Portal Designer Overview
|
Topics: |
This topic explains how to create a portal and launch the Portal Designer. It also describes the different components of the Portal Designer interface.
Creating a Portal
|
How to: |
You can create a portal in one of the following ways:
- By using the New Portal option from the Portals node, in the Resources tree.
- By adding a portal to a domain template while creating a new domain.
- By using the Collaborative Portal option from a folder in the Domains node, in the Resources tree.
Procedure: How to Create a Portal from the Portals Node
- On the WebFOCUS Home page, sign in to WebFOCUS.
- On the
left side of the page, right-click the
Portals node, and click
New Portal.
The New Portal dialog box opens.
- Supply the
requested information on the dialog box, as follows.
- Title. Value displayed in the tree that users use to identify the portal.
- Name. Type a descriptive name for your portal. The name will be used throughout the WebFOCUS application.
- URL. The URL is generated based on the portal name. Another user can enter this URL to access your portal without going to the WebFOCUS Home page.
- Security. Select the Give others access check box to bring up the security dialog box when the Portal Designer opens.
- Once you
have completed the fields, click
Create.
The portal is created for you. If you did not select the Give others access check box, the Portal Designer opens.
If you did select the Give others access check box, the Security Rules dialog box opens. Use it to set the access rules for the portal. For more information, see Security.
Procedure: How to Create a Portal While Creating a Domain
- On the WebFOCUS Home page, sign in to WebFOCUS.
- Right
click the
Domains node, point to
New, and then click either
Enterprise Domain or
Tenant Domain, depending on which type of domain you
want to create.
The New Domain dialog box opens.
- Type the
title of the domain in the Title field.
The Name field is filled automatically to match the value in the Title field. You can edit it.
- Select the
Create Portal check box, as shown in the following
image.

Note: If the basic portal is disabled in your environment, the Create Portal check box is unchecked and disabled by default.
- Click
OK.
A message appears and confirms that the template processing is complete.
- Click
OK.
A new domain and a portal with the same name appear in the Resources tree.
- To
customize your new portal, under the Portals node, right-click the portal and
click
Edit.
The Portal Designer opens.
When you create a portal as part of a domain, it comes with the following pre-configured pages:
- Workbench
- My Page
The Workbench page can be used to work with domain content. It displays the Resources tree on the left and the Report Output area in the middle. When you run a content item, it appears in the Report Output area. Multiple content items appear as tabs.
My Page presents you with series of empty containers that you can fill with the content of your choice. You can maximize any of these containers to get a better view of your content.
For more information about domain templates, see the WebFOCUS Security and Administration technical content.
Procedure: How to Create a Collaborative Portal
- On the WebFOCUS Home page, sign in to WebFOCUS.
- Right
click a domain or folder, point to
New, and then click
Collaborative Portal.
The New Collaborative Portal dialog box opens.
- Supply
the requested information on the dialog box, as follows.
- Title. Value displayed in the tree that users use to identify the portal.
- Name. Type a descriptive name for your portal. The name will be used throughout the WebFOCUS application.
- Path. The path of the portal in the WebFOCUS repository.
- URL. The URL is generated based on the portal name. Another user can enter this URL to access your portal without going to the WebFOCUS Home page.
- Once you
have completed the fields, click
Create.
The portal is created for you, and the Resources folder for the collaborative portal is added to the repository. The Portal Designer opens.
Reference: Resources Folder

You can also reference pages in a portal from other locations.
Note: Do not delete the Resources folder for a portal that is in use. If you attempt to open a portal with a missing Resources folder, warnings will occur.
Portal Designer Interface
|
How to: |
The following image shows the Portal Designer.

The Portal Designer has the following components:
- Page Templates
- Application menu
- Quick Access Toolbar
- Ribbon
- Canvas
- Properties panel
- Breadcrumb trail
The components are described in the following topics.
Procedure: How to Activate the Neutral Theme for the Portal Designer Interface
You can optionally configure the Portal Designer to use the Neutral theme.
