Using the Maintain Data App
|
Topics: |
|
How to: |
The Maintain Data product has been fully integrated into App Studio. The Maintain Data App icon, available in the Containers group of the Components tab, enables you to draw a Maintain Data container on the HTML canvas. The Containers group of the Components tab is shown in the following image.


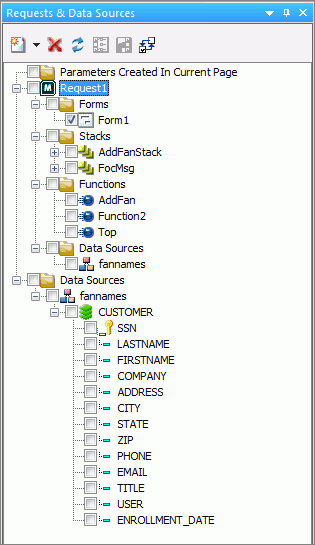
When a Maintain Data file is added to an HTML page, it displays as a request in the Requests & Data Sources panel. Maintain Data requests display all functions, data sources, forms, variables, stacks, and parameters that are used in the Maintain Data file. If the Maintain Data request does not contain one of these components, it is not displayed beneath the request. A Maintain Data request in the Requests & Data Sources panel is shown in the following image.

You can create new functions, variables, and stacks, as well as add additional data sources and parameters by using the shortcut menu on the nodes. To edit a Maintain Data component, right-click the item and select Edit Source or Edit. The Edit Source option allows you to edit the entire Maintain Data file. The Edit option opens the Edit Function dialog box, where you can edit the signature and description of that function.
Many of the Maintain Data request components can be dragged to the canvas, or other panels, to automatically create the components and tasks needed to run the Maintain Data component. The following are examples of how you can drag Maintain Data components to a canvas.
- Drag a request to the canvas to create the objects necessary for running the Maintain Data file. Tasks are automatically created in the Requests/Actions section of the Tasks & Animations panel.
- Drag forms, variables, and stacks from the Requests & Data Sources panel to the canvas to create objects.
- Drag functions onto components or controls on the canvas to create tasks that execute the function when they are clicked.
- Drag variables and stacks to the Selection to area in the Settings panel. This assists in directing where control and grid selections are sent.
Automatically Running Converted Maintain Data Files
When adding an existing Maintain Data file to your HTML page, you are prompted to run that Maintain Data file after the page is loaded. Clicking Yes (recommended) creates an action for the load task in the Tasks & Animations panel. This means that the Maintain Data file will connect once the HTML page is loaded. If you click No, no action is created for the load task.
Procedure: How to Use the Maintain Data App Container
The Maintain Data App container is created in the HTML canvas. This container enables you to construct the application front-end (or user interface). Then, you develop the code that extracts data from your data sources and updates the data sources with new data.
- In your Domain, create an HTML page.
- Click the Maintain Data App icon
in the Containers group of the Components tab.
Your cursor turns into a crosshair.
- Draw a box on the HTML canvas to create your Maintain
Data App container. This is the container in which you will create
your form.
Note:
- You can also drag an existing form onto the HTML canvas. This prompts you to create a multipage control.
- When you place a Maintain form on the canvas, you can choose to use a multi-form container. If you choose not to use a multi-form container, you can add it later.
- If you have a Maintain form on the canvas, you can right-click the form name, the form, or the Forms folder, and select Add form to container. All of the forms are added to the object on the form.
- If you decide to use the Maintain form container, after already having forms on the canvas, the container must be big enough to contain the largest form.
Procedure: How to Create a Maintain Data Application That Can Be Used Offline
You can create a Maintain Data application that can be used offline on a mobile device. When you create the Maintain Data application, use the Export for offline option to create an offline version of the file. The offline application can be accessed by a web browser on a mobile device, and saved to the device using the browser option to save to the Home screen. Users can then use the saved Maintain Data application offline. When they reconnect to the network and invoke the secured application, saved Maintain transactions are automatically submitted.
