edition Portal.
Page Designer Interface
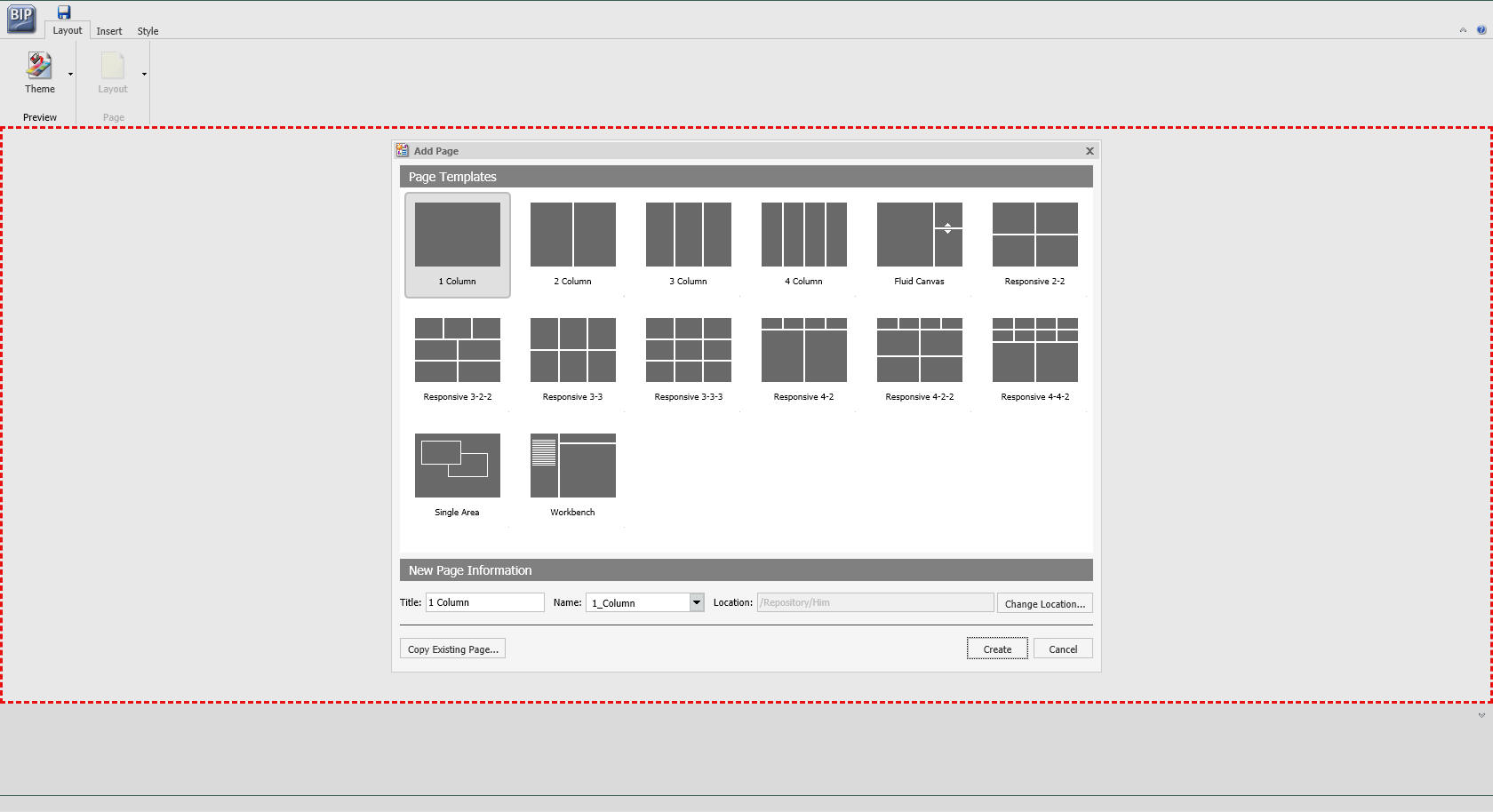
The following image shows the Page Designer, and the Add Page dialog box.

The Page Designer contains the following components, located from the top of the interface to the bottom:
- Page Templates
- Application menu
- Quick Access Toolbar
- Ribbon
- Canvas
- Properties panel
- Breadcrumb trail
The components are described in the following topics.
Page Templates
Page templates provide a quick way of creating page layouts. When you create a new domain page, the Add Page dialog box opens and displays layout presets that you can choose before adding any content.
Note: Page templates are only available for domain pages.