- Sign in to WebFOCUS as an administrator.
- On the Menu Bar, click Administration, then click Administration Console.
The Administration Console opens.
- On the Configuration tab, under the Application Settings folder, click Other.
- In the Override for Tools Theme list, click BIPNeutral.
- Click Save and close the Administration Console.
- Launch the Portal Designer by creating a new portal or editing an existing one.
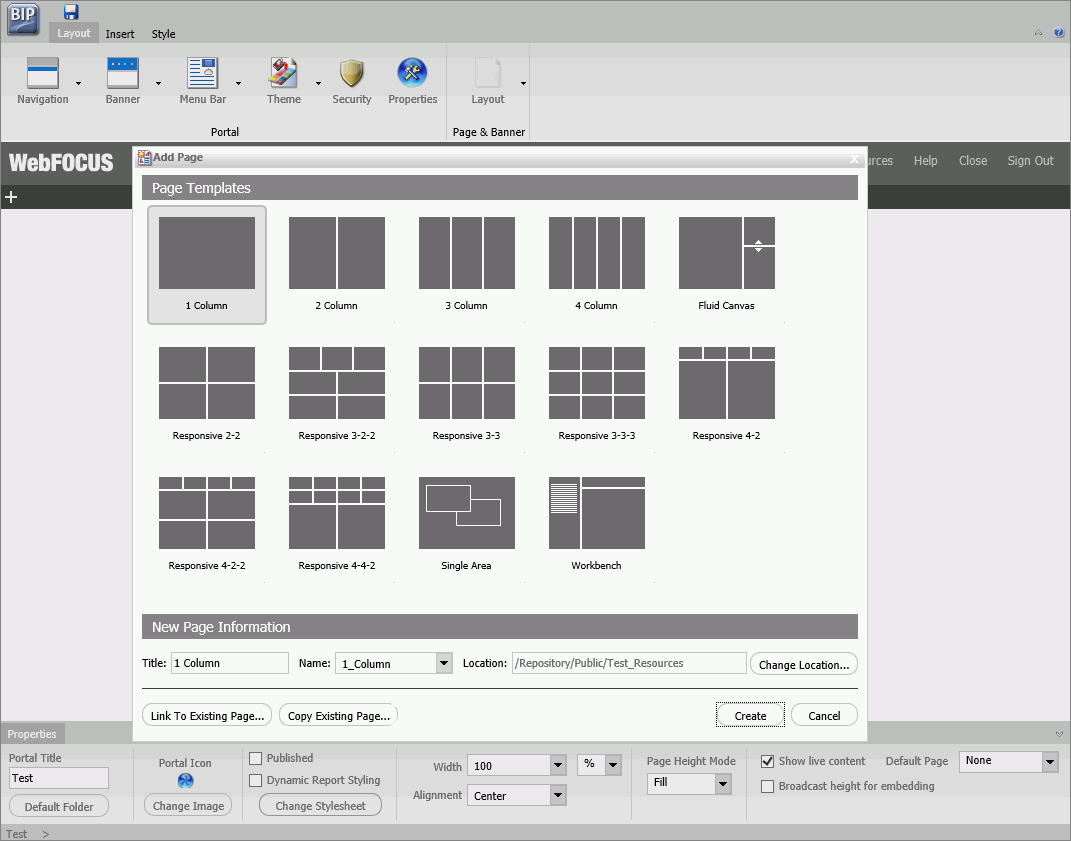
The Portal Designer interface reflects the Neutral theme, as shown in the following image.

Page Templates
|
How to: |
Page templates provide a quick way of creating page layouts . When you create a new collaborative portal or page, the Add Page window opens and displays layout presets that you can choose from before adding any content. If you have custom templates, they are also shown in this window.
Note: Page templates are only available for collaborative portals.
