Applying Themes And Styles to Pages
|
How to: |
While customizing your page, you can apply themes and styles to various page elements. The general theme of the page is defined by the Theme setting, which you can configure in the Properties panel, on the page level. A theme affects the look of the entire set of elements on the page, including colors, opacity, and typeface styles. Themes also dictate the color scheme for the Styles setting, which you can configure in the Properties panel, on the section and container levels.
There are three themes that WebFOCUS Designer offers:
- Default
- Light
- Midnight
Once you select a theme, you can further modify it by configuring styles. You can also save your unique combination of a theme and styles as a custom theme.
Procedure: How to Apply a Theme to a Page
- In WebFOCUS Designer, click the Page toolbar to select it, and then click the Properties button
 .
.The Properties panel opens.
- Click the Style tab.
The style properties appear.
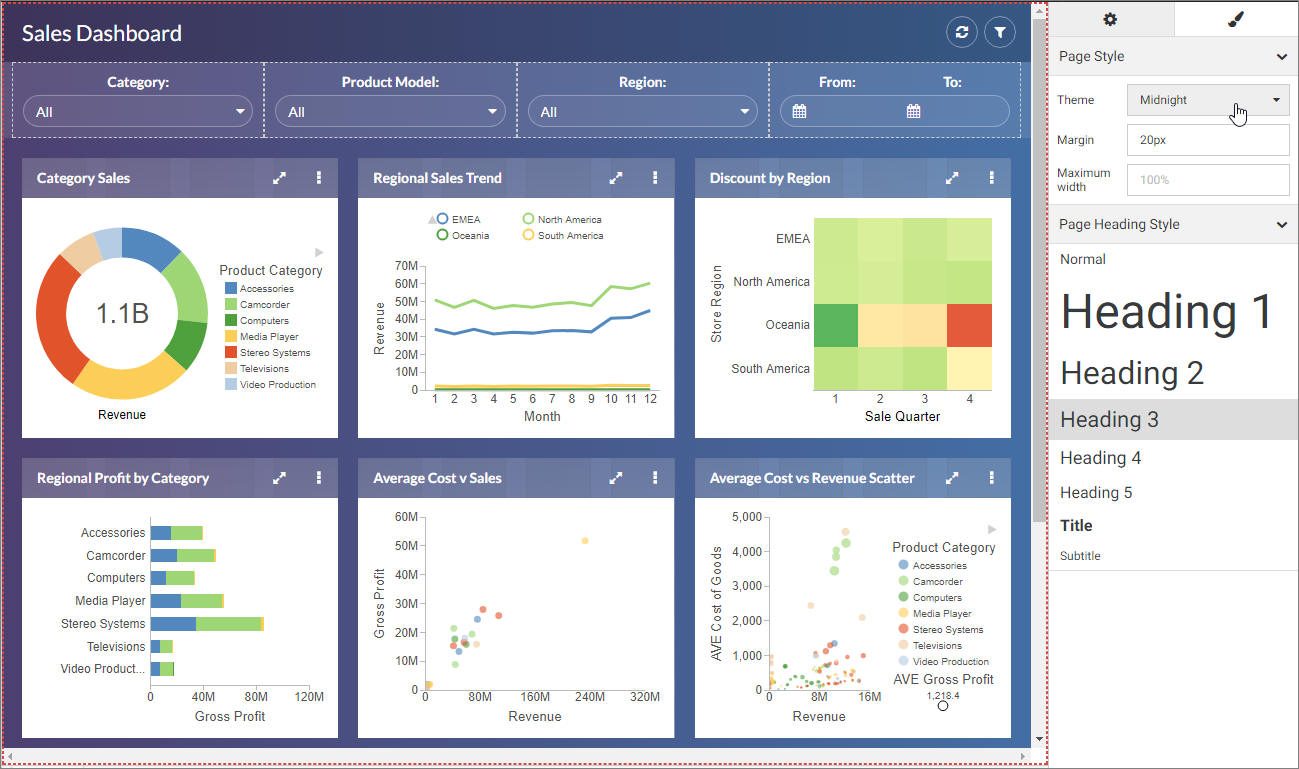
- Under the Page Style section, from the Theme property drop-down list, select the theme that you want to use.
The page refreshes with the new theme, as shown in the following image.

- Save your changes.
Procedure: How to Apply Styles to Sections
- In WebFOCUS Designer, click the canvas area.
- Click the Properties button
 and then click the Style tab.
and then click the Style tab.The Style properties appear.
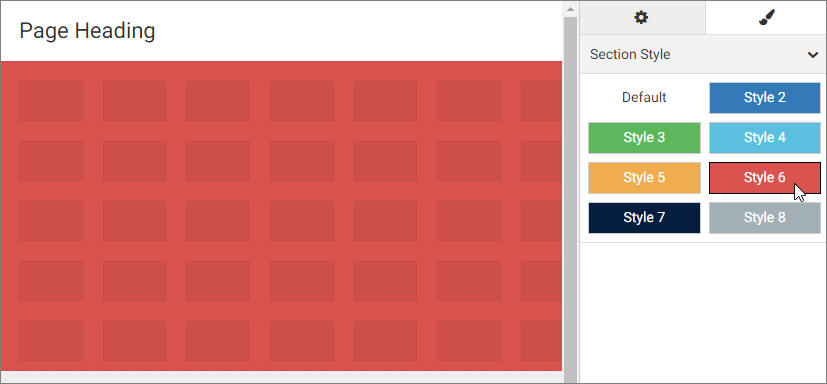
- Click a style that you want to use.
The page refreshes and applies the style to the section, as shown in the following image.