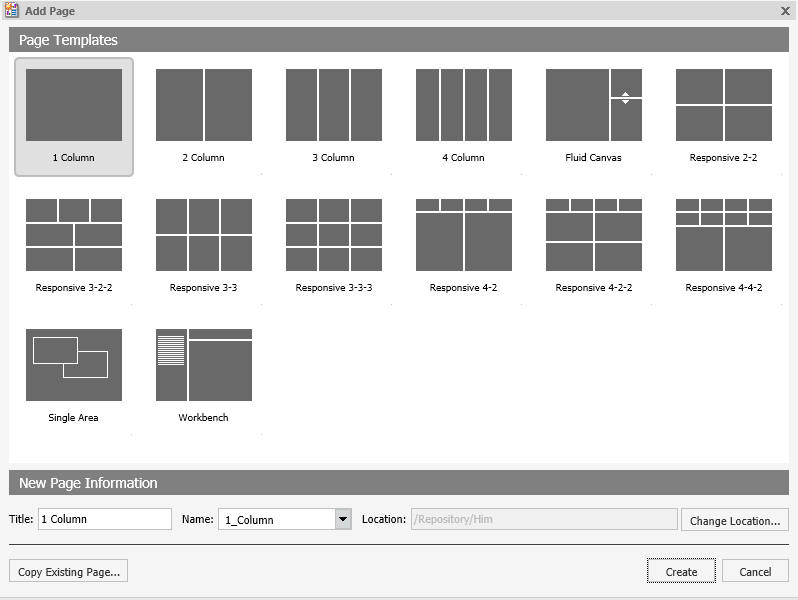
The Add Page window is shown in the following image.

The Add Page window contains the following options:
- Page Templates. Contains custom and default page templates. Each template is accompanied
by a thumbnail, which allows you to preview the layout. The default templates
are:
- 1 Column
- 2 Column
- 3 Column
- 4 Column
- Fluid Canvas
- Responsive 2-2
- Responsive 3-2-2
- Responsive 3-3
- Responsive 3-3-3
- Responsive 4-2
- Responsive 4-2-2
- Responsive 4-4-2
- Single Area
- New Page Information.
Provides access to the following options:
- Title. Identifies the title of the portal page. The default title matches the name of the selected page template.
- Name. Identifies the name of the portal page. The default name matches the name of the selected page template.
- Location. Changes the location of the portal page in the repository. To change the location, click Change Location and navigate to a different domain or folder.
- Copy Existing Page. Creates a copy of an existing page in the repository.
Application Menu
The Application button, represented by the BIP icon, opens the Application menu of options. From this menu, you can create a new portal page, open an existing portal page, save the page, or exit the Page Designer.
From the Application menu you can perform the following actions:
- New Page. Creates a new portal page.
- Open Page. Open an existing portal page in the Page Designer.
- Save. Saves the current page.
- Save As. Saves the current page as under a different name or location.
- Exit. Closes the Page Designer.
Quick Access Toolbar
You can use the Quick Access Toolbar to save your changes to the current portal page.
Ribbon
In the Page Designer, you can use the ribbon to access commands to edit your portal pages and add content. You can also hide the ribbon to maximize space, or launch the online Help content.
The Page Designer ribbon contains the following three tabs:
- Layout. Specifies the theme and layout settings.
- Insert. Inserts content into the page.
- Style. Applies styles to common properties, such as background, border, and font.
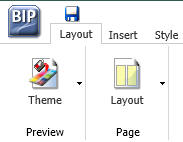
Layout Tab
|
Topics: |
The following image shows the Layout tab, which contains the Preview and Page groups. You can use the options in these groups to modify the theme of your portal page, or to change the layout of your canvas.

Preview Group
The Preview group contains a single Theme option that launches a menu from which you can customize the theme of your portal page. This includes the following:
- Portal Theme Files Browser. Configures CSS files, by applying a predefined theme. You can also create a custom theme. The default theme is Neutral.
- CSS Editor. Edits specific components of the existing CSS theme.
Page Group
The Page group contains a single Layout option that launches a menu from which you can customize the layout of your canvas or portal page. For example, you can choose between a column-based layout or to a fluid layout. In a column-based layout, dragging a panel results in a drop indicator, showing where the panel goes. In a fluid layout, the content automatically fills the page area in equal proportions. You can manually rearrange and nest these elements on the page. The display area changes its size depending on your browser dimensions.
The Layout menu includes the following options:
- Single Area. Creates a free-flowing area, where there is no grid.
