Generating Esri Map Charts
An Esri chart is defined using a set of extensions (pointers to external chart components) and properties in the GRAPH_JS block of the WebFOCUS StyleSheet. Using these StyleSheet attributes, you specify the base map to use, any demographic and feature layers to add, and the properties of the overlay layer generated by the WebFOCUS request output. For geolocation-based charts, you also have to supply the URL for the location endpoint to be used with the request, and the geometry locator field. For bubblemap requests based on latitude and longitude values, no endpoint is necessary, as WebFOCUS can plot the coordinates for the symbols.
This section describes the required properties and some of the most useful additional properties for Esri map charts. In addition to the required properties, you can include any properties available through the Esri API. These will be passed directly to Esri for processing. The Esri API is described at:
https://developers.arcgis.com/javascript/jsapi/map-amd.html#map1
Every Esri endpoint represents a specific geometry. For example, the World Countries endpoint specifies country boundaries:
A request that uses this endpoint can only map locations that represent countries, so the sort field assigned to the location attribute category should be a field containing country names. If you follow the URL for an endpoint, you will see the names of the geometry locator fields for the endpoint.
Syntax: How to Specify WebFOCUS StyleSheet Attributes for Esri Charts
The TYPE=REPORT declaration in the WebFOCUS StyleSheet must point to the Esri map provider:
TYPE=REPORT, CHART-LOOK=com.esri.map, $
In addition, you must assign the fields in the request to attribute categories, as described in Attribute Categories for Map Charts, and add Esri map extensions to the StyleSheet, as described in the following sections.
Syntax: How to Specify Esri Map Extensions
All layers in the chart and the objects within them are defined within the Esri map extensions properties of the WebFOCUS StyleSheet. An extension is a block that incorporates external data into the request.
WebFOCUS supports one base layer and an array of overlay layers. One of the overlay layers contains the output from the WebFOCUS request, with the locations or coordinates for placing the colored polygons or symbols.
Properties for overlay layers that are based on a location field are different from those that are based on longitude and latitude fields. Requests based on a location field require a location file (endpoint) that lists the longitude and latitude values for the borders of each location value. You also need to specify the geometry locator field within the endpoint. No endpoint is needed for requests that supply longitude and latitude values, as WebFOCUS can plot the coordinates.
Demographic layers use their own endpoints and do not require you to specify a geometry locator field.
You can define the base and overlay layers in either order. In the following syntax, the overlay layers are defined first:
"extensions": {
"com.esri.map": {
"overlayLayers": [
array_of_overlay_layers
],
"baseLayer": {
basemapproperties
}
}
}The properties for each type of layer are described in the following sections.
- To specify base layer properties, see Define a Base Layer.
- To specify properties for a WebFOCUS layer based on a location field or a feature layer, see Define an Overlay Layer Using a Location Field.
- To specify properties for a WebFOCUS layer based on longitude and latitude fields, see Define an Overlay Layer Using Longitude and Latitude Fields.
- To specify properties for a demographic layer, see Define a Demographic Overlay Layer.
Syntax: How to Define a Base Layer
Only the base map name is required for generating a base layer:
"baseLayer": {
"title": "string",
"basemap": "string"
}where:
- "title": "string"
-
Is an optional title for the layer.
- "basemap": "string"
-
Is the name of one of the supported base maps. Valid values are:
- dark-gray. Provides a dark background that allows the focus to be on other layers.
- gray. Provides a light gray neutral background.
- hybrid. Provides a detailed World Imagery map layer with labels.
- national-geographic. Provides a general reference map from National Geographic.
- oceans. Provides a background designed to be used as a reference map for ocean data.
- osm. Provides the OpenStreetMap community map layer.
- satellite. Provides a detailed World Imagery map layer.
- streets. Provides a multiscale street map for the world.
- terrain. Provides a terrain base map with labels.
- topo. Provides a topographic map.
Other useful properties that you can add to the base layer definition are an initial center point, maximum zoom level, minimum zoom level, and initial zoom level. If you do not provide these, WebFOCUS calculates their values based on the geometry in the request output:
"baseLayer": {title: "layertitle",
"basemap": "string",
"center": [longitude,latitude],
"minZoom": number,
"maxZoom": number,
"zoom": number }where:
- "title": "layertitle"
-
Is an optional title for the layer.
- "basemap": "string"
-
Is the name of one of the supported base maps.
- "center": [longitude,latitude]
-
Are the longitude and latitude for the center of the base map when initially displayed.
- "minZoom": number
-
Is the minimum zoom level for the chart.
- " maxZoom": number
-
Is the maximum zoom level for the chart.
- "zoom": number
-
Is an integer from 0 (zero) to 19 specifying the zoom level for the chart when initially displayed.
Syntax: How to Define an Overlay Layer Based on a Location Field
WebFOCUS request output and feature layers are defined based on a location field using the following properties:
{
"title": "string",
"layerType": "string",
"quantizationThreshold": number,
"geometrySourceType": "string",
"geometryLocateField": ["string"],
"geometryDataField": "name",
"url": "url_to_endpoint"
}where:
- "title": "string"
-
Is a title to display on the table of contents control on the map.
- "layerType": "string"
-
Is the type of layer. Valid values are:
- choropleth. Displays a WebFOCUS choropleth layer.
- bubble. Displays a WebFOCUS bubblemap layer.
- featurelayer. Displays outlined locations on a map. For information about editing the properties of the symbol used to outline locations on a feature layer, see Format the Feature Layer Symbol. For information about supplying smartMapping properties that create renderers for styling a feature layer or dynamic map service layer, see Style a Dynamic Map Service Layer or Feature Layer.
- tile. Displays pre-aggregated and cached demographic data. For information about demographic tile layers, see Define a Demographic Overlay Layer.
- "quantizationThreshold": number
-
Is a threshold value in feet for drawing small locations. Without this property, small ZIP codes whose length or width is smaller than the threshold value may not be drawn. If the geometry returned is smaller than the quantizationThreshold value, the query is submitted again with no quantizationParameters. In this way smaller ZIP codes are painted properly. The default value is 10560 feet (2 miles / 3.2 km).
- "geometrySourceType": "string"
-
Specifies the type of location file being used. Valid values are:
- esri
- geojson
- "geometryLocateField": ["string"]
-
Is the geography locator field name in the location endpoint. If you follow the URL to the endpoint, the field names will be documented.
- "url": "url_to_endpoint"
-
Is the URL for the location endpoint.
Sample Endpoints
The following endpoints are free and accessible from the WebFOCUS tools immediately after WebFOCUS installation. You may have access to additional endpoints, in which case you can point to those URLs.
World Countries:
World Cities:
http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Cities/FeatureServer/0
US Zipcodes - 3 digit:
http://services1.arcgis.com/szcgiQwor8m0ZTum/arcgis/rest/services/USA_3zip_codes/FeatureServer/0
US Zipcodes - 5 digit:
http://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/USA_ZIP_Codes_2014/FeatureServer/0
US States:
US Cities:
http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/USA_Major_Cities/FeatureServer/0
US Counties:
Provinces and Territories of Canada
Example: Defining a WebFOCUS Overlay Layer Using a Location Field
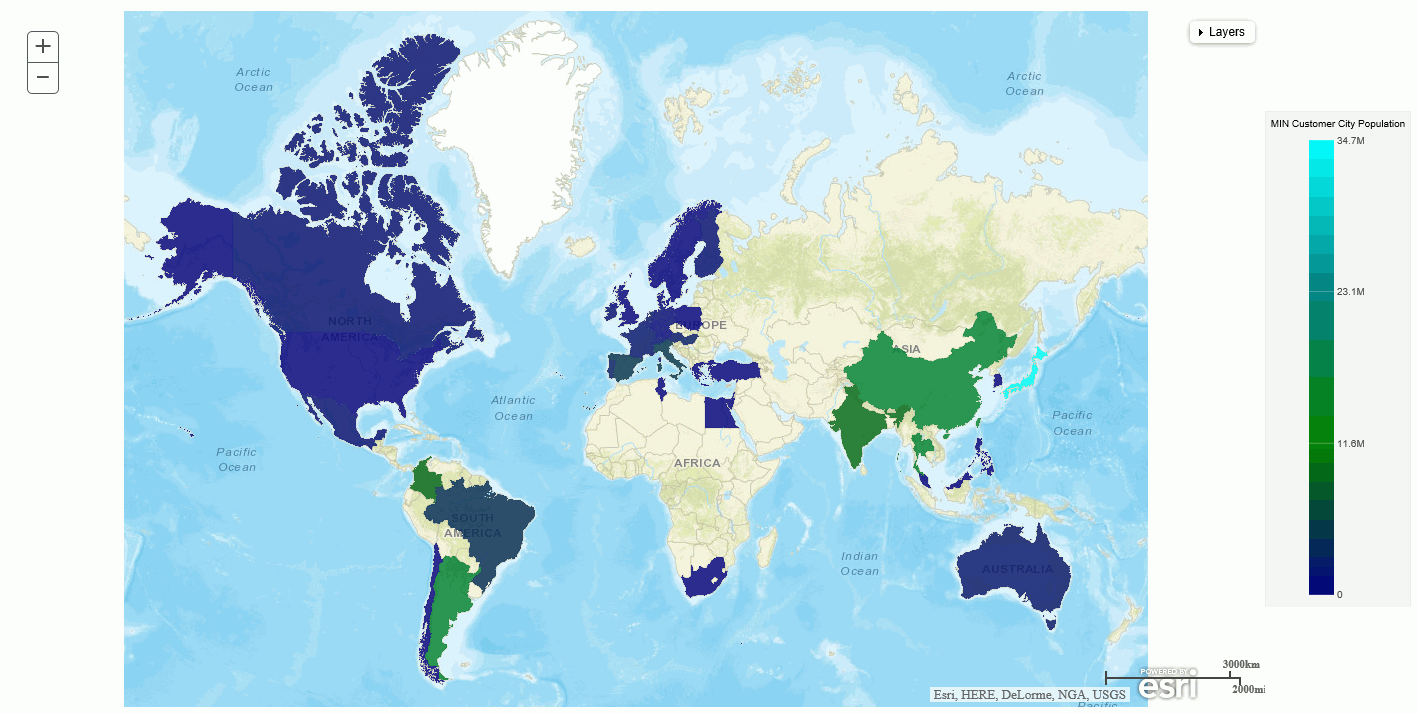
The following request generates a choropleth using the streets base layer and the World Countries endpoint:
GRAPH FILE WF_RETAIL_LITE SUM MIN.CITY_POPULATION BY COUNTRY_NAME WHERE COUNTRY_NAME NE 'Taiwan' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH CHOROPLETH ON GRAPH SET AUTOFIT ON ON GRAPH SET STYLE * INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$ TYPE=REPORT, CHART-LOOK=com.esri.map, $ TYPE=DATA, COLUMN=COUNTRY_NAME, BUCKET=location, $ TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=color, $ *GRAPH_JS "legend": { "visible": true }, "colorScale": {"colors":["navy", "green", "teal", "cyan"]}, "extensions": { "com.esri.map": { "overlayLayers": [ { "title": "WebFOCUS Countries Request", "layerType": "choropleth", "geometrySourceType": "esri", "geometryLocateField": ["Country"], "geometryDataField": "name", "url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0" } ], "baseLayer": { "basemap": "streets" } } } *END ENDSTYLE END
The output is shown in the following image:

Clicking the table of contents control at the top right of the chart shows the title of the overlay layer, a check box for displaying it, and a slider for changing its opacity:

Example: Adding a Feature Layer to a Chart
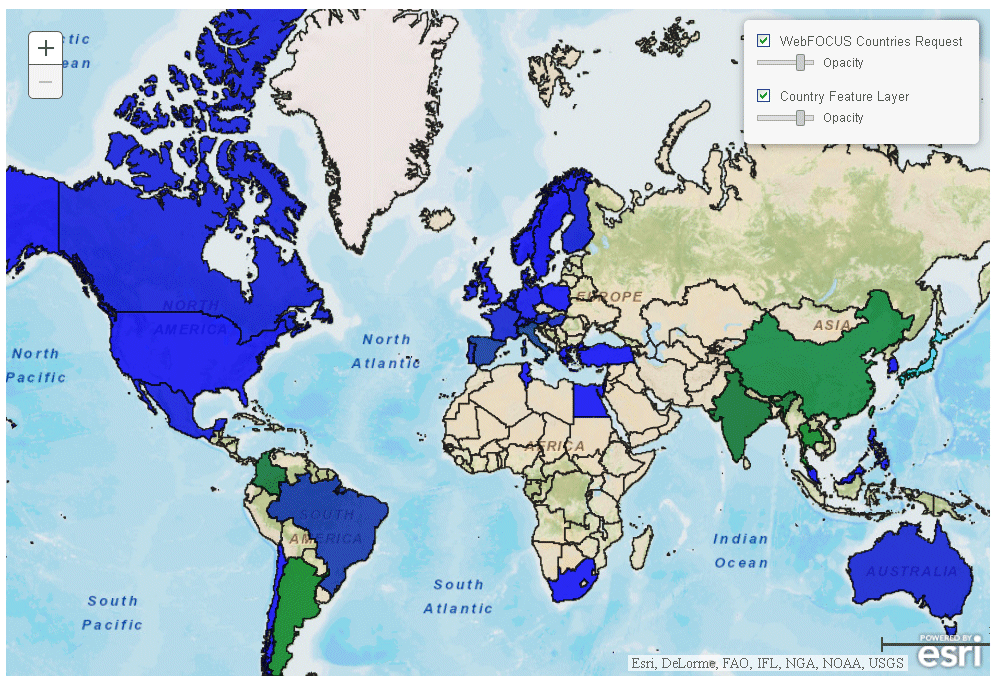
The following request adds a feature layer to a choropleth chart. The feature layer uses the World Countries endpoint to outline the country borders:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
BY COUNTRY_NAME
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=COUNTRY_NAME, BUCKET=location, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=color, $
*GRAPH_JS
"legend": {"visible": false},
"colorScale": {"colors":["blue", "green", "teal", "cyan"]},
"extensions": {
"com.esri.map":
{
"baseLayer":{ "title": "Base Layer",
"basemap": "streets"
},
"overlayLayers":
[
{
"title": "WebFOCUS Countries Request",
"layerType": "choropleth",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
},{
"title": "Country Feature Layer",
"layerType": "featurelayer",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
}
],
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image. The table of contents control has check boxes and opacity sliders for displaying each overlay layer:

Example: Drawing Small Areas Using the Quantization Threshold
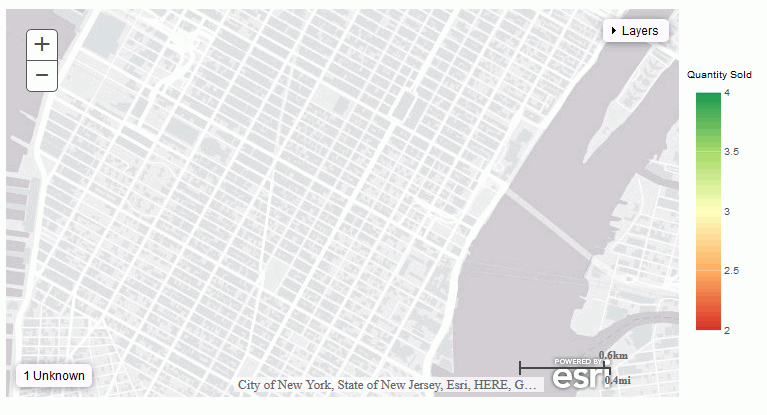
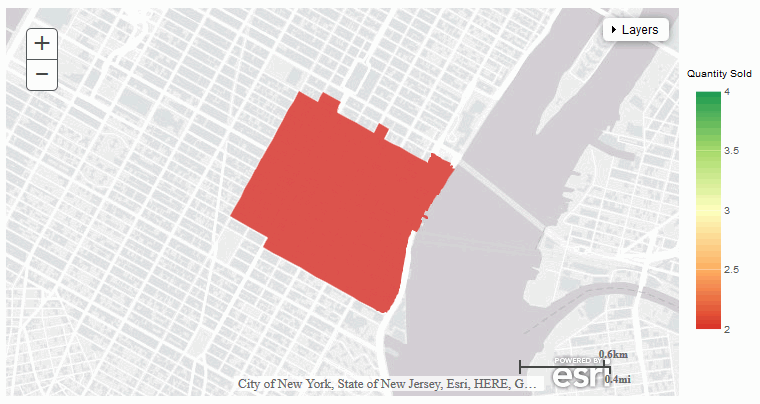
The following request sets the quantizationThreshold property to 1000 and attempts to draw ZIP Code 10116.
GRAPH FILE WF_RETAIL_LITE SUM QUANTITY_SOLD BY POSTAL_CODE WHERE COUNTRY_NAME EQ 'United States'; WHERE POSTAL_CODE EQ '10016' ; ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH CHOROPLETH ON GRAPH SET STYLE * INCLUDE=IBFS:/FILE/IBI_HTML_DIR/ibi_themes/Warm.sty,$ TYPE=REPORT, ORIENTATION=LANDSCAPE, CHART-LOOK=com.esri.map, $ TYPE=DATA, COLUMN=N1, BUCKET=location, $ TYPE=DATA, COLUMN=N2, BUCKET=color, $ *GRAPH_JS_FINAL "extensions": { "com.esri.map": { "overlayLayers": [ { "layerType": "choropleth", "quantizationThreshold": 1000, "geometryDataField": "name", "geometryLocateField": ["ZIP_CODE"], "title": "World Postal Codes (temporary = USA ZIP5)", "url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/USA_ZIP_Codes_2015/FeatureServer/0", "geometrySourceType": "esri" } ] } }, "legend": { "visible": true } *END ENDSTYLE END