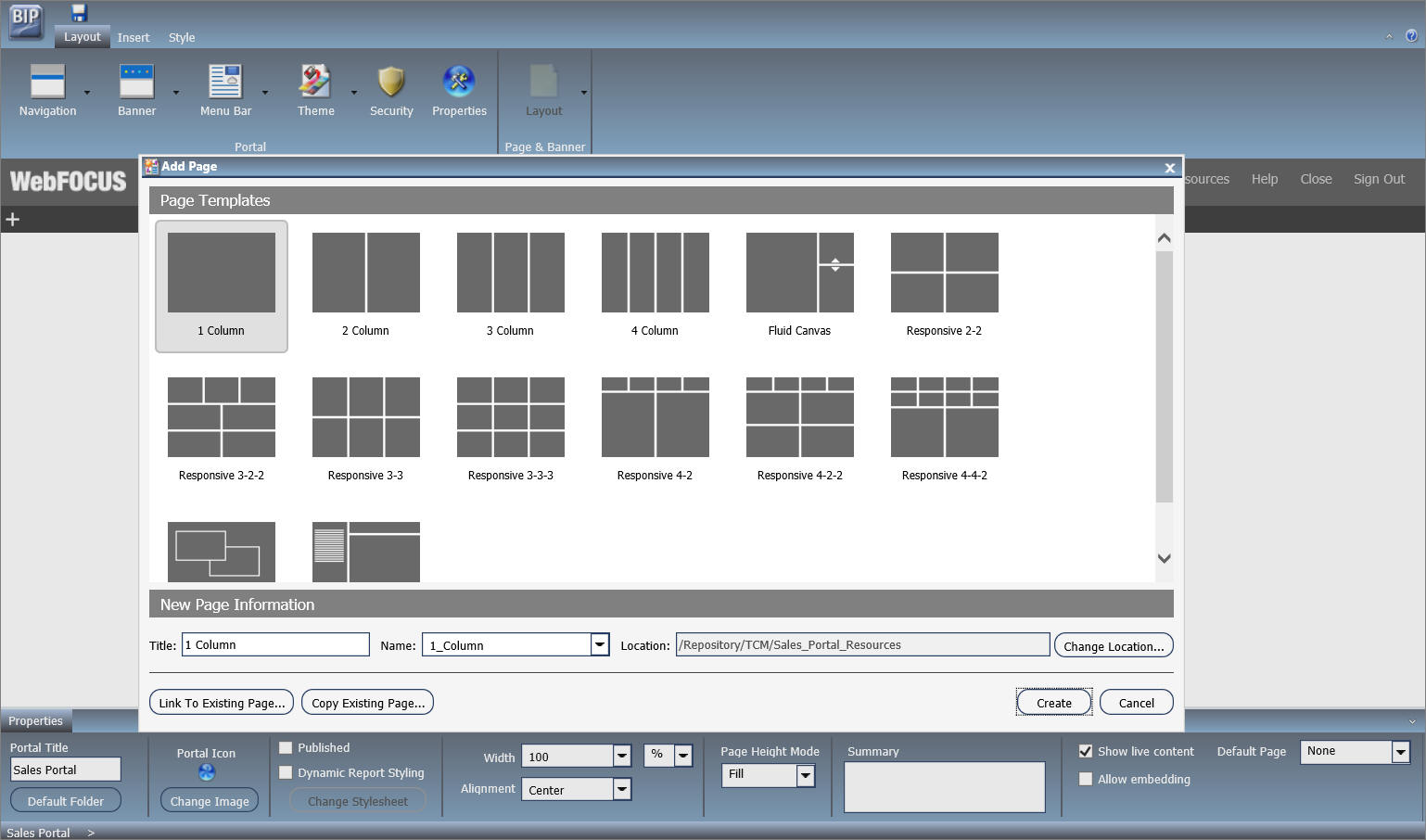
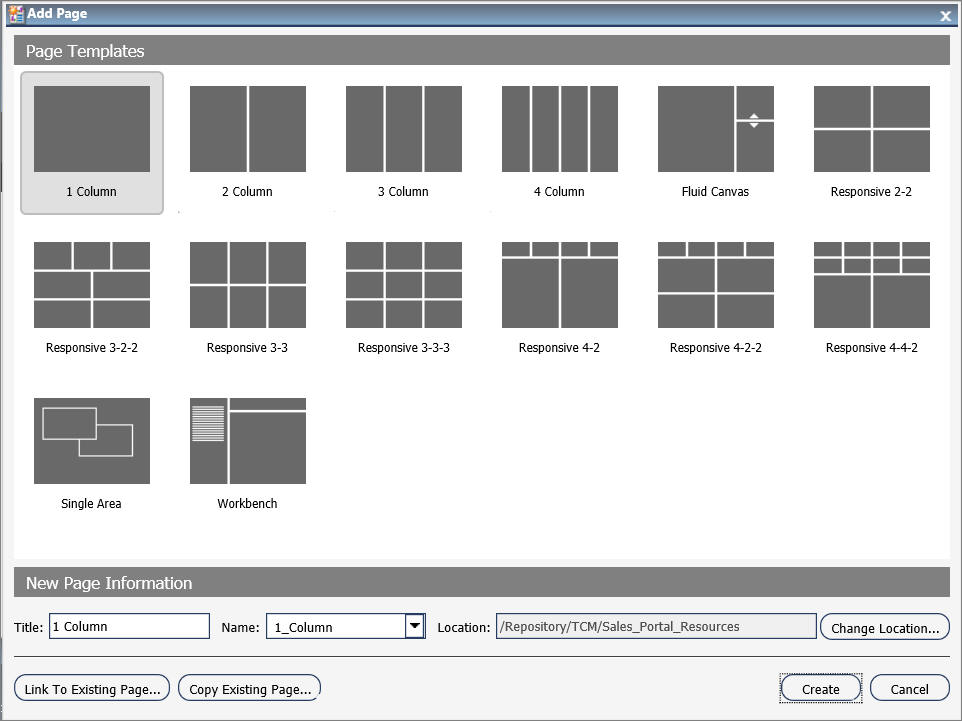