- Fluid Canvas. Arranges content evenly, and redistributes space as more items are added.
- One Column. Stretches content to fill the entire page area.
- Two Columns. Divides the page evenly into two columns.
- Three Columns. Divides the page evenly into three columns.
- Four Columns. Divides the page evenly into four columns.
When you choose any option other than Single Area, any items that you add to the page automatically snap to place in the layout.
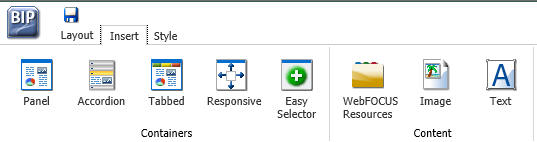
Insert Tab
You can use the Insert tab to add containers or content to your portal page. The Insert tab is shown in the following image.

The Insert tab contains the following two groups:
- Containers. Adds a panel, accordion, tabbed, responsive, or easy selector container to the page.
- Content. Inserts content, for example visualizations, reports, charts, documents, dashboards, pages, and URLs. You can also add images and text.
Style Tab
|
Topics: |
You can use the Style tab to configure styling of objects, options for the background and borders, as well as fonts and colors of the text. This tab functions in the same way as does the Style tab in the Portal Designer.
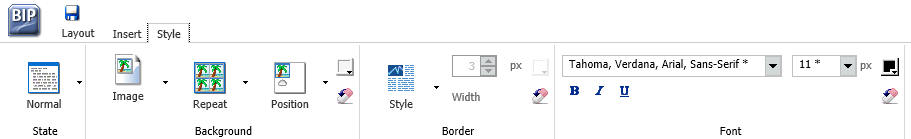
The following image shows the Style tab.

State
From the State group, you can choose which of the available states you are styling for an object. The state options include the following:
- Normal. This is the default state of an object in which an event, such as a hover, is not occurring, or if styling for that event is not defined.
- Active. This is the state in which the object is currently in use. An example is the background color of the current page tab.
- Hover. This is the state in which the mouse cursor is resting on the object.
Background
|
Topics: |
You can use an image, a color, or a combination of options to style the background of an object.
Image
The Image button is a split button. When you click Image, the Open dialog box appears, and you can select an image from your repository. When you click the menu, the Background Image Options open. Here, you can change or remove the image.
Click Change Image to launch the Open dialog box. From this dialog box, select an existing image in the Repository to use as the background, and click Open.
Repeat
You can use the Select Background Repeat menu to choose whether or not to repeat the background. The options in this menu include the following:
- None. Displays the background image only once.
- Everywhere. Repeats the background image horizontally and vertically. This is the default value.
- Horizontally. Repeats the background image horizontally.
- Vertically. Repeats the background image vertically.
Position
You can select a background position using a visual menu if you do not choose to repeat the image on the page,. For example, you can position the background image at the bottom of the window, on the right. This feature is similar to Menu Bar positioning.
The default background position is upper left.
Background Color
The
Background Color icon
![]() launches the color selection dialog box, where you can set a page background color.
The same icon is used in the Border and Font groups to set the border and font
colors, respectively.
launches the color selection dialog box, where you can set a page background color.
The same icon is used in the Border and Font groups to set the border and font
colors, respectively.
Reset Background
The Reset
Background icon
![]() , resets the background styling to the theme settings, for
the currently selected state. The same icon is used in the Border and Font
groups, to reset those groups.
, resets the background styling to the theme settings, for
the currently selected state. The same icon is used in the Border and Font
groups, to reset those groups.
Border
|
Topics: |
In addition to color and reset, the Border group contains style and width options.
Style
When you click the Style menu, the Select Border Style menu opens. From this menu, you can choose from nine border styles. This includes None, solid border, dotted border, dashed border, groove border, and more. As you hover over each option, the canvas refreshes with a preview to show the border style.
Width
You can use the Width controls to set the border thickness in pixels (px). If the style is set to none, which is th. default for most objects, the Width control has no effect.
Color
|
Topics: |
The Border
Color icon
![]() launches the color selection dialog box, where you can set the Border color.
launches the color selection dialog box, where you can set the Border color.
Reset Border
The Reset
Border icon
![]() , resets the border styling to the theme settings for the
currently selected state.
, resets the border styling to the theme settings for the
currently selected state.