The output is shown in the following image. Nothing is drawn on the map, and the postal code is listed as unknown.

Changing quantizationThreshold to 6000 produces the output shown in the following image. The postal code is now drawn on the map.

Syntax: How to Define an Overlay Layer Using Longitude and Latitude Fields
A bubblemap can be based on longitude and latitude fields. They should be numeric. If they are not, they will be converted, if possible. No endpoint is used for this type of request. The values needed are in the data (geometrySourceType: "seriesdata"):
{
"title": "string",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"
},
"geometrySourceType": "seriesdata"
}where:
- "title": "string"
-
Is a title for the layer.
- "y": "lat", "x": "lng"
-
Is required to make the connection to the chart attribute categories.
Example: Defining a WebFOCUS Overlay Layer Using Longitude and Latitude Fields
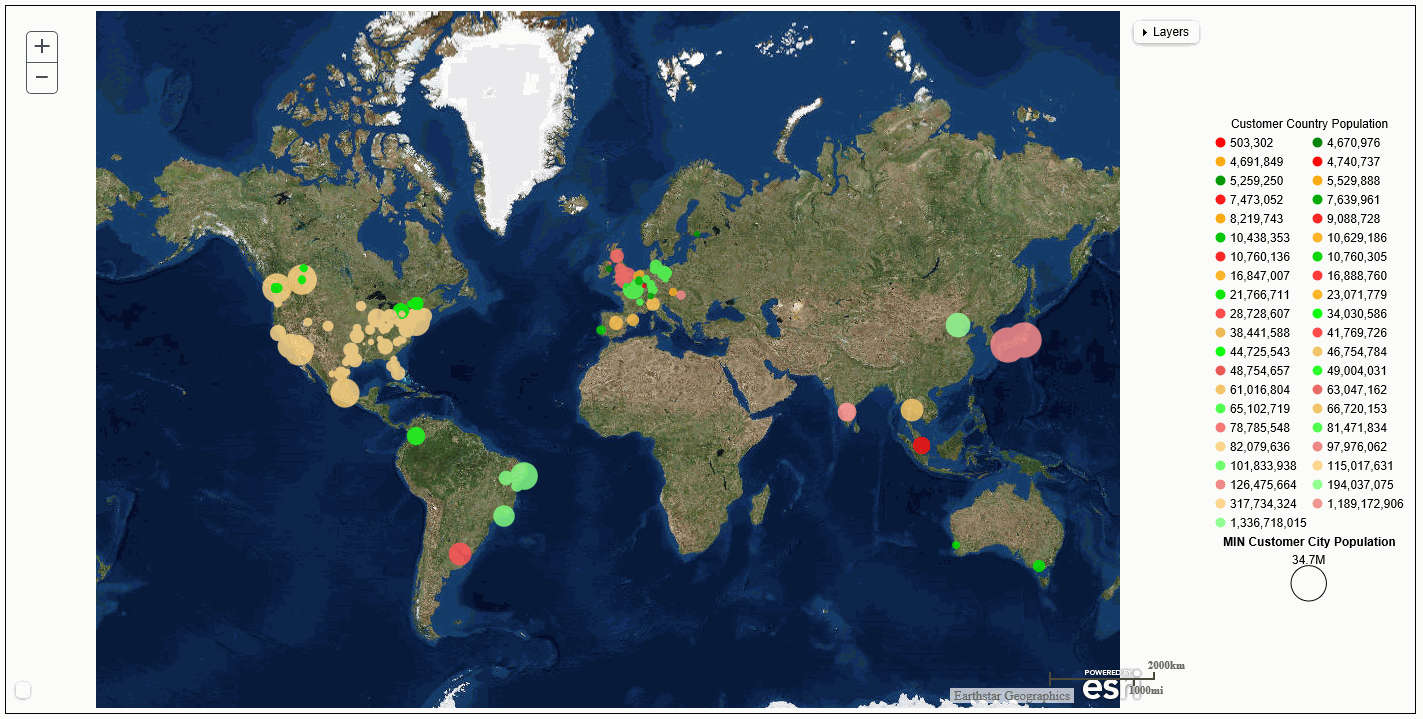
The following request generates a bubblemap using the satellite base map and the CITY_LONGITUDE and CITY_LATITUDE sort fields. The symbols are colored by the COUNTRY_POPULATION sort field and are sized by the MIN.CITY_POPULATION measure:
GRAPH FILE WF_RETAIL_LITE SUM MIN.CITY_POPULATION BY COUNTRY_POPULATION BY CITY_LATITUDE BY CITY_LONGITUDE ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH BUBBLEMAP ON GRAPH SET AUTOFIT ON ON GRAPH SET STYLE * TYPE=REPORT, CHART-LOOK=com.esri.map, $ TYPE=DATA, COLUMN=COUNTRY_POPULATION, BUCKET=color, $ TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $ TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $ TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $ *GRAPH_JS "bubbleMarker":{"maxSize":"5%"}, "extensions": { "com.esri.map": { "overlayLayers": [ { "title": "Population", "layerType": "bubble", "geometryXY": { "y": "lat", "x": "lng" }, "geometrySourceType": "seriesdata" } ], "baseLayer": { "basemap": "satellite" } } } *END ENDSTYLE END
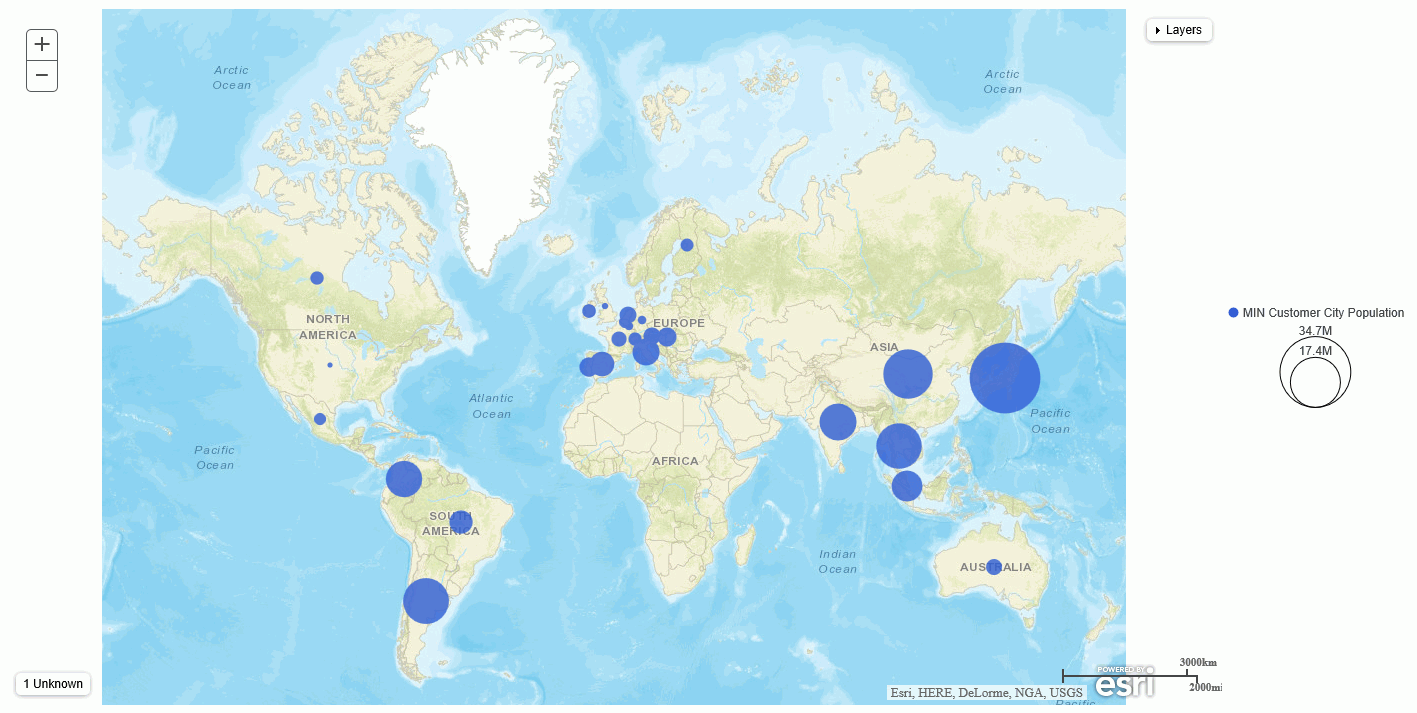
The output is shown in the following image:

Syntax: How to Define a Demographic Overlay Layer
You can add demographic overlay layers to an Esri map chart. The layer type is tile. You supply a layer title and the URL to the appropriate endpoint. The demographic layer displays as a choropleth without a legend:
{
"title": "string",
"layerType": "tile",
"url": "url_to_endpoint"
}where:
- "title": "string"
-
Is a title for the layer.
- "url": "url_to_endpoint"
-
Is the URL to the demographic layer endpoint.
Sample Demographic Endpoints
The WebFOCUS tools give you access to the following free demographic layers immediately after WebFOCUS installation. You may have access to other demographic endpoints, in which case you can point to those URLs in the request.
USA Population Density -2012
http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Population_Density/MapServer
USA Projected Population Growth 2012-2017
USA Population Change 2010-2012
USA Population Change 2000-2010
USA Population Change 1990-2000
USA Median Household Income 2012
USA Population Older than Age 64
http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Percent_Over_64/MapServer
USA Unemployment Rate 2012
http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Unemployment_Rate/MapServer
USA Median Home Value 2012
http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Median_Home_Value/MapServer
USA Population Younger than Age 18
http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Percent_Under_18/MapServer
USA Average Household Size 2012
USA Median Net Worth 2012
http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Median_Net_Worth/MapServer
USA Owner Occupied Housing 2012
USA Labor Force Participation Rate 2010
USA Recent Population Change 2010-2012
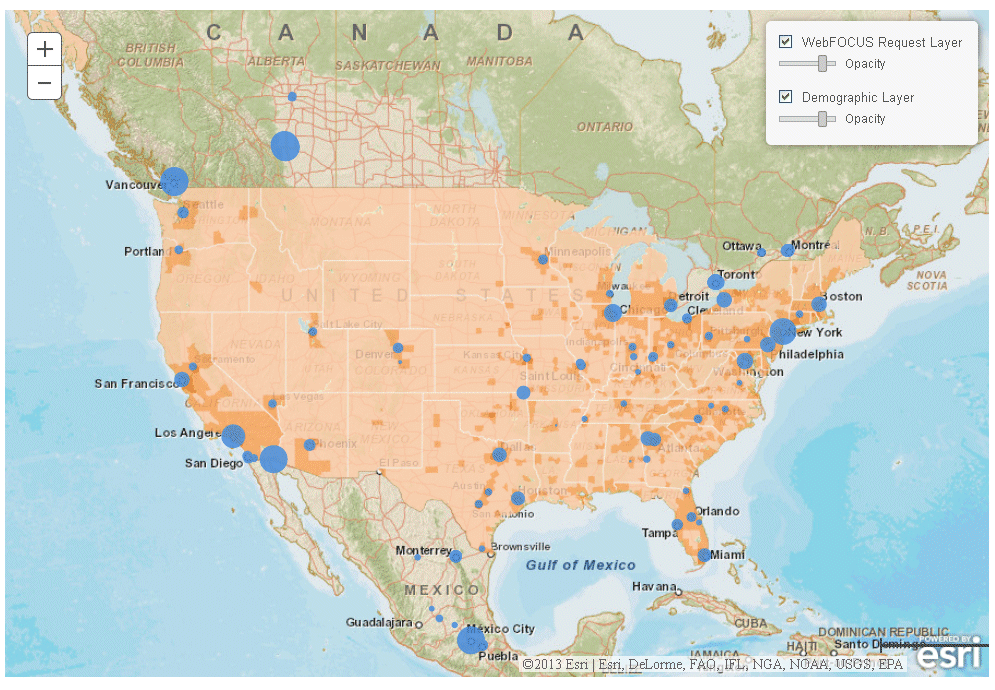
Example: Adding a Demographic Overlay Layer to a Chart
The following request adds the USA Population Density demographic layer to a bubblemap. Since the demographic layer applies to the US, the base map is centered in the US and is zoomed in:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
BY CITY_LATITUDE
BY CITY_LONGITUDE
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $
TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": false},
"bubbleMarker":{"maxSize":"5%"},
"extensions": {
"com.esri.map": {
"overlayLayers": [
{
"title": "WebFOCUS Request Layer",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"
},
"geometrySourceType": "seriesdata"
},
{
"title": "Demographic Layer",
"layerType": "tile",
"url": "http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Population_Density/MapServer"
},
], "baseLayer": {
"basemap": "streets",
"center": [-97, 40],
"zoom": 4
}
}
}
*END
ENDSTYLE
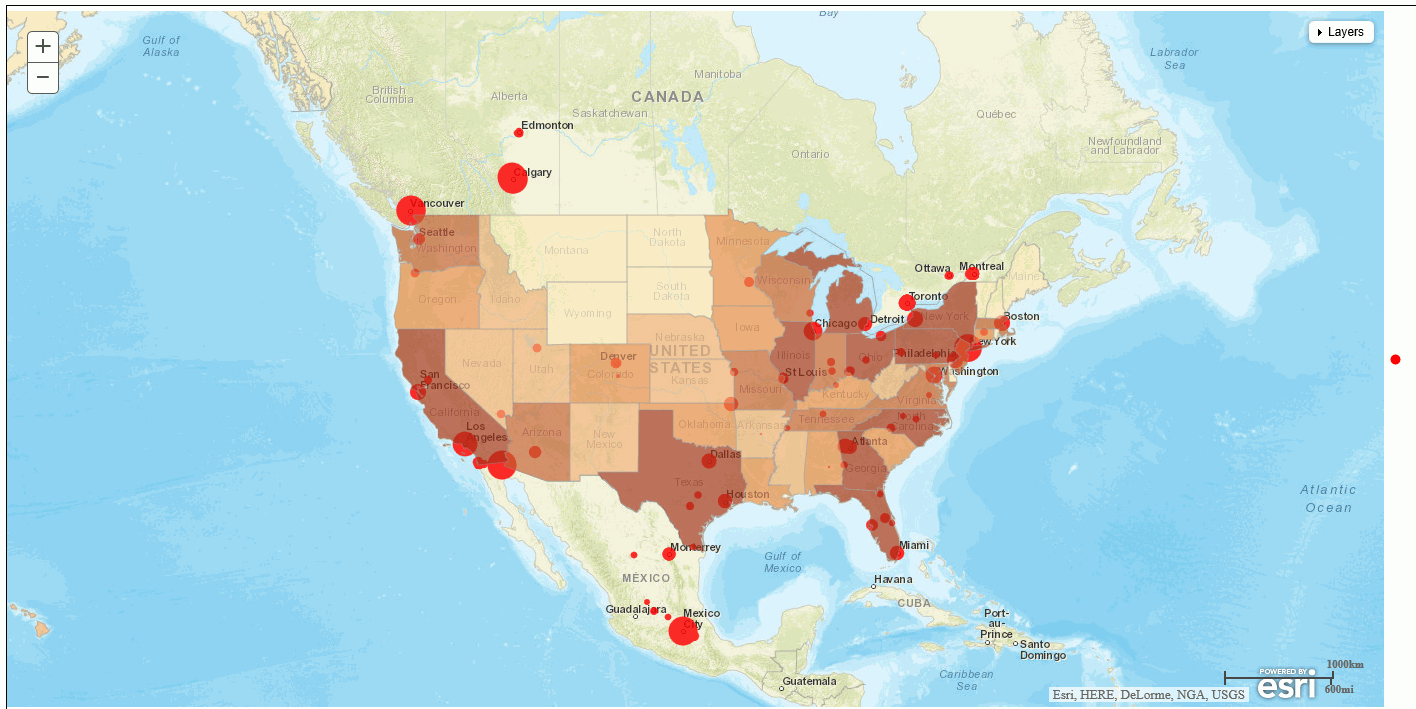
ENDThe output is shown in the following image. The table of contents control has check boxes and opacity sliders for displaying each overlay layer:

Syntax: How to Format a Feature Layer Symbol
A feature layer places symbols on the map chart. WebFOCUS uses feature layers to outline locations. The symbol used by WebFOCUS is comprised of a simple fill symbol and a simple line symbol. If you have access to point layers, you may want to use a simple marker symbol. You can change the properties of the symbol by adding a symbol object to the feature layer.