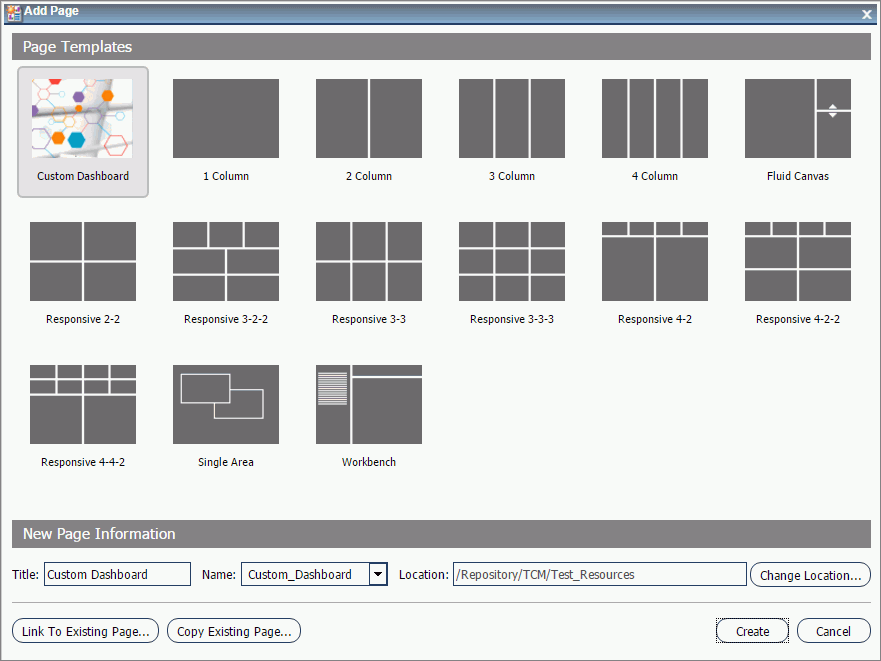
The Add Page window is shown in the following image.