Font
|
Topics: |
You can use the Font group to choose the Font family, modify the size of the font, and apply bold, italic, or underlined formatting. :
In addition, the Font group contains the following options:
Color
The Font
Color icon
 launches the color selection dialog box, where you can set the font color.
launches the color selection dialog box, where you can set the font color.
Reset Font
The Reset
Font icon
![]() , resets the font styling to the theme settings for the
currently selected state.
, resets the font styling to the theme settings for the
currently selected state.
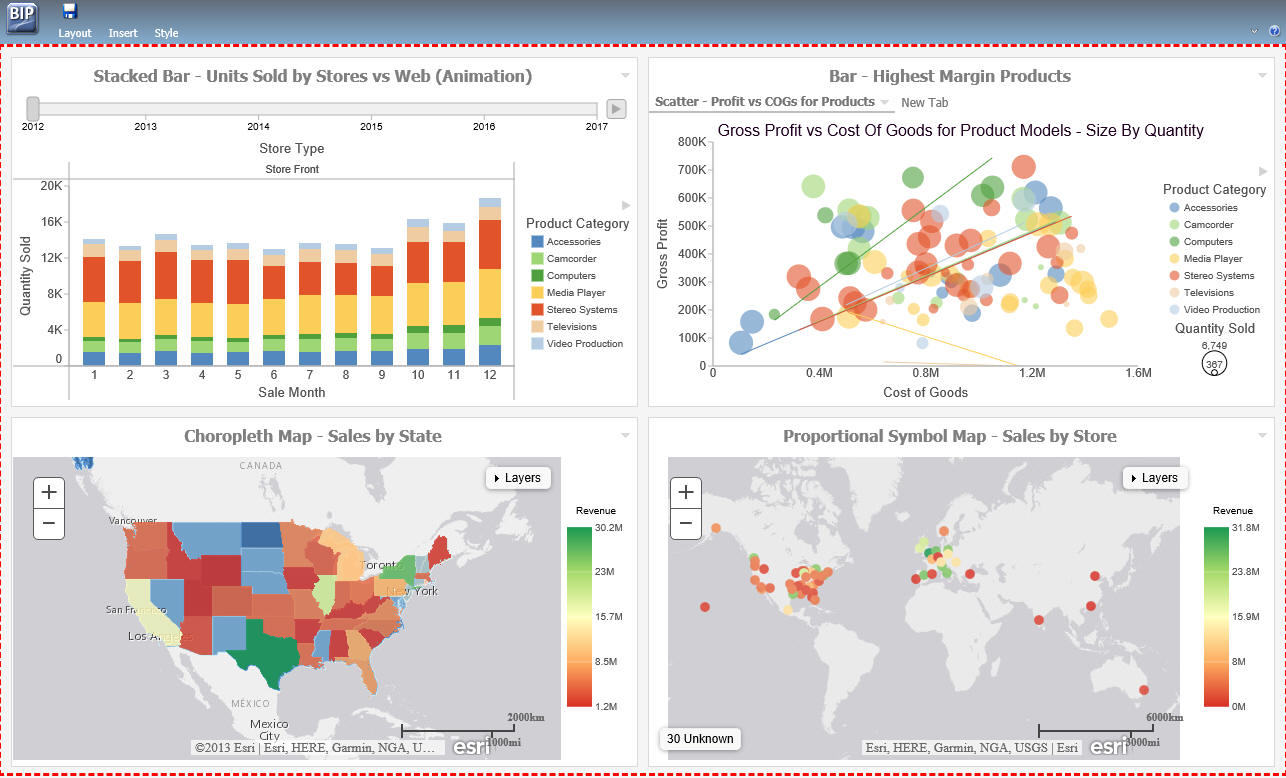
Canvas
The following image shows the canvas area of the Page Designer. Here, you design your portal pages.

Properties Panel
The Properties panel appears near the bottom of the window, below the canvas. It contains properties that apply specifically to the currently selected item.
Breadcrumb Trail
The breadcrumb trail appears at the bottom of the Page Designer window. It serves two purposes:
- It indicates the currently selected item.
- You can use it to change the currently selected item.
Click any portion of the breadcrumb trail to change the currently selected item on the page canvas. This feature is another way to select an item, in addition to selecting it through the canvas. It is especially useful when you are working with hidden or layered content.
Page Components
|
Topics: |
The page is made up of different components, such as columns, containers, and resources. This section describes the different components of a page and their properties.
Portal Page Properties
The portal page, while not a component itself, does have properties that you can set.
The following are the properties of a portal page.
- Title. Identifies the title or label shown in the navigation menu and any tree that lists pages in a portal.