For example, the default symbol used by WebFOCUS to outline locations consists of a simple line symbol for the outline that is black and opaque, and a simple fill symbol defined to have no fill color or style. You can edit the symbol definition to add a fill style and color and to change the color, style, and width of the outline.
Simple fill symbols are defined at:
https://developers.arcgis.com/javascript/jsapi/simplefillsymbol-amd.html
Simple line symbols are defined at:
https://developers.arcgis.com/javascript/jsapi/simplelinesymbol-amd.html
Simple marker symbols are defined at:
https://developers.arcgis.com/javascript/jsapi/simplemarkersymbol-amd.html
WebFOCUS symbols, by default, consist of the following symbol properties:
"symbol": {
"type": "esriSFS",
"style": "esriSFSstring",
"color": [r, g, b, t],
"outline": {
"type": "esriSLS",
"style": "esriSLSstring",
"color": [r,g,b, t],
"width": number }
},where:
- "type": "esriSFS"
-
Specifies that the fill uses a simple fill symbol. You can find the definition and options for simple fill symbols at:
https://developers.arcgis.com/javascript/jsapi/simplefillsymbol-amd.html
- " style": "esriSFSstring"
-
Defines the fill style. The WebFOCUS default is no fill, "esriSFSNull".
- "color": [r, g, b, t]
-
Defines the fill color in rgba format. The color is defined by specifying the intensity of the red, green, and blue components, and a transparency value. Each component can have a value from 0 to 255. For the transparency value, zero (0) means totally transparent, and 255 means totally opaque. The WebFOCUS default is [0,0,0,0].
- "type": "esriSLS"
-
Specifies that the outline uses a simple line symbol. You can find the definition and options for simple line symbols at:
https://developers.arcgis.com/javascript/jsapi/simplelinesymbol-amd.html
- "style": "esriSLSstring"
-
Defines the line style. The WebFOCUS default is a solid line, "esriSLSSolid".
- "color": [r, g, b, t]
-
Defines the line color in rgba format. The color is defined by specifying the intensity of the red, green, and blue components, and a transparency value. Each component can have a value from 0 to 255. For the transparency value, zero (0) means totally transparent, and 255 means totally opaque. The WebFOCUS default is [0,0,0,255].
- "width": number
-
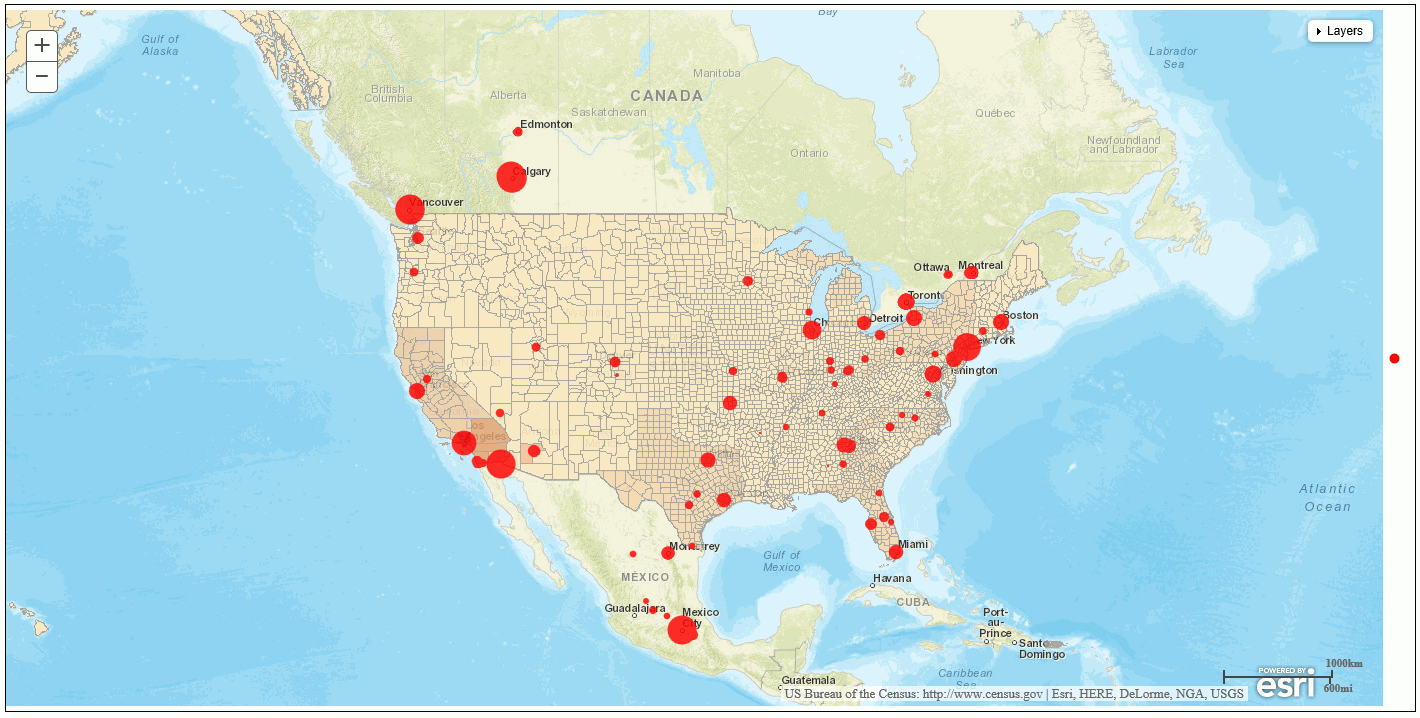
Is the line width in pixels. The WebFOCUS default is 1.
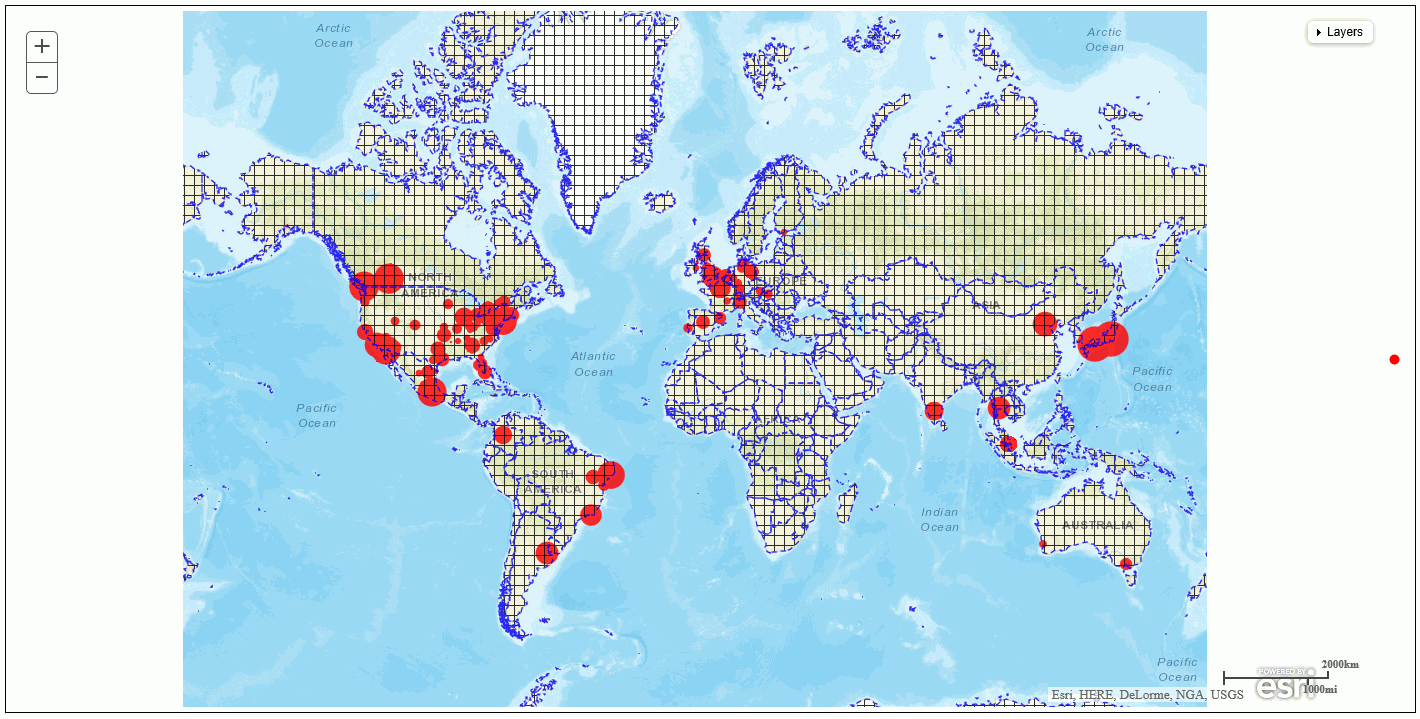
Example: Formatting a Feature Layer Symbol
The following request changes the symbol fill style to cross-hatch and the outline to a blue dashed line:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
BY CITY_LATITUDE
BY CITY_LONGITUDE
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $
TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": false},
"bubbleMarker": {"maxSize":"5%"},
"extensions": {
"com.esri.map":
{
"baseLayer":{ "title": "Base Layer",
"basemap": "streets"
},
"overlayLayers": [
{
"title": "WebFOCUS Request Layer",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"},
"geometrySourceType": "seriesdata"
}, {
"title": "Country Feature Layer",
"layerType": "featurelayer",
"symbol": {
"type": "esriSFS",
"style": "esriSFSCross",
"color": [0, 0, 0, 255],
"outline": {
"type": "esriSLS",
"style": "esriSLSDash",
"color": [0,0,255, 255],
"width": 1
}
},
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
}
],
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Syntax: How to Style a Dynamic Map Service Layer or Feature Layer
The styles and functions used to create a renderer for a dynamic map service layer or feature layer can be customized by supplying smartMapping properties for fields accessible in the layer.
This is different from a tiled map layer, such as a demographic layer, that has been saved (cached) and can only be superimposed on a base map, as is. Both dynamic map service layers and feature layers are classified in the WebFOCUS request as layerType:"featurelayer".
A dynamic map service layer displays data that has not been cached, but is generated dynamically by the map service as the user navigates the map.
The syntax for supplying the smart mapping parameters is:
{
"title": "string",
"layerType": "featurelayer",
"layerObjectType": "string",
"smartMapping" :
[
array of fields or smartmapping objects ,
],
"geometrySourceType": "esri",
"url": "url_to_endpoint"
}where:
- "title": "string"
-
Is a title for the layer.
- "layerObjectType": "string"
-
Specifies the type of layer to be styled.