- Create a Maintain Data application in an HTML page.
- Create a button or other object to allow users to save using a Maintain case.
- On the Components tab, in the Generic Elements group, click Button, and draw a button on the page.
- Open the Tasks & Animations panel.
- Create a new task using Click as the Trigger Type and the button you created as the Trigger Identifier.
- Click the drop-down arrow next to the Requests selections button, point to Run request, point to the name of your procedure, and select the case in the procedure that updates records.
- Right-click the HTML canvas and click Export for offline.
The Specify Name dialog box opens.
- Select a name and location for the offline file, and click OK.
- If you are creating a new offline file, an alert appears prompting you to confirm the creation of a new file. Click Yes to continue.
In the Properties panel for the DOCUMENT object, the new offline file is listed for the Offline: File property. Notice also that the Offline: Save on reconnect property is automatically enabled by default.
As an alternative to enabling the Offline: Save on reconnect property, you can use a JavaScript function to save updates offline and submit them upon reconnecting. Create a JavaScript event using the Events section of the Properties panel, or create a task in the Tasks & Animations panel that executes a JavaScript call, and set it execute the following function:
IbComposer_runOfflineRequests()
- Run the offline page on a mobile device. From the mobile device web browser, save the page to the Home screen.
- Disconnect the mobile device from the network.
- While offline, open the page from the Home screen and interact with the Maintain Data app.
If the Offline: Save on reconnect property was set to Yes, any transactions saved will be submitted once an online connection is reestablished. If the Offline: Save on reconnect property was not set to Yes, then when you reconnect to the network, you must invoke the trigger to call the IbComposer_runOfflineRequests() function in order to submit your saved transactions.
Note: Offline applications must be non-persistent.
Procedure: How to Create a Maintain Data Application That Uploads Images
You can create a Maintain Data Application that uploads images to a BLOB field in a database. The application uses an edit box with a Type property of File to browse for images, which can then be saved to an application folder and then uploaded by executing a MODIFY procedure.
- Create a Maintain Data application in an HTML page.
It should be configured to write to a BLOB field in your database using the file path of an image in an application folder. You can also use variables in a stack to assign an incremental ID number to each image for indexing.
- Add an edit box that allows you to select an image from your system.
- On the Controls tab, click Edit Box and draw an edit box onto the HTML canvas.
- In the Properties panel, change the Type property for the edit box to File.
A Browse button is added to the edit box.
- In the Properties panel, type image/* into the text box for the Accept property.
- In the Properties panel, for the Copy file to property, select the application folder in which to initially upload the selected images.
- On the Components tab, in the Generic Elements group, click Button, and draw a button on the page.
- Create a task to save the image selected using the edit box to the selected application folder when the button is clicked.
- Open the Tasks & Animations panel and click New to create a new task.
- Set the Trigger Type to Click and the Trigger Identifier to the button that you created, so that the task will execute when the button is clicked.
- Click the down arrow next to the Requests selections button and click JavaScript call.
- In the Function name field, type IbComposer_saveSelectedFile("edit1"). Replace edit1 with the unique identifier of the edit box.
- Create a MODIFY procedure to upload the image from the application folder to the database.
An example of the syntax for this MODIFY procedure is shown below:
-SET &ECHO="ALL"; APP MAP PATHVAR C:/ibi/apps/APPNAME MODIFY FILE MASTER FREEFORM field1 field2 MATCH field1 ON MATCH REJECT ON NOMATCH INCLUDE DATA field1='&1', field2='&2', $ END -RUN
where:
- PATHVAR
-
Is a variable name that is also appended to the file name in the Maintain form as part of the image variable compute.
The APP MAP declaration sets PATHVAR as the path to the application folder containing the images.
- APPNAME
-
Is the application folder to which the images are initially uploaded. This is the same location specified in the Copy file to property of the edit box on the HTML page.