- Page Icon.
- This is an icon displayed to the left of the page name throughout the software. You can turn it on or off. It is disabled, by default.
- The maximum display size of the icon is 16 x 16 pixels. Upload an image that is visible at that size.
- Change the page icon by clicking the preview icon or the Change Image button.
- Lock Page. Turns off
customization on the page. Customization includes moving content and adding
content.
Note: The Lock Page check box is selected by default. Clear it to grant permission to end users from moving and adding content.
- Refresh on Click. Refreshes the page when you click the page title. This feature is useful if another page changes the parameters used by the reports on this page. When you switch back, the reports rerun with the appropriate parameters.
- Show in Navigation. Hides the page from the navigation. You can use this property to create a Home page for a portal that displays the first time that a user runs the portal, but the user cannot navigate to it again.
- Prevent Layout Change. Restricts layout changes on unlocked pages at run time. This option is only active when the Lock Page option is cleared.
- Relative Path. References a specific path for the content that was added to a page and allows you to move the page in the repository without losing any content or resources.
- Show Refresh. Displays the Refresh option in the page menu at run time.
- Margins. Sets page margins in pixels or as a percentage. Use the Same for All option to set equal margins on all four edges of a page.
- Comments. Controls the placement of the comments on a page. The options include: none, top, bottom, left, and right.
- Container Defaults. Opens the Container Defaults dialog box, where you can set a default size, appearance, and list of behaviors for all containers on a page.
Columns
You can set the following properties for columns in a portal page.
- Column Number. Indicates the column that is selected on the page, using a label.
- Width. Sets the width of a column in pixels or as a percentage.
- Lock Width. Prevents a designated column width from being changed at run time. This option is disabled, by default.
- Container Padding. Sets the space between either container and the column edge (left and right of each container, the top of the first container, and the bottom of the last container) or each other (vertical space between each container). These work like page margins, but are set only in pixels.
- Freeze Column. Prevents users from adding content to the column or any of the containers inside this column at run time. It also prevents users from removing any content or containers from this column at run time. This option is not available when the Lock Page option is selected.
- Show Easy Selector. Activates the Easy Selector function at run time. When you enable this property, the Browse For Folder dialog box opens, and you can select a folder that is available from the Easy Selector option at run time.
- Select Folder. Opens the Browse For Folder dialog box, where you can select a folder that is available from the Easy Selector option at run time.
Containers
There are five types of containers that you can add to a portal page. These include:
- Panel. A simple container that can hold a single piece of content.
- Accordion. A compound container that can hold one or more pieces of content. It uses accordion panes to switch between the content.
- Tabbed. Similar to the accordion, but uses tabs to switch between the content.
- Responsive. A compound container that responds to the layout changes based on the size of the browser or device.
- Easy Selector. A simple container that a flexible way of adding content to a portal at run time without opening the Resources tree.
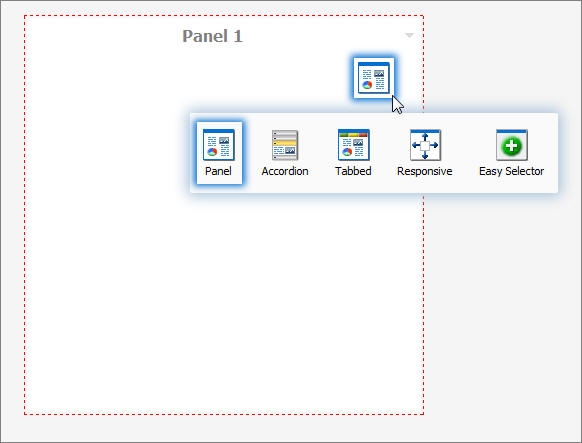
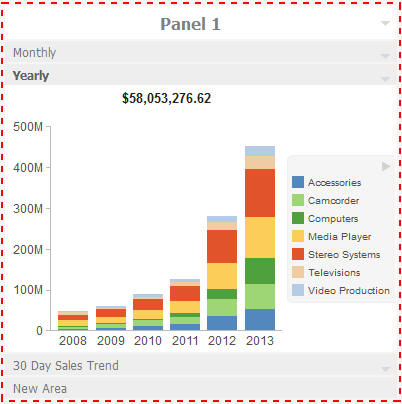
Panels
A panel container holds a single piece of content, as shown in the following image.

The panel consists of three sections:
- Overall panel
- Title bar
- Content Area
If you hover over a panel in Page Designer, the change panel type button appears, as shown in the following. This button opens a menu, where you can select a different type of panel.