- For a dynamic map service layer:
"layerObjectType" : "esri/layers/ArcGISDynamicMapServiceLayer"
- For a feature layer, which is the default layerObjectType:
"layerObjectType" : "esri/layers/FeatureLayer"
A feature layer URL ends with a number that points to a specific layer of a feature map service, as opposed to the entire Map service.
- For a dynamic map service layer:
- "smartMapping":
-
Can be an array of:
- Strings that are field names for layers on a map server.
- Objects that will be passed to Esri to create a Promise as defined by smartmapping at:
The layers of the map server represent different levels of granularity for the same geography. For example, there may be state, county, and ZIP Code layers. You can specify a field or object for each layer. The layer fields or objects are comma-separated. To skip a layer, represent that layer with only a comma (,).
One of the parameters in the smartMapping object can be a renderer creation function name. If one is supplied, it is called in the smartMapping object. If not, the default renderer creation function (createClassedColorRenderer) is called. Each renderer creation function has properties that can be customized in the smart mapping array. These properties are defined at the smart mapping URL listed previously. If you specify smartMapping properties, they will be passed to Esri.
The layers and field names for each layer are defined at the map server endpoint.
Note that when you specify smartMapping properties, you cannot customize the layer symbol.
- "url": "url_to_endpoint"
-
Is the url to the map server endpoint.
WebFOCUS adds the layer type and basemap to the properties.
Example: Styling a Dynamic Map Service Layer
This example calls the smartMapping createClassedColorRenderer function (the default renderer creation function) for each layer that has an entry in the smartMapping array. There is no entry in the 0th array location (which represents census block points and is skipped using an initial comma), so nothing is done for that layer. For positions 1 (census block groups) and 2 (detailed counties), the field entry is set to "POP2007”. For position 1, the smartMapping classificationMethod property is set to "quantile" (this is the WebFOCUS default). For position 2, the classificationMethod property is set to "equal-interval". No object is specified for position 3, which represents states:
GRAPH FILE WF_RETAIL_LITE SUM MIN.CITY_POPULATION BY CITY_LATITUDE BY CITY_LONGITUDE WHERE COUNTRY_NAME NE 'Taiwan' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH BUBBLEMAP ON GRAPH SET AUTOFIT ON ON GRAPH SET STYLE * TYPE=REPORT, CHART-LOOK=com.esri.map, $ TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $ TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $ TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": false},
"bubbleMarker": {"maxSize":"5%"},
"extensions": {
"com.esri.map":
{
"baseLayer":{ "title" : "Base Layer",
"basemap": "streets",
"center": [-98, 40],
"zoom": 4,
},
"overlayLayers":
[
{
"title": "WebFOCUS Request Layer",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"},
"geometrySourceType": "seriesdata"
},
{
"title": "Feature Layer",
"layerType": "featurelayer",
"layerObjectType" : "esri/layers/ArcGISDynamicMapServiceLayer",
"smartMapping" :
[ ,
{"field":"POP2007","classificationMethod" : "quantile", },
{"field":"POP2007","classificationMethod" : "equal-interval","numClasses":10}
], "geometrySourceType": "esri",
"url": "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer"
}
]
}
}
*END
ENDSTYLE
END
The output is shown in the following image:

Example: Styling a Feature Layer
In the following request, the endpoint is a feature layer that represents states. Therefore, the layerObjectType property can be omitted, as this is the default layer type. The smartMapping array specifies only a field name (POP2010), so default styles are used:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
BY CITY_LATITUDE
BY CITY_LONGITUDE
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $
TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": false},
"bubbleMarker": {"maxSize":"5%"},
"extensions": {
"com.esri.map":
{
"baseLayer":{ "title" : "Base Layer",
"basemap": "streets",
"center": [-98, 40],
"zoom": 4,
},
"overlayLayers": [
{
"title": "WebFOCUS Request Layer",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"},
"geometrySourceType": "seriesdata"
}, {
"title": "Feature Layer",
"layerType": "featurelayer",
"url":"http://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/USA_States_Generalized/FeatureServer/0",
smartMapping : ["POP2010"],
geometrySourceType : "esri"
}
],
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Reference: Handling Missing Geography
If the geography is not known for some locations in the request, an indication is placed on the chart. For example, consider the following request:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
BY COUNTRY_NAME
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=COUNTRY_NAME, BUCKET=location, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {
"visible": true
},
"bubbleMarker": {"maxSize": "10%" },
"extensions": {
"com.esri.map": {
"overlayLayers": [
{
"title": "Population",
"layerType": "bubble",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
}
],
"baseLayer": {
"basemap": "streets"
}
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image. When the mouse hovers over the box labeled 1 Unknown, the missing geography value is listed:

You can use the information to screen out any missing location values or find an endpoint with values for the missing geographies.
Syntax: How to Add Basemap Information to an Esri Map Chart
By adding a baseMapInfo object to an Esri chart request, you can specify an array of custom map images to use as the background for your chart. You can also place a basemap control on the chart output that displays thumbnails of all available basemaps and lets you switch between basemaps on the resulting chart output.
"baseMapInfo" : {
"drawBasemapControl" : boolean,
"showArcGISBasemaps" : boolean,
"customBaseMaps" : [
{
"name" : "string",
"title" : "string",
"url" : "url_to_basemap",
"thumbnailUrl" : "url_to_thumbnail"
}
]
}where:
- "drawBasemapControl" : boolean
-
Specifies whether to draw a basemap control on the chart output. Valid values are:
- true, which draws a basemap control.
- false, which does not draw a basemap control. This is the default value.
- "showArcGISBasemaps" : boolean
-
Specifies whether to show the ArcGIS Online basemaps on the basemap control. Valid values are:
- true, which shows the ArcGIS Online basemaps on the basemap control. This is the default value.
- false, which does not show the ArcGIS Online basemaps on the basemap control.
- "name" : "string"
-
Is a name for the basemap that you can use as the baselayer:basemap property to select this basemap for the chart.
- "title" : "string"
-
Is a title to display under the thumbnail for this basemap on the basemap control.
- "url": "url_to_basemap"
-
Is the URL to the endpoint for the basemap.
- "thumbnailUrl": "url_to_thumbnail"
-
Is the URL to the thumbnail for the basemap.
Example: Adding a Custom Basemap to an Esri Map Chart
The following request adds a basemap from DeLorme and a basemap control to the chart.
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION MAX.DAYSDELAYED
BY COUNTRY_NAME
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=COUNTRY_NAME, BUCKET=location, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
TYPE=DATA, COLUMN=MAX.DAYSDELAYED, BUCKET=color, $
*GRAPH_JS
"bubbleMarker": {"maxSize": "10%" },
"extensions": {
"com.esri.map": {
"overlayLayers": [
{
"title": "Population",
"layerType": "bubble",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url":
"http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
}
], "baseMapInfo" : { "drawBasemapControl" : true, "showArcGISBasemaps" : true, "customBaseMaps" : [ { "name":"Delorme", "title":"Delorme", "url":"http://services.arcgisonline.com/ArcGIS/rest/services/Specialty/DeLorme_World_Base_Map/MapServer", "thumbnailUrl":"http://www.arcgis.com/sharing/rest/content/items/6d9fa6d159ae4a1f80b9e296ed300767/info/thumbnail/national_map.jpg" } ] }, "baseLayer": { "basemap": "Delorme" } } } *END ENDSTYLE END
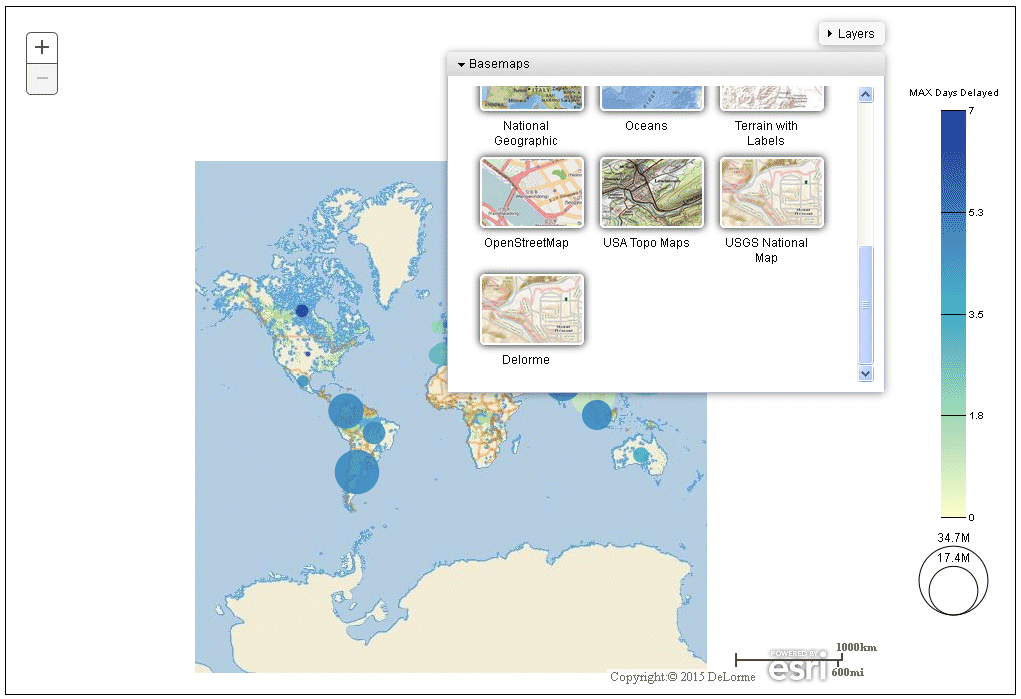
The output, with the basemap control open, is shown in the following image.

To change the chart background, click a thumbnail on the basemap control.
To close the basemap control, click anywhere in the header.
Syntax: How to Add a Scale Bar to an Esri Map Chart
In addition to defining the layers on the map chart, you can add properties for placing a scale bar on the chart to the Esri map definition.
The following code shows how to place a scale bar on the chart and define the type of units shown.
"extensions": {
"com.esri.map":{
"scalebar" : {"scalebarUnit": "string"
"attachTo" : "string" },
}
}where:
- "scalebarUnit": "string"
-
Specifies the units to display. Valid values are:
- english. Shows English units such as miles.
- metric. Shows metric units such as kilometers.
- dual. Shows both types of units.