The Add Page window contains the following options:
- Page Templates. This
area contains custom and default page templates. Each template is accompanied
by a thumbnail, which allows you to preview the layout. The default templates
are:
- 1 Column
- 2 Column
- 3 Column
- 4 Column
- Fluid Canvas
- Responsive 2-2
- Responsive 3-2-2
- Responsive 3-3
- Responsive 3-3-3
- Responsive 4-2
- Responsive 4-2-2
- Responsive 4-4-2
- Single Area
- Workbench
- New Page Information.
This area provides access to the following options:
- Title. The title of the page. The default title matches the name of the selected page template.
- Name. The name of the page. The default name matches the name of the selected page template.
- Location. The location of the page in the repository. The default location is the Resources folder of the portal. To change the location, click Change Location and navigate to a different domain or folder.
- Link to Existing Page. Links to an existing page in the repository.
- Copy Existing Page. Creates a copy of an existing page in the repository, and adds it to a portal.
Procedure: How to Create a Custom Page Template
Note: Ensure that the Collaborative Portal check box is selected in the Administration Console, on the BI Portal page. You will be unable to view or open the Global Resources folder used in this procedure unless this setting is enabled and collaborative portals are activated.
- Sign in to WebFOCUS as a developer or administrator.
- In the Resources tree, expand the Global Resources folder, and then expand the Page Templates folder.
- Right-click the Custom folder, point to New, and then click Page.
The Page Designer opens. The Add Page window displays.
- Select a template that you want to use as a base for your custom template, update the Name field, and then click Create.
- Modify your layout.
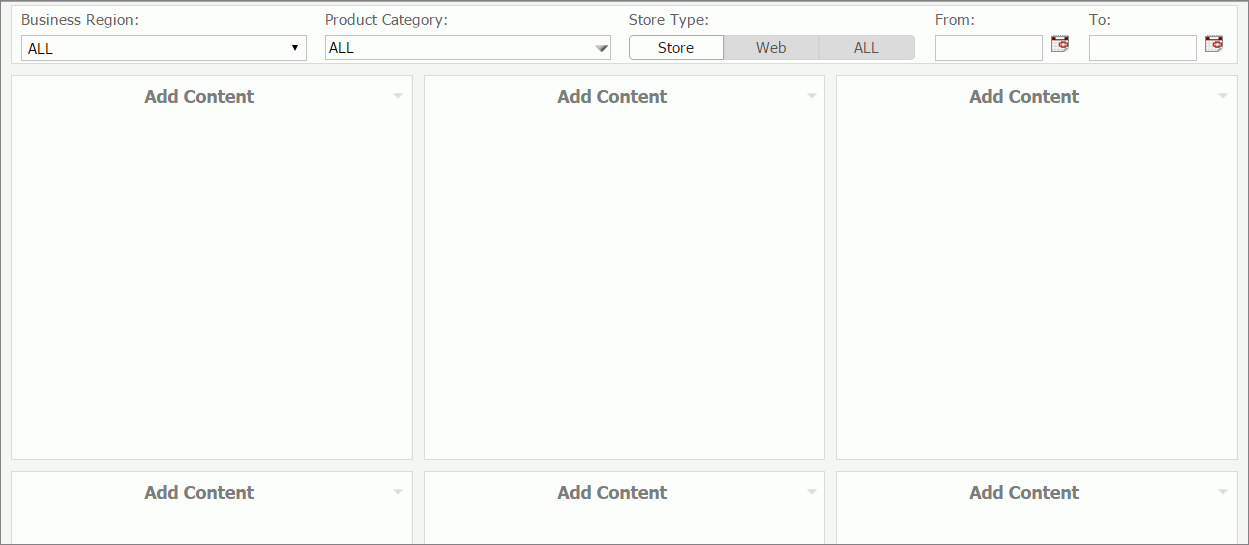
In this example, we used the Responsive_3-3 template and added a filter panel to it, as shown in the following image.