Note: When adding pages created in the WebFOCUS Designer, the change panel type button opens over the Refresh and Filter option for the page. However, when you run the portal page, these options are accessible.
To change the title of the panel, right-click the title bar and click Change Title, as shown in the following image.

When you select a panel or container on the canvas, the properties panel refreshes, and provides access to the properties that you can use to modify or customize the container.
- Size. In a single area layout, this is both height and width in pixels. In column-based layouts, this is height only. You can set the height, in pixels, to Auto, Dynamic, or a numeric value. The Dynamic height option is only available when you use a responsive container.
- Responsive Properties. Opens the Responsive Panel Properties dialog box, where you can edit the layout of the responsive container.
- Behaviors. Configures how the panel behaves. By default, all options are on. The options
that require a menu click are available by hovering over the title bar and
accessing the menu at the upper-right (in accordion and tabbed containers, each
area has a menu as well). The options are as follows:
- Move. If selected, allows you to move a panel on a page at run time.
- Resize. If selected, allows you to resize a panel at run time.
- Minimize. Adds the Minimize option to the panel drop-down menu.
- Maximize. Adds the Maximize option to the panel drop-down menu.
- Refresh. Adds the Refresh option to the panel drop-down menu.
- Hide. Adds the Hide option to the panel drop-down menu.
- Delete. Adds the Delete option to the panel drop-down menu. When a user deletes a panel, they delete it only from their version.
- Show Comments. Displays comments on a panel, and adds the Show/Hide Comments option to the panel drop-down menu, if selected.
- Appearance. You can
control the following options:
- Hide Panel. When this option is selected, the panel is not initially visible. The user can add it by clicking Hidden Content in the page shortcut menu or the Menu Bar. You can use the Hidden Content feature to give the user a choice of widgets to view on their page.
- Freeze Container. Prevents users from adding content to and removing content from the container at run time. This option also restricts any interaction with the container at run time except minimizing, maximizing, and restoring the panel to its original size. This option is not available when the Lock Page option is selected.
- Title. Displays the text in the title bar. When you add content, it automatically changes to the current title of that content. You can edit this field to override the automatic change.
- Panel Icons. Works just like the page icon. It is disabled by default.
- Change Image. Allows you to select a different image for the icon.
- Appearance. Controls the following options:
- Hide Title Bar. Hides the title bar to save space. This feature is useful when you have only a single piece of content on a page.
- Show Menu Icons. Determines whether the icons that display with the options in a container shortcut menu are visible.
- Content Area. The properties for the Content Area differ based on the type of content. A blank panel has a blank properties panel.
- Auto Refresh. Refreshes the content automatically. This property is off by default. When it is enabled, the default time is 30 seconds.
- Dynamic Report Styling. Applies the style of the portal to all reports that run within the portal. This property is off by default.
When you select a tabbed or accordion container, you can modify properties on the Tabs or Areas tab. These properties include the following:
Tabs/Areas Tab. Contains the properties that apply to tabs and areas. This tab is only visible in the properties panel of a tabbed or accordion container. Here you can style different areas of the container by selecting Buttons or Bar. You can also hide the new tab button from a tabbed container, or the new area button from an accordion container, to restrict adding more tabs and areas to this container at run time.
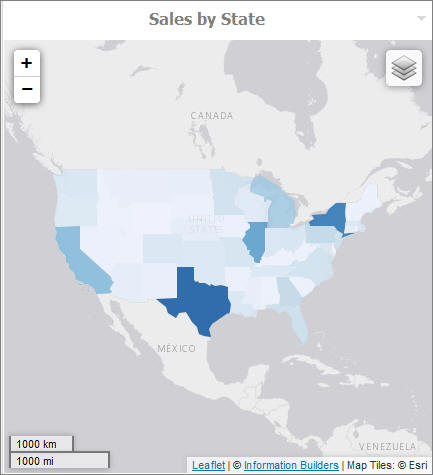
Accordion Container
The accordion container can hold more than one piece of content, as shown in the following image.

In the preceding image, notice how the chart fits perfectly in the container. InfoAssist+ has an option to AutoFit charts. When enabled, it accepts the sizing from the portal. This prevents the person who develops the chart and the person who uses it from having to coordinate sizing. Additionally, you can easily resize the container and see the entire chart.
The title bar and content area properties are the same. The overall properties have an additional section labeled Area.