- MASTER
-
The Master File associated with the database table to which the images are uploaded.
- field1
-
An index field used to identify the images in the table. For example, this could be an incremental ID number set using a compute in the Maintain form.
- field2
-
The BLOB field to which the images are added.
- &1, &2
-
Are positional variables that pass the values of field1 and field2 to be written to the server. Values for field1 and field2 are passed together from the Maintain form to the MODIFY procedure.
- In the Requests & Data Sources panel, click the down arrow next to the New button, point to External Request, and click WebFOCUS Procedure.
The Open File dialog box opens.
- Select the MODIFY procedure that you created and click OK.
- Create another button to execute the MODIFY procedure.
- On the Components tab, in theGeneric Elements group, click Button and draw a button onto the page.
- In the Tasks & Animation panel, create a new task.
- Set the Trigger Type to Click and set the Trigger Identifier to the new button.
- Click the down arrow next to the Requests selections button, point to Run Request, and select the MODIFY procedure.
- Save and run the page. Select and image from the edit box and click the button to save it to an application folder. If you refresh the application folder in the Environments Tree, the image appears. Next, click the button to execute the MODIFY procedure. The MODIFY procedure loads the image to the database, with values formatted by the Maintain form.
Creating Maintain Data Requests
Maintain Data requests are submitted from the Request & Data Sources panel. There are two basic types of requests to create new applications: Embedded and External. Both Embedded and External requests allow you to create applications manually, or using Update Assist. When you create a request manually, you design the forms, write the navigation and validation, and update the procedures using the Maintain Data Editor. Update Assist enables you to create simple applications and add, update, or delete records against any data source for which you have read/write access.
- Embedded Request. Creates a new procedure within the HTML file.
- External Request. Creates a new Maintain Data file or
edits an external procedure, not embedded in Maintain Data.
Note: The External Request shortcut menu also provides the Maintain data: Existing option, which imports a Maintain application created in the Maintain Development Environment (MDE).
Procedure: How to Create an Embedded or External Request
The following steps walk you through the process of creating an Embedded request or External request manually. Also used to migrate existing Maintain procedures.
- In a Domain folder, create a new HTML page, using the HTML/Document wizard.
- On the Requests & Data Sources panel, select the
down arrow next to the New icon, select Embedded Request or External
Request, and then click New Maintain Data.
By default, for an Embedded request, Request1 is created.
For an External request, provide a name for your request in the Save As dialog box and click OK.
- Right-click the Request1 parameter and select Use data sources.
- From the Data Sources in Procedure dialog box, select New.
- Browse to the location of your Maintain Data data sources, select the one to use, click OK, and then click OK again.
- Click HtmlPage1 to display the canvas.
- On the Requests & Data Sources panel, expand the Forms folder
and then expand Request1.
By default, Form1 has been created.
Procedure: How to Create a Request Using Update Assist
You can create an application using Update Assist that adds records, updates records, or deletes records against any data source for which you have read/write access. Data navigation and input validation are automatic. This means you get an update application with no need to design forms, or to write navigation, validation, or update procedures.
- In a Domain folder, create a new HTML page, using the HTML/Document wizard.
- On the Requests & Data Sources panel, select the down arrow next to the New icon, select Embedded Request, and then select New Maintain Data with Update Assist or select External Request and then select Maintain Data: New with Update Assist.
- Select the Master File from the Open File dialog box.
The Update Assist dialog boxes correspond to the steps needed to
generate Update Assist applications.Note:
- If you are using a single segment Master File, Update Assist consists of two steps.
- If you are using a multi-segment Master File, Update Assist consists of three steps. The additional dialog box asks you to first select the lowest segment in the hierarchy that you want to update.
For more details on using Update Assist, see the WebFOCUS App Studio Maintain Data Getting Started content.
| WebFOCUS | |
|
Feedback |