- Click Save and close the Page Designer.
- In the Resources tree, right-click your newly created custom page template and click Properties.
The Properties window opens.
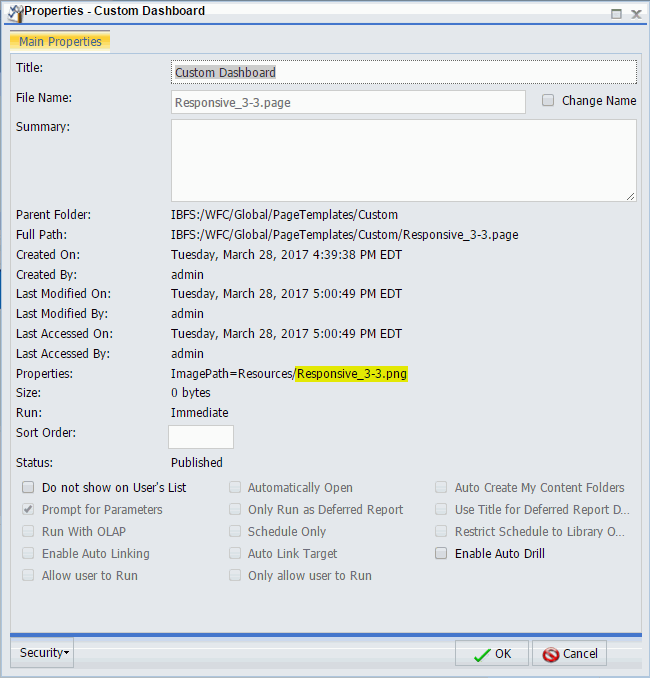
- Locate the Properties value and make a note of the thumbnail image name, as shown in the following image.

- Create a custom thumbnail image, resize it to 96 x 72 pixels, and save it with the same name and file extension as the one in the custom template Properties value.
- In the Resources tree, under the Page Templates folder, right-click the Custom folder, point to New, and then click Folder.
The New Folder dialog box opens.
- Type Resources in the Title field and click OK.
- Right-click the folder that you just created, point to Upload, and then click Image.
The Image Upload dialog box opens.
- Upload your custom thumbnail image and exit the Image Upload dialog box.
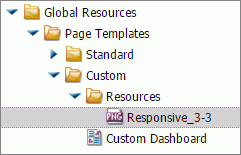
The correct folder structure is shown in the following image.

- In the Resources tree, under the Domains node, right-click a domain or folder, point to New, and then click Page or Collaborative Portal.
The Designer tool opens. The Add Page window displays with the new custom template added to the list, as shown in the following image.

- With the Custom Template selected, click Create.
The custom template layout displays on the page.
Application Menu
You can access the Application menu through the BIP icon at the upper-left corner of the Portal Designer window.
The menu contains options to:
- Create a portal.
- Open an existing portal in the Portal Designer.
- Save the current portal.
- Save the current portal as specified. This option is only available for basic portals.
- Exit.
Quick Access Toolbar
The Quick Access Toolbar allows you to save your changes to the current portal.
Ribbon
|
Topics: |
The ribbon contains three tabs:
- Layout. Specifies the portal-level settings and the page and banner layouts.
- Insert. Inserts an item from a page to a report.
- Style. Applies styles to common properties (background, border, and font).
Layout Tab
|
Topics: |
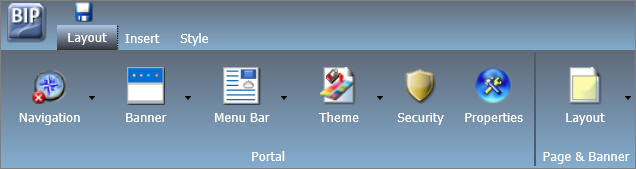
The following image shows the Layout tab for a collaborative portal.