- "attachTo" : "string"
-
Specifies where to place the scale bar on the chart. Valid values are:
- top-right
- bottom-right
- top-center
- bottom-center
- bottom-left
- top-left
For other scale bar properties, see the scale bar API definition at:
https://developers.arcgis.com/javascript/jsapi/scalebar-amd.html
Example: Placing a Scale Bar on an Esri Map Chart
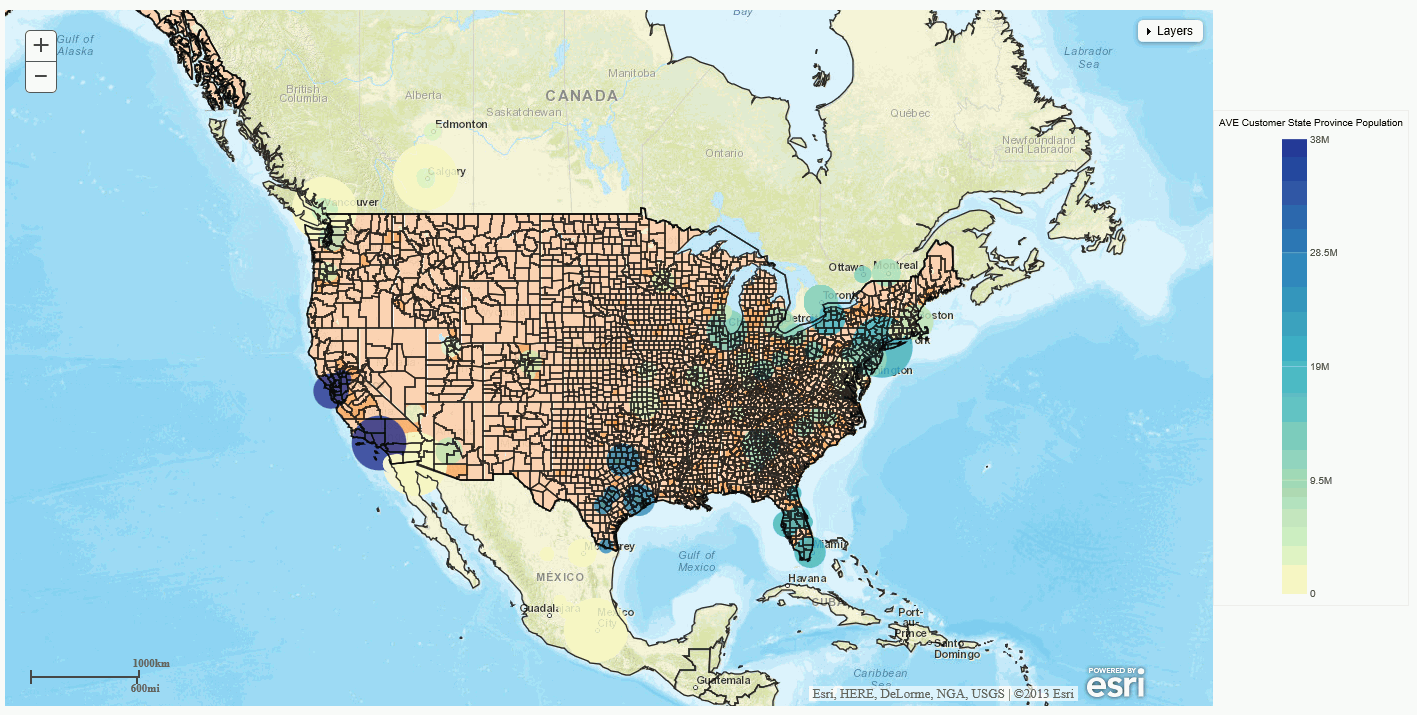
The following request places a scale bar showing dual units on the bottom-left of the chart. It also defines one demographic and two feature layers:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
AVE.STATE_PROV_POPULATION
BY CITY_LATITUDE
BY CITY_LONGITUDE
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $
TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $
TYPE=DATA, COLUMN=AVE.STATE_PROV_POPULATION, BUCKET=color, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": false},
"extensions": {
"com.esri.map":
{
"scalebar" : {"scalebarUnit": "dual",
"attachTo" : "bottom-left"
},
"baseLayer":{ "title" : "Base Layer",
"basemap": "streets",
"center": [-98, 40],
"zoom": 4
},
"overlayLayers":
[
{
"title": "WebFOCUS Layer",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"},
"geometrySourceType": "seriesdata"
}, {
"title": "Demographic Layer",
"layerType": "tile",
"url": "http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Population_Density/MapServer"
},
{
"title": "Country Feature Layer",
"layerType": "featurelayer",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
},
{
"title": "City Feature Layer",
"layerType": "featurelayer",
"geometrySourceType": "esri",
"geometryLocateField": ["state_name"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/USA_Counties_Generalized/FeatureServer/0"
},
],
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Reference: Controlling Display of the Table of Contents
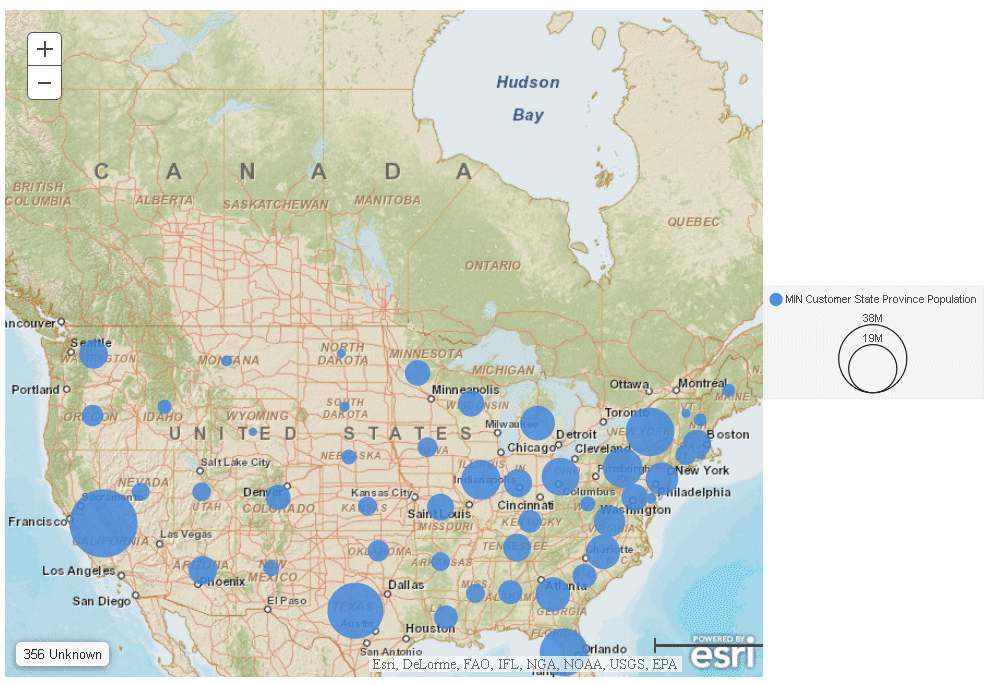
The table of contents control is drawn because of the default drawToc:true property of the com.esri.map object. You can eliminate the table of contents control by setting this property to false. For example:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=STATE_PROV_NAME, BUCKET=location, $
TYPE=DATA, COLUMN=MIN.STATE_PROV_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": true},
"bubbleMarker": {"maxSize": "10%" },
"extensions": {
"com.esri.map": {
"drawToc":false,
"overlayLayers":
[
{
"title": "WebFOCUS Request Output",
"layerType": "bubble",
"geometrySourceType": "esri",
"geometryLocateField": ["STATE_NAME"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/USA_States_Generalized/FeatureServer/0"
}
],
"baseLayer": {
"basemap": "streets",
"center":[-97,48],
"zoom":4
}
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Syntax: How to Add Layer Options
To add Esri layer options, add the options object to the layer definition. WebFOCUS will not validate any options you add, but will pass them directly to Esri:
"options": {"layer_option":value, ...}where:
- layer_option
-
Is a layer option available in the Esri API. These are passed to Esri for processing. The Esri API is described at:
https://developers.arcgis.com/javascript/jsapi/map-amd.html#map1
- value
-
Is a valid value for the layer option.
Example: Defining the Initial Layer Opacity
The following request adds initial opacity values for each overlay layer. Opacity is a number from 0 to 1 that represents the percentage of layer opacity, where 0 means 100% transparent and 1 means 100% opaque.
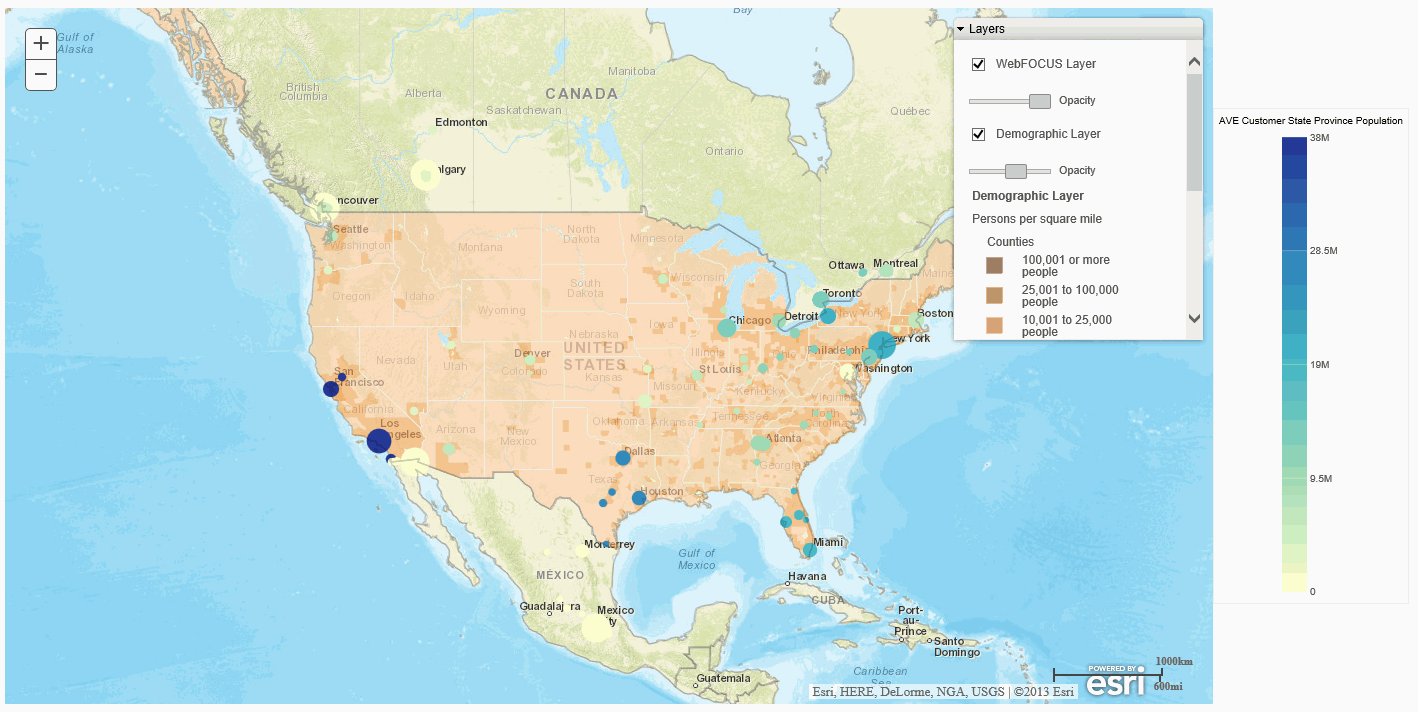
In the following request, the proportional symbols are 100% opaque, the demographic layer is 60% opaque, and the feature layer is 20% opaque:
GRAPH FILE WF_RETAIL_LITE
SUM MIN.CITY_POPULATION
AVE.STATE_PROV_POPULATION
BY CITY_LATITUDE
BY CITY_LONGITUDE
WHERE COUNTRY_NAME NE 'Taiwan'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $
TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $
TYPE=DATA, COLUMN=AVE.STATE_PROV_POPULATION, BUCKET=color, $
TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $
*GRAPH_JS
"legend": {"visible": false},
"bubbleMarker": {"maxSize":"5%"},
extensions:
{
"com.esri.map":
{
"baseLayer":
{"title" : "Base Layer",
"basemap": "streets",
"center": [-98, 40],
"zoom": 4
}, "overlayLayers":
[
{
"title": "WebFOCUS Layer",
"layerType": "bubble",
"geometryXY": {
"y": "lat",
"x": "lng"},
"geometrySourceType": "seriesdata",
"options": {"opacity":1}
},
{
"title": "Demographic Layer",
"layerType": "tile",
"url": "http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Population_Density/MapServer",
"options": {"opacity":.6}
},
{
"title": "Country Feature Layer",
"layerType": "featurelayer",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0",
"options": {"opacity":.2}
}
]
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image. Note that the opacity sliders in the table of contents control reflect the opacity values in the request:

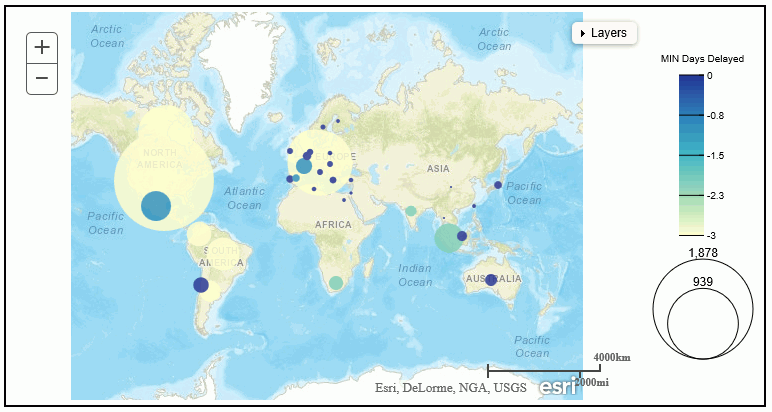
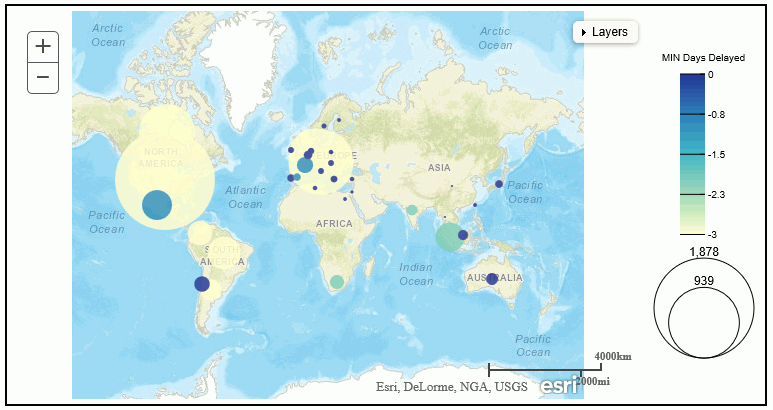
Reference: Adding the Page Attribute Category to a Map Chart Request
The page attribute generates separate charts based on the value of a high-level sort field.
