Formatting a Report With an External Cascading Style Sheet
|
How to: |
|
Reference: |
There are just three items required to format a report with an external cascading style sheet (CSS):
- An external cascading style sheet that specifies the formatting to be applied to the report. For more information, see Working With an External Cascading Style Sheet.
- A StyleSheet in
which you apply external CSS formatting to the components of your
report. However, you do not need a StyleSheet when you apply formatting
to the entire report. For more information, see Applying External
Cascading Style Sheet Formatting.
(Although you can also use a StyleSheet to specify additional formatting outside of the external CSS, this is subject to restrictions. For more information, see Combining an External CSS With Other Formatting Methods.)
- A link to the external cascading style sheet from the report. For more information, see Linking to an External Cascading Style Sheet.
To find out how to use these three items to format a report, see How to Format a Report Using an External Cascading Style Sheet.
For an example that demonstrates how these items work together, see Linking to the ReportStyles External Cascading Style Sheet and the following diagram:
Procedure: How to Format a Report Using an External Cascading Style Sheet
To format a report using an external cascading style sheet (CSS):
- Specify the report formatting in the CSS. Determine which
cascading style sheet you will use, which of its rules specify default
formatting for your report, and which of its classes are suitable
for you to apply to the report components. Alternatively, if you
are creating a new CSS, or extending an existing one, define new
rules to specify formatting for your report. To specify formatting
for:
- A report component, you can use a rule for any generic class (that is, any class not declared for an element). For an example, see A CSS Rule for the ColumnTitle Class.
- The entire report, use a rule for the BODY or TD elements (not a rule for a class of these elements), and skip Step 2. This is an effective way of specifying the default formatting of a report, and generates more efficient report output than does applying a CSS class to the entire report. For an example, see A CSS Rule for the TD Element.
For more information, see Working With an External Cascading Style Sheet.
- Assign classes to report components. In
a StyleSheet,
assign a cascading style sheet class to each report component that
you want to format. Specify the class using the CLASS attribute.
You can assign each component a different class, and you can assign the
same class to multiple components.
For an example, see Applying a CSS Class to ACROSS Values in a Report. For more information, see Applying External Cascading Style Sheet Formatting.
- Link to the CSS. Link to the external cascading style sheet by assigning the CSS file URL to either the CSSURL StyleSheet attribute or to the CSSURL SET parameter. For instructions, see Using the CSSURL Attribute and Parameter.
Problems? If you encounter problems, see Troubleshooting External Cascading Style Sheets.
Reference: A CSS Rule for the ColumnTitle Class
This cascading style sheet (CSS) rule declares the ColumnTitle generic class (that is, a class not tied to an element):
.ColumnTitle {font-family:helvetica; font-weight:bold; color:blue;}Reference: A CSS Rule for the TD Element
This cascading style sheet (CSS) rule for the TD element specifies the element's font family:
TD {font-family:helvetica}Because this rule is for the TD element, its formatting is applied to an entire report, not just a component of the report.
For a more comprehensive example of using a rule for the TD element to provide general report formatting, see Linking to the ReportStyles External Cascading Style Sheet.
Reference: Applying a CSS Class to ACROSS Values in a Report
This StyleSheet declaration formats ACROSS values by applying the formatting specified for the ColumnTitle class:
TYPE=AcrossValue, CLASS=ColumnTitle, $
Reference: Linking to the ReportStyles External Cascading Style Sheet
This StyleSheet declaration links to the ReportStyles external cascading style sheet:
You could accomplish the same thing using a SET command:
SET CSSURL=http://webserv1/css/reportstyles.css
Or within a request:
ON TABLE SET CSSURL=http://webserv1/css/reportstyles.css
Example: Formatting a Report Using an External CSS
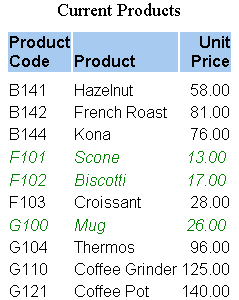
This report displays the products currently offered by Gotham Grinds, and is formatted using an external cascading style sheet (CSS). The report is formatted so that:
- Its default font family is Arial.
- The report heading overrides the default with a font family of Times New Roman. The heading is also in a larger font and center justified.
- All column titles are in a bolder font and have a light-blue background.
- When a product unit price is less than $27, the report displays the product row in green italics.
The report request and inline StyleSheet are shown in the following procedure. The external cascading style sheet, named report01.css, follows the procedure.
TABLE FILE GGPRODS
HEADING
"</1 Current Products</1"
PRINT PRODUCT_DESCRIPTION UNIT_PRICE
BY PRODUCT_ID
ON TABLE SET PAGE-NUM OFF
1. ON TABLE SET STYLE *
2. TYPE=REPORT, CSSURL=http://websrv2/css/report01.css, $
3. TYPE=HEADING, CLASS=headText, $
4. TYPE=TITLE, CLASS=reportTitles, $
5. TYPE=DATA, CLASS=lowCost, WHEN=N3 LT 27, $
6. ENDSTYLE
ENDreport01.css
7. BODY {font-family:Arial, sans-serif} 8. TABLE {border:0} 8. TD {border:0} 9. .reportTitles {font-weight:bolder; background:lightblue;} 10. .lowCost {color:green; font-style:italic;} 11. .headText {font-family:Times New Roman, serif; font-size:larger; text-align:center}
- Begin the inline StyleSheet.
- Link to the external cascading style sheet, report01.css.
- Format the report heading using the cascading style sheet rule for the headText class.
- Format the report column titles using the CSS rule for the reportTitles class.
- For each report row for which the product unit cost is less than $27, format that row using the CSS rule for the lowCost class.
- End the inline StyleSheet.
- This CSS rule for
the BODY element specifies the font family Arial and, if Arial is unavailable,
the generic font family sans serif.
Because this is a rule for BODY, it is applied to the entire report: all text in the report will default to Arial. You can override this for a particular report component by applying a rule for a generic class to that component, as is done in this procedure with the rule for the headText class (see line 11).
- These CSS rules for the TABLE and TD elements remove the report default grid.
- This CSS rule for
the generic class reportTitles specifies a bolder relative font weight
and a light blue background color.
The StyleSheet applies this to the report column titles (see line 4).
- This CSS rule for
the generic class lowCost specifies the text color green and the font
style italic.
The StyleSheet applies this rule conditionally to report rows for which the product unit cost is less than $27 (see line 5).
- The CSS rule for
the generic class headText specifies the font family Times New Roman
and, if Times New Roman is unavailable, the generic font family
serif. It also specifies a larger relative font size and center
justification.
The StyleSheet applies this rule to the report heading. It overrides the default font family specified in the rule for the BODY element (see line 7).
The procedure displays this report:

| WebFOCUS | |
|
Feedback |