In the Area section, you can use the icons in the order in which they appear to add, rename, delete, and reorder the areas. You can also create a new area using the new area bar in the container or delete containers using the menus. You must use the Properties panel to rename or reorder the areas.
Note: When you click the New Area bar multiple times to add new areas, you may need to resize the container to view the bar, as it could be covered by newly created areas.
There is also an additional Properties panel, the Pane Title Bars, which is accessible only through the breadcrumb trail. This feature lets you style the title bars of the areas. They are all styled together, but you can style the different states to distinguish the currently active one from the one on which the mouse pointer is resting.
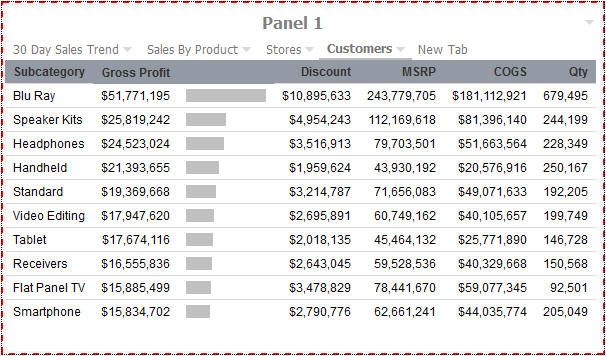
Tabbed Container
The tabbed container can hold more than one piece of content, as shown in the following image.

The tabbed container has all the same properties as the accordion container. Instead of the Pane Title Bars properties, it has a property panel called Tab Bar. You can access this property panel by clicking it.
Unlike the Pane Title Bars, it is not blank. You can choose to style the buttons or the bar.
Responsive Container
|
Topics: |
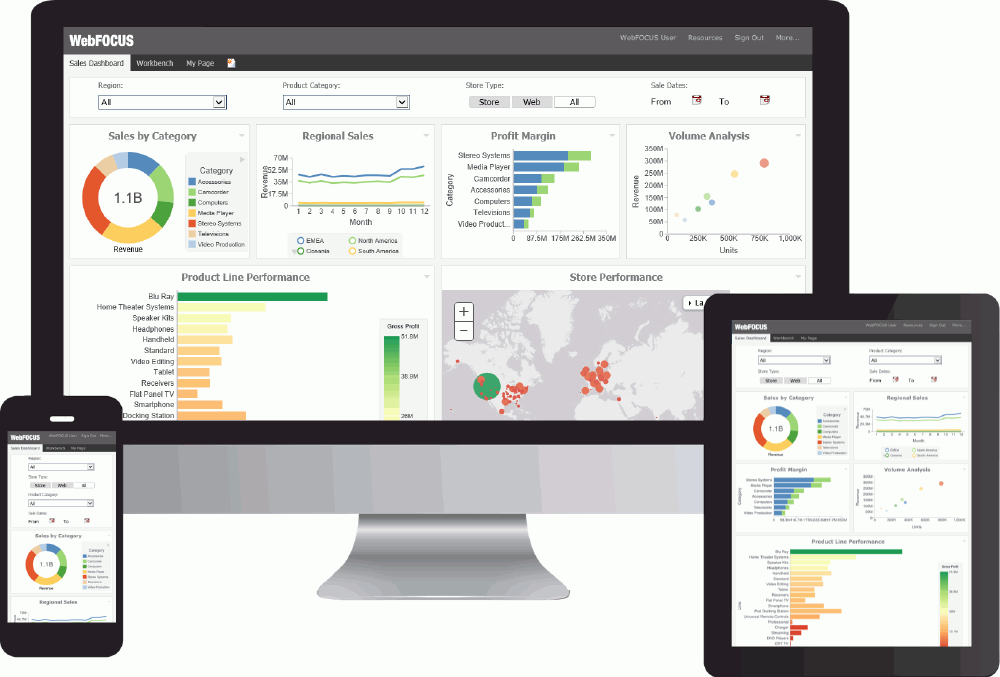
The responsive container is designed to help you build a responsive portal that automatically adapts to different screen sizes and mobile devices, providing an optimal viewing experience for users everywhere. You can build your responsive portal on your desktop, and make it available to users on different platforms. The following image shows an example of a responsive portal displayed on a desktop, tablet, and smart phone.

The responsive container intuitively changes its layout when you change the size of your browser. The default width and height of the container, and the inserted items, are pre-configured to offer the best positioning of the elements on the screen. You can manually change the dimensions of the items in the Responsive Item Properties dialog box. You can also change the layout options in the Responsive Panel Properties dialog box.