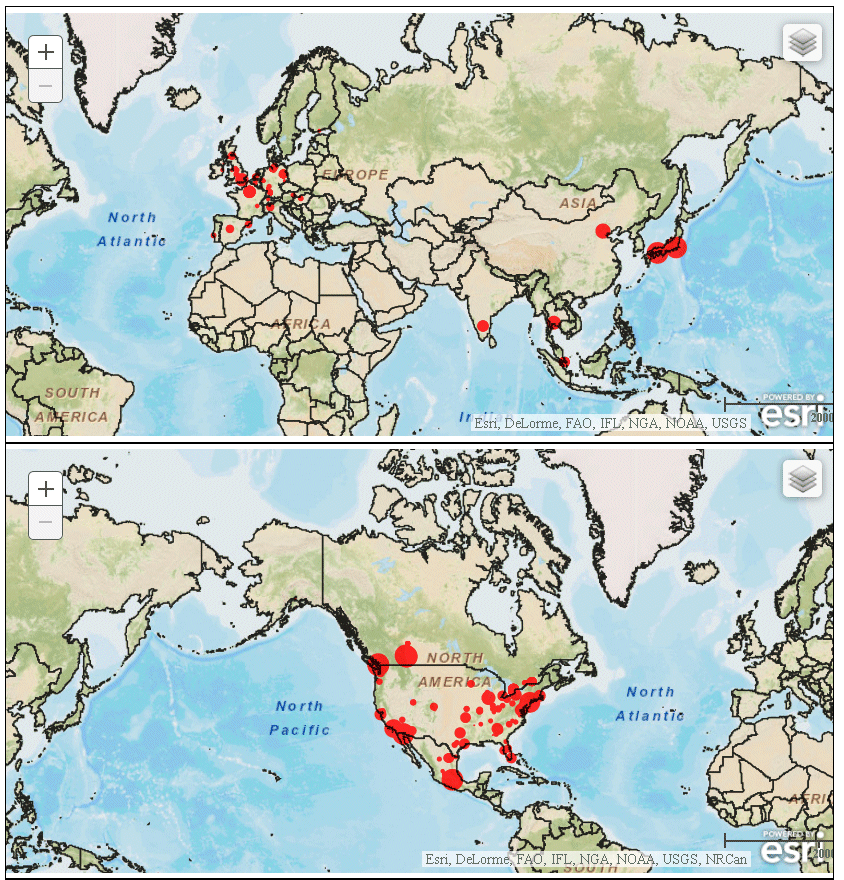
In the following request, BUSINESS_REGION is added as a high-level sort field to the request and is assigned to the page category. WebFOCUS calculates the minimum zoom level and other initial properties separately for each chart based on its geography, so the request adjusts the minimum zoom level in order to fill the bounding box for each chart fully on initial display:
GRAPH FILE WF_RETAIL_LITE SUM MIN.CITY_POPULATION BY BUSINESS_REGION BY CITY_LATITUDE BY CITY_LONGITUDE WHERE COUNTRY_NAME NE 'Taiwan' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH BUBBLEMAP ON GRAPH SET AUTOFIT ON ON GRAPH SET STYLE * TYPE=REPORT, CHART-LOOK=com.esri.map, $ TYPE=DATA, COLUMN=BUSINESS_REGION, BUCKET=page, $ TYPE=DATA, COLUMN=CITY_LATITUDE, BUCKET=latitude, $ TYPE=DATA, COLUMN=CITY_LONGITUDE, BUCKET=longitude, $ TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=size, $ *GRAPH_JS "legend": {"visible": false}, "bubbleMarker": {"maxSize":"5%"}, "extensions": { "com.esri.map": { "baseLayer":{ "title" : "Base Layer", "basemap": "streets", "minZoom" : 2 }, "overlayLayers": [ { "title": "WebFOCUS Request Layer", "layerType": "bubble", "geometryXY": { "y": "lat", "x": "lng"}, "geometrySourceType": "seriesdata" },
{
"title": "Country Feature Layer",
"layerType": "featurelayer",
"geometrySourceType": "esri",
"geometryLocateField": ["Country"],
"geometryDataField": "name",
"url": "http://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries_(Generalized)/FeatureServer/0"
}
],
}
}
*END
ENDSTYLE
ENDThe first two of the four generated chart pages are shown in the following image:

Support for Delimited Files With Esri HTML5 Charts
|
How to: |
When you generate an Esri map chart in HTML5 format, your request needs to point to a location that describes the geography for the request location values. You can point to a comma-separated value (.csv) file or other delimited file that contains the names of the regions you want to show on the map and their longitude and latitude values.
Syntax: How to Define Properties for a Delimited File
If you are using a delimited file for your geometry data, you can add a csvOptions object to the layer that will access the delimited file for its geometry data. However, there are defaults for all of the options. Therefore, if your delimited file conforms to the default options, you do not need to include the csvOptions object.
The default delimited file will not have a first row containing field names (titles). It will be comma-delimited with a \n line-end character at the end of each line. It will contain the following three values per line:
- The name of the geometric location enclosed in single or double quotation marks. This field will be referred to as region in the map extensions properties.
- The longitude that corresponds to the region, which is referred to as lng in the map extensions properties.
- The latitude that corresponds to the region, which is referred to as lat in the map extensions properties.
If your file does not conform to these criteria, you can describe the structure of your file using the csvOptions object in your layer properties.
"extensions": {
"com.esri.map": {
"overlayLayers":
[
{
"csvOptions":
{"fieldNames": ["fld1", "fld2", "fld3"],
"fieldSep": "string",
"lineSep": "string",
"firstRowIsTitles": boolean,
"removeSurroundingQuotes": boolean}
}
],
}
}where:
- "fieldNames": ["fld1", "fld2", "fld3"]
-
Are the field names in your file. The default values are ["region", "lng", "lat"].
- "fieldSep": "string"
-
Is the field separator character in your file. The default value is a comma (","). It can be any printable character.
- "lineSep": "string"
-
Is the line separator string in your file. The default value is a line end character ("\n").
- "firstRowIsTitles": boolean
-
Specifies whether the first row in your file contains titles. Valid values are:
- true, if your file has a first row containing titles. If it does, these names will take precedence over the field names listed in the fieldNames object. When you specify the value of geometryLocateField, use the title from the file.
- false, if your file does not have a first row containing titles. This is the default value. If you specified a fieldNames object, use the value of the appropriate field name as the geometryLocateField value.
- "removeSurroundingQuotes": boolean
-
Specifies whether to remove quotation marks surrounding values in your file. Valid values are:
- true, to remove quotation marks surrounding values. This is the default value.
- false, if your file does not have quotation marks surrounding values.
The following are the default values for the csvOptions object:
"csvOptions":
{
"fieldNames": ["region", "lng", "lat"],
"fieldSep": ",",
"lineSep": "\n",
"firstRowIsTitles": false,
"removeSurroundingQuotes": true
}
The following layer properties must then be set to values that correspond to your csvOptions:
"title": "string", "layerType": "string", "geometrySourceType": "csv", "geometryLocateField": ["string"], "url":"url_to_csv_file"
where:
- "title": "string"
-
Is a title for the layer.
- "layerType": "string"
-
Is the type of layer. Valid values are:
- choropleth. Displays a WebFOCUS choropleth layer.
- bubble. Displays a WebFOCUS bubblemap layer.
- "geometryLocateField": ["string"]
-
Is the field name for the geometry locator field. If your file has titles, the value should come from the file. If not, it should be the appropriate field name from the fieldNames property of your csvOptions object. If neither of these is specified, use the default, which is 'region'.
- "url": "url_to_csv_file"
-
Is the URL that points to your file.
Example: Using a .csv File to Generate a Bubblemap
The country.csv file contains longitude and latitude values for each country.