The layout tab has two groups, Portal and Page & Banner.
Portal Group
|
Topics: |
The following topics describe the options in the Portal group.
Navigation
- None. There is no navigation menu.
- Top. The navigation menu is located beneath the banner at the top of the window. This is the default layout.
- Left. The navigation menu is located on the left side of the screen in the left banner.
- Right. The navigation menu is located on the right side of the screen in the right banner.
Banner
You can expand the Choose Banner Areas option and choose among:
- Top. The banner is at the top of the window. This is the default area.
- Bottom. The banner is at the bottom of the window.
- Left. The banner is at the left of the window.
- Right. The banner is at the right of the window.
Click each menu option to turn the associated banner on or off.
Menu Bar
The Menu Bar button allows you to use a visual interface to change the location of the links. You can choose from three main locations:
- Top Bar. The links are displayed above the top banner.
- Top Banner. The links are displayed within the top banner. This is the default location, with a right alignment of the links.
- Bottom Bar. The links are displayed below the bottom banner.
The bar options are thin strips, either at the top or bottom of the window. They are always visible, no matter how far down or up you scroll.
In each of the locations, you can choose alignment options. For example, you can align the links to the left, in the center, or to the right.
Theme
The Theme menu consists of two parts:
- Portal Theme Files Browser. Allows you to configure CSS files, apply a predefined theme, including a Custom theme.
- CSS Editor. Enables you to edit specific components of the existing CSS theme.
The default theme is Neutral.
Security
The Security button launches the Security Rules dialog box, which enables you to specify an audience for the portal and add other designers.
There are four permission sets for portals:
- BIPCreatePortal. Allows you to create a portal.
- BIPFullControl. Gives you design access and personalization features on a portal.
- BIPViewAndCustomize. Provides access to run-time mode only. It saves the position of any content that you rearrange and lets you add new content to your copy of the portal.
- BIPViewOnly. Does not save anything that you do in run-time mode. One use for this operation is anonymous access.
Properties
The Properties button makes the current portal the selected object. It also sets the Properties panel at the bottom of the Portal Designer window so that it applies to the current portal.
Page & Banner Group
The Page & Banner group has a single Layout button. By default, all banner areas and pages are single area (free-form) layouts. You can use the Layout option to change to a column-based layout or to a fluid layout. In a column-based layout, dragging a panel results in a drop indicator, showing where the panel goes. In a fluid layout, the content automatically fills the page area in equal proportions. You can manually rearrange and nest these elements on the page. The display area changes its size depending on your browser dimensions. A page can have one of the following layouts:
- Single Area (default). There is no grid, and all items are free flowing.
- Fluid Canvas. Items are dragged to a floating drop target that arranges the content evenly and redistributes space as more items are added.
- One Column. The content stretches to fill the entire page area.
- Two Columns. The page is evenly divided into two columns.
- Three Columns. The page is evenly divided into three columns.
- Four Columns. The page is evenly divided into four columns.
When you choose any option other than Single Area, items snap to place within the area.
Insert Tab
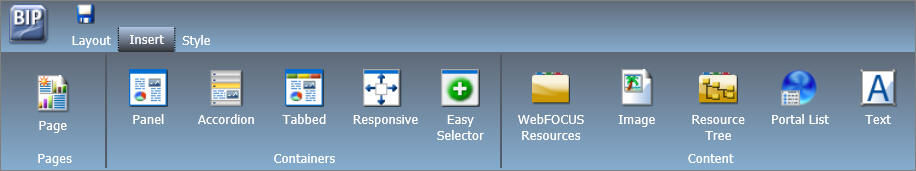
The following image shows the Insert tab.

The Insert tab is used to insert three types of items:
- Pages. Adds a new page to the portal.
- Containers. Adds a panel, accordion, tabbed, responsive, or easy selector container.