Responsive Item Properties
The Responsive Item Properties dialog box provides options to change the dimensions of an individual item within the responsive container. You can access the Advanced Responsive Item Properties dialog box at design time by clicking the Responsive Properties button in the Properties panel.
The properties for a responsive item are:
- Custom CSS Classes. Enables custom CSS classes for the item.
- Width. Defines the width of the item.
- Height. Defines the height of the item.
- Margin. Defines the space between the adjacent items.
- Shrink. Defines the ability of the item to shrink if necessary.
- Grow. Defines the ability of the item to grow if necessary.
- Basis. Specifies the initial size of the item, before any available space is distributed according to the responsive factors.
- Minimum Width. Sets the minimum width of the specified element. This setting overrides the Width setting.
- Maximum Width. Sets the maximum width of the specified item. This setting overrides the Width setting.
- Minimum Height. Sets the minimum height of the specified item. This setting overrides the Height setting.
- Maximum Height. Sets the maximum height of the specified item. This setting overrides the Height setting.
- Self Align. Provides
access to the following options:
- Auto. Intuitively places the item in the best available space inside the responsive container.
- Start. Aligns the item to the left side of the responsive container.
- End. Aligns the item to the right side of the responsive container.
- Center. Aligns the item to in the center of the responsive container.
- Stretch. Stretches the item to fill the available space inside the responsive container, while respecting width and height constraints.
- Baseline (text). Aligns the baseline of text inside the responsive container.
Note: In a responsive layout, setting fixed dimensions for items is not recommended, because the viewport width and height continually change from device to device. Responsive layouts need to adapt to this change, whereas fixed dimensions create too many constraints. For this reason, you must only set a range between minimum and maximum width and height, defining an amplitude with which the item can vary in size.
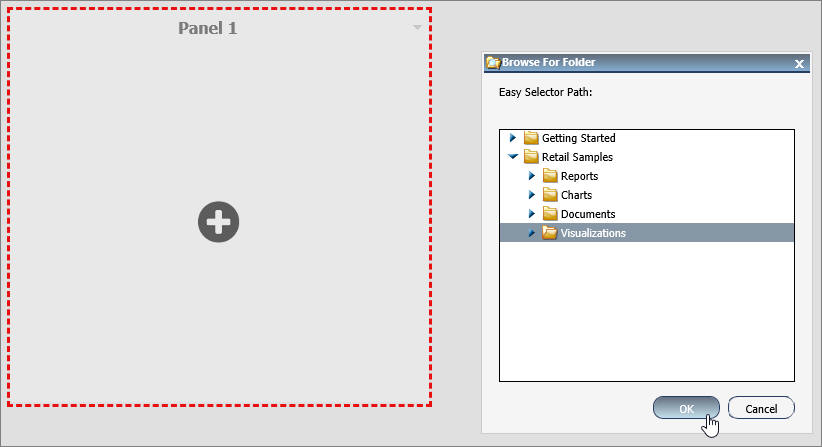
Easy Selector Container
The easy selector container provides a simple way to add content to a portal at run time, without opening the Resources tree. It also gives you the option to control which items users can access. When you insert an easy selector container into a page at design time, the Browse For Folders dialog box opens, as shown in the following image. Here you can select a folder that users can access at run time.

To change a target folder, click the Change Folder button in the Properties panel.
Content
You can add content to a page in a few ways. The first way is to use the ribbon. Navigate to the Insert tab and choose a type of content in the Content group. The second way is to insert a blank panel, area, or tab container, and use the WebFOCUS Resources panel to populate it. From this panel, you can drag content to the portal page.
Note: When you click, and drag one or multiple resources or folders from the WebFOCUS Resources panel to a blank page, a tabbed container is created, showing each resource as a separate tab.
The other three options (Image, Resource Tree, and Text) place their content in the content area that is selected, if applicable. Alternatively, they create a new panel with the content on the page.
WebFOCUS Resources
The WebFOCUS Resource option opens the Resources tree on the right-hand side of the window. The tree shows you the content stored in the Repository. You can access this content in the Domains section of the tree. Alternatively, you can find a resource that you marked as a Favorite.
The Resources tree is docked on the right. When it is docked, you can keep it open, close it, or unpin it so that it collapses to the side. T
Text
The last type of content is text. The text area is simple to use. All styling is applied to all the text. You cannot style individual words or characters.
The text area has no properties other than the content type and the Area ID.
| WebFOCUS | |
|
Feedback |