Following are the first few lines of the country.csv file:
"Argentina",-64.00000000,-34.00000000 "Australia",133.00000000,-27.00000000 "Austria",13.33330000,47.33330000 "Belgium",4.00000000,50.83330000 "Brazil",-55.00000000,-10.00000000 "Canada",-95.00000000,60.00000000 "Chile",-71.00000000,-30.00000000 "China",105.00000000,35.00000000 "Colombia",-72.00000000,4.00000000
The following request generates a bubblemap chart that shows days delayed by country using the country.csv file as the geometry data file. This file conforms to the default structure, so no csvOptions object is included in the layer properties:
GRAPH FILE WF_RETAIL_LITE
SUM DAYSDELAYED
MIN.DAYSDELAYED
BY COUNTRY_NAME
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=country_name, BUCKET=location, $
TYPE=DATA, COLUMN=daysdelayed, BUCKET=size, $
TYPE=DATA, COLUMN=min.daysdelayed, BUCKET=color, $
*GRAPH_JS
"extensions": {
"com.esri.map": {
"drawToc": true,
"baseLayer": {
"title": "base title",
"basemap": "streets"
},
"overlayLayers": [
{
"title": "csv default",
"layerType": "bubble",
"geometrySourceType": "csv",
"geometryLocateField": ["region"],
"url": "http://ecl.informationbuilders.com/jschart/country.csv"
}
],
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

The following file (named countryp.txt) has a row with titles as the first row, the separator is a pipe character (|), and the values are enclosed in double quotation marks. The first several lines in the file are shown below:
"Country"|"lng"|"lat" "Argentina"|"-64.0000000"|"-34.0000000" "Australia"|"133.0000000"|"-27.0000000" "Austria"|"13.3333000"|"47.3333000" "Belgium"|"4.0000000"|"50.8333000" "Brazil"|"-55.0000000"|"-10.0000000" "Canada"|"-95.0000000"|"60.0000000"
The following version of the request uses this file. It has a csvOptions object to describe the non-default options. Since the file has titles, no fieldNames object is included. The title row in the file specifies “Country” as the geometry locator field:
GRAPH FILE WF_RETAIL_LITE
SUM DAYSDELAYED
MIN.DAYSDELAYED
BY COUNTRY_NAME
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=country_name, BUCKET=location, $
TYPE=DATA, COLUMN=daysdelayed, BUCKET=size, $
TYPE=DATA, COLUMN=min.daysdelayed, BUCKET=color, $
*GRAPH_JS
"extensions": {
"com.esri.map": {
"drawToc": "true",
"baseLayer": {
"title": "base title",
"basemap": "streets"
},
"overlayLayers": [
{
"title": "csv options",
"csvOptions":
{
"fieldSep": "|",
"firstRowIsTitles": true,
"removeSurroundingQuotes": true
} ,
"layerType": "bubble",
"geometrySourceType": "csv",
"geometryLocateField": ["Country"],
"url": "http://ecl.informationbuilders.com/jschart/countryp.txt"
}
],
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Support for Geojson Files With Esri HTML5 Charts
|
How to: |
When you generate an Esri map chart in HTML5 format, your request needs to point to a location that describes the geography for the request location dimension. You can point to a geojson file that contains the names of the locations you want to show on the map and their longitude and latitude values.
Syntax: How to Define Properties for a Geojson File
Add the following properties to the overlay layer that will use the geojson file.
"overlayLayers": [
{
"title": "string",
"layerType": "choropleth",
"geometrySourceType": "geojson",
"geometryLocateField": ["string"],
"geometryDataField": "name",
"url": "http://url_to_geojson_file"
}
],where:
- "title": "string"
-
Is a title to display in the layer table of contents.
- "geometryLocateField": ["string"]
-
Is the name of the location field in the geojson file.
- "url": "http://url_to_geojson_file"
-
Is the url that points to the location of the geojson file.
Example: Using a Geojson File With an HTML5 Map Chart
The sample_wfretail_regions.geojson file contains latitude and longitude values for the borders of United States regions. The following shows a partial listing of the beginning of the file.
{
"type": "FeatureCollection",
"features":[
{ "type": "Feature","properties": { "region": "Central" },
"geometry": { "type": "Polygon","coordinates":
[[[-84.7570,45.7847],[-84.7288,45.7880],[-84.7212,45.7666],
[-84.5570,45.7084],[-84.4780,45.6566],[-84.4295,45.6448],
[-84.4150,45.6530],[-84.4285,45.6697],[-84.3768,45.6558],
[-84.3293,45.6643],[-84.2165,45.6349],[-84.1326,45.5666],
[-84.1123,45.5077],[-84.0749,45.4888],[-83.9362,45.4925],
[-83.8103,45.4204],[-83.7414,45.4037],[-83.7157,45.4144],
[-83.5988,45.3523],[-83.5374,45.3578],[-83.4953,45.3396],
[-83.4912,45.3590],[-83.4780,45.3453],[-83.4860,45.3308],
[-83.4636,45.3307],[-83.3830,45.2718],[-83.3913,45.2527],
[-83.4164,45.2566],[-83.4125,45.2402],[-83.3624,45.1652],
[-83.3165,45.1418],[-83.3199,45.1178],[-83.3008,45.0922],
[-83.3263,45.0850],[-83.3130,45.0849],[-83.3140,45.0546],
[-83.2616,45.0253],[-83.3390,45.0412],[-83.3779,45.0776],
[-83.4364,45.0558],[-83.4564,45.0230],[-83.4332,45.0045],
[-83.4647,45.0028],[-83.4280,44.9282],[-83.3153,44.8802],
[-83.3218,44.8553],[-83.2938,44.8083],[-83.2959,44.7413],
[-83.2717,44.7132],[-83.3145,44.6087],[-83.3072,44.5435],
[-83.3334,44.3372],[-83.3749,44.3267],[-83.4498,44.2507],
[-83.4431,44.2715],[-83.4788,44.2800],[-83.5357,44.2507],
[-83.5659,44.1634],
...
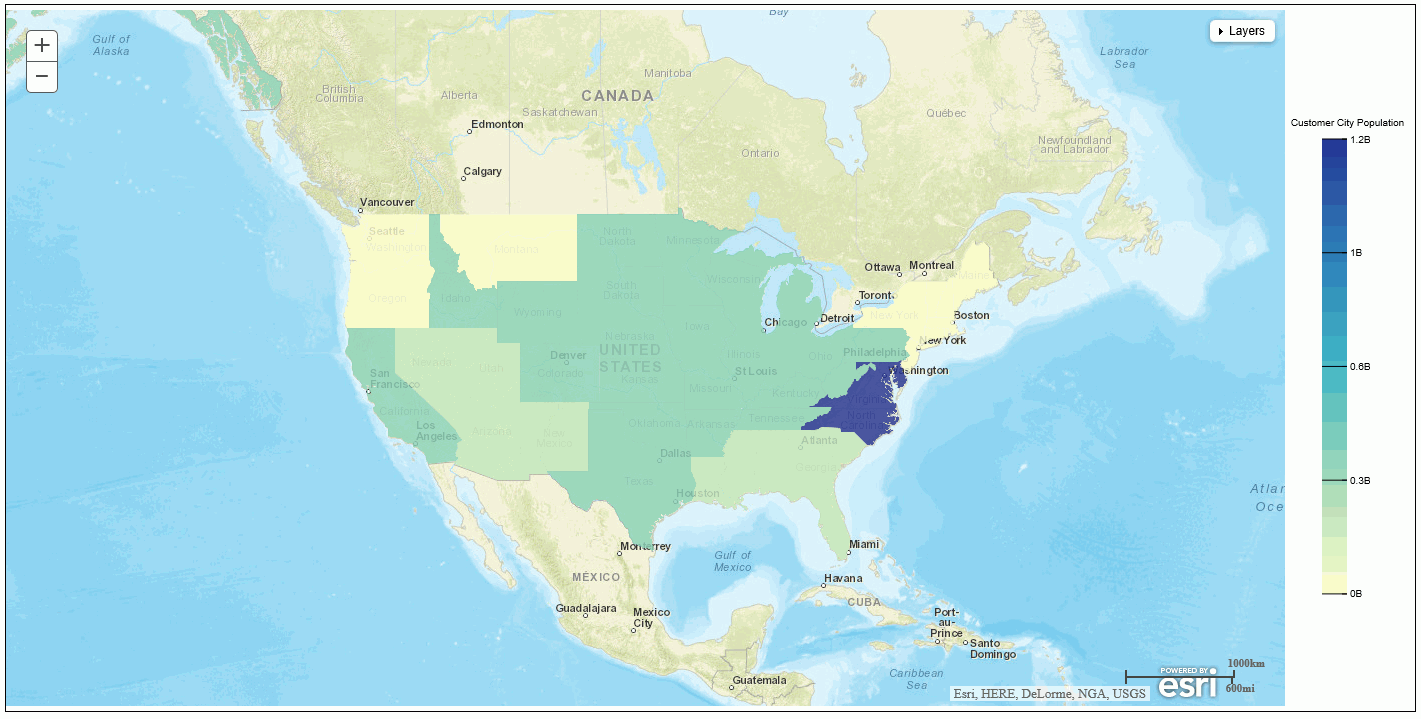
}The name of the field that contains the region names is region. The following request assigns states to the region names defined in the geojson file and uses this file as the geometry file for the map layer.
DEFINE FILE WF_RETAIL_LITE STATE/A20=WF_RETAIL_LITE.WF_RETAIL_GEOGRAPHY_CUSTOMER.STATE_PROV_NAME; REGION/A20 WITH WF_RETAIL_LITE.WF_RETAIL_GEOGRAPHY_CUSTOMER.STATE_PROV_NAME= IF STATE EQ 'Illinois' OR 'Indiana' OR 'Iowa' OR 'Kentucky' OR 'Michigan' OR 'Minnesota' OR 'Missouri' OR 'Ohio' OR 'Wisconsin' OR 'Kansas' OR 'Nebraska' THEN 'Central' ELSE IF STATE EQ 'Alabama' OR 'Florida' OR 'Georgia' OR 'Louisiana' OR 'Mississippi' OR 'North Carolina' OR 'South Carolina' OR 'Virginia' THEN 'SouthEast' ELSE IF STATE EQ 'Arkansas' OR 'Tennessee' OR 'West Virginia' OR 'Texas' OR 'Oklahoma' OR 'New Mexico' OR 'Hawaii' THEN 'SouthWest' ELSE IF STATE EQ 'Connecticut' OR 'Maine' OR 'Massachusetts' OR 'New Hampshire' OR 'Rhode Island' OR 'Vermont' THEN 'NorthEast' ELSE IF STATE EQ 'New Jersey' OR 'New York' OR 'Pennsylvania' OR 'Delaware' OR 'Maryland' THEN 'MidEast' ELSE IF STATE EQ 'Colorado' OR 'Idaho' OR 'Montana' OR 'North Dakota' OR 'South Dakota' OR 'Wyoming' OR 'Alaska' THEN 'NorthWest' ELSE IF STATE EQ 'Arizona' OR 'California' OR 'Nevada' OR 'Oregon' OR 'Utah' OR 'Washington' THEN 'West' ELSE 'Unknown'; END
GRAPH FILE WF_RETAIL_LITE
SUM CITY_POPULATION
BY REGION
WHERE COUNTRY_NAME EQ 'United States'
WHERE REGION NE 'Unknown'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=region, BUCKET=location, $
TYPE=DATA, COLUMN=city_population, BUCKET=color, $
*GRAPH_JS
"extensions": {
"com.esri.map": {
"overlayLayers": [
{
"title": "Geojson",
"layerType": "choropleth",
"geometrySourceType": "geojson",
"geometryLocateField": ["region"],
"geometryDataField": "name",
"url": "http://ecl.informationbuilders.com/jschart/sample_wfretail_regions.geojson"
},
],
"baseLayer": {
"basemap": "streets",
"center": [-98, 40],
"zoom": 4 }
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image.

| WebFOCUS | |
|
Feedback |