- Content. Inserts WebFOCUS content (for example, reports, charts, visualizations, documents, and URLs), images, a Resources tree, a Portal List, and text.
Style Tab
|
Topics: |
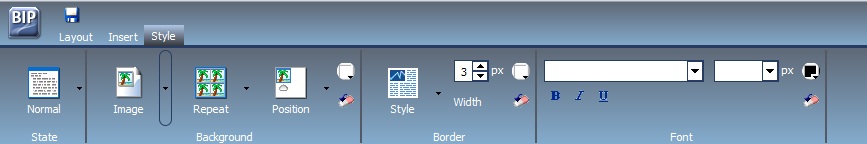
The following image shows the Style tab.

The Style tab is divided into four groups:
- State
- Background
- Border
- Font
State
- Normal. This is the default state of an object in which an event, such as a hover, is not occurring, or if styling for that event is not defined.
- Active. This is the state in which the object is currently in use. An example is the background color of the current page tab.
- Hover. This is the state in which the mouse cursor is resting on the object.
Background
|
Topics: |
You can use an image, a color, or a combination of options when styling the background of an object.
Image
To add a new image, use the WebFOCUS Resources tree, and right-click the folder that you wish to place the new image in. Point to Upload and click Image.
Note: The background image is not visible when the Width option is set to Responsive.
Repeat
- None. Displays the background image only once.
- Everywhere. Repeats the background image horizontally and vertically. This is the default value.
- Horizontally. Repeats the background image horizontally.
- Vertically. Repeats the background image vertically.
Position
The default background position is top left.
Background Color
The
Background Color icon
![]() launches the color selection dialog box for setting a page background color.
The same icon is used in the Border and Font groups to set the border and font
colors, respectively.
launches the color selection dialog box for setting a page background color.
The same icon is used in the Border and Font groups to set the border and font
colors, respectively.
Reset Background
The Reset
Background icon
![]() in the Background group resets the background styling to the theme settings for
the currently selected state. The same icon is used in the Border and Font
groups to reset those groups.
in the Background group resets the background styling to the theme settings for
the currently selected state. The same icon is used in the Border and Font
groups to reset those groups.
Border
Style
- None (This is the default border style.)
- Solid
- Dotted
- Dashed
- Double
- Groove
- Ridge
- Outset
- Inset
Width
The Width control sets the border thickness in pixels (px). If the style is set to none (the default for most objects), the Width control has no effect.
Color
The Border
Color icon
![]() launches the color selection dialog box for setting the Border color.
launches the color selection dialog box for setting the Border color.
Reset Border
The Reset
Border icon
![]() in the Border group resets the border styling to the theme settings for the
currently selected state.
in the Border group resets the border styling to the theme settings for the
currently selected state.
Font
|
Topics: |
The Font group enables you to set:
- Font family
- Font size in pixels
- Formatting
- Bold
- Italic
- Underline
In addition, the Font group contains:
Color
The Font
Color icon
 launches the color selection dialog box for setting the font color.
launches the color selection dialog box for setting the font color.
Reset Font
The Reset
Font icon
![]() in the Font group resets the font styling to the theme settings for the
currently selected state.
in the Font group resets the font styling to the theme settings for the
currently selected state.
Canvas
The following image shows the canvas of the Portal Designer.

The canvas is the design area, including the banners and pages of your portal. When the portal itself is the selected object, a red outline appears around the entire canvas.
Properties Panel
Breadcrumb Trail
- It indicates the currently selected item.
- You can use it to change the currently selected item.
Click any portion of the breadcrumb trail to change the currently selected item. This feature is another way to select an item, in addition to selecting it through the canvas. This feature is especially useful when you are working with hidden or layered content.
In the following image, Retail is selected in the breadcrumb trail, and a menu of options is displayed. You can choose an option from the menu to add it to the breadcrumb trail.

| WebFOCUS | |
|
Feedback |