- Optionally, add more sections and apply styles to them.
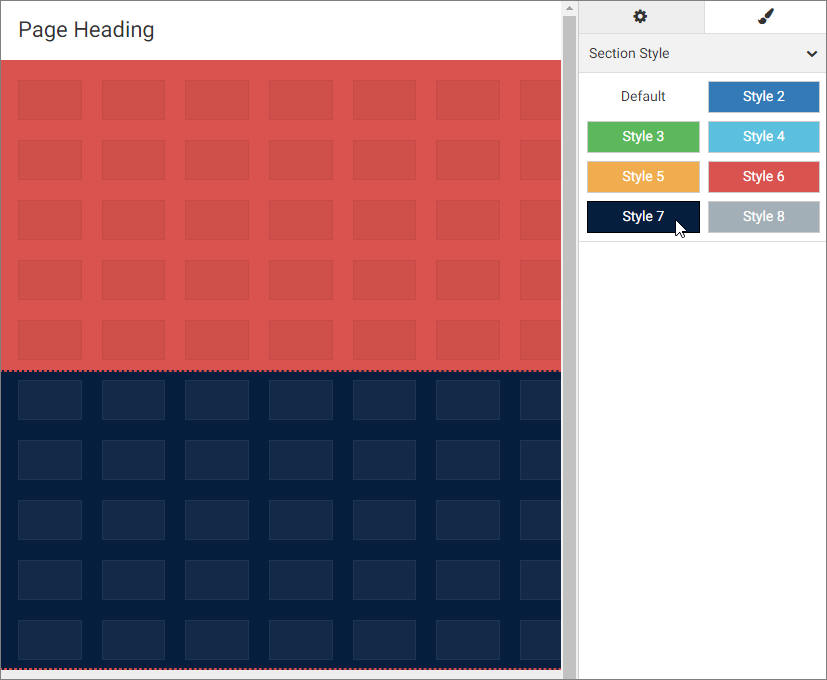
- Click the new section and apply a style to it, as described in step 3.
The page refreshes and applies the new style. You can apply different styles to different sections, as shown in the following image.

- Save your changes.
Procedure: How to Apply Styles to Containers
- In WebFOCUS Designer, add content or containers to a page.
- Click a container, click the Properties button
 , and then click the Style tab.
, and then click the Style tab.The Style properties appear.
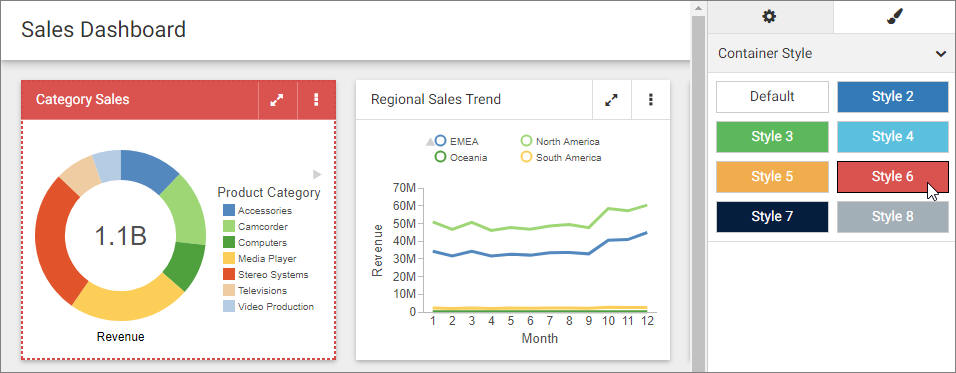
- Click a style that you want to use.
The page refreshes and applies the style to the container, as shown in the following image.

- Optionally apply styles to other containers on the canvas.
Note: To apply the same style to multiple containers, you can multi-select containers by holding the Ctrl key, and then clicking a style button.
- Save your changes.
Procedure: How to Create a Custom Theme
- Sign in to WebFOCUS as an administrator.
- Click the banner menu, and then click Legacy Home Page.
The Legacy Home Page opens in the new tab or window, depending on your browser preferences.
- On the Legacy Home Page, from the Resources tree, expand the Global Resources folder, and then expand the Themes folder.
- Right-click the Custom folder, point to New, and then click Folder.
The New Folder dialog box opens.
- Populate the Title field with the name of your custom theme, and click OK.
The custom theme folder is created. Your theme CSS file will reside in this folder. If you know which CSS classes should be used for your theme, you can create a new text file, add your code, and save this file as a Cascading Style Sheet. Alternatively, you can modify an existing theme CSS file. In this example, we copy and modify the theme CSS file for the Light theme.
- Expand the Standard folder, and then expand the Light folder.
- Copy the theme CSS file, and paste it inside your new custom theme folder.
The following image shows the correct hierarchy of the custom theme file.

Note: Do not modify the name of the theme CSS file. It is imperative that it stays the same for all themes. The name of the folder in which the file resides, is the theme name that is available in WebFOCUS Designer.
- Right-click the newly copied theme CSS file, and then click Edit.
The Text Editor window opens.
- Modify the code to achieve the desired look of the theme.
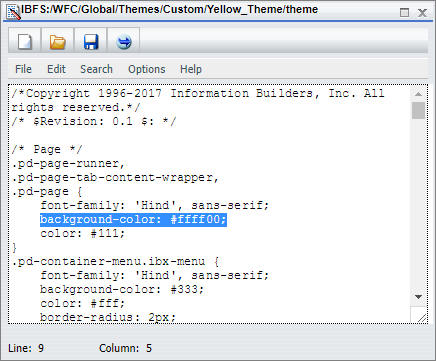
In this example, the background color has been changed from white #fff to yellow #ffff00, as shown in the following image.

- Save and close the Text Editor.
- In WebFOCUS Designer, apply the new custom theme to a page, as described in How to Apply a Theme to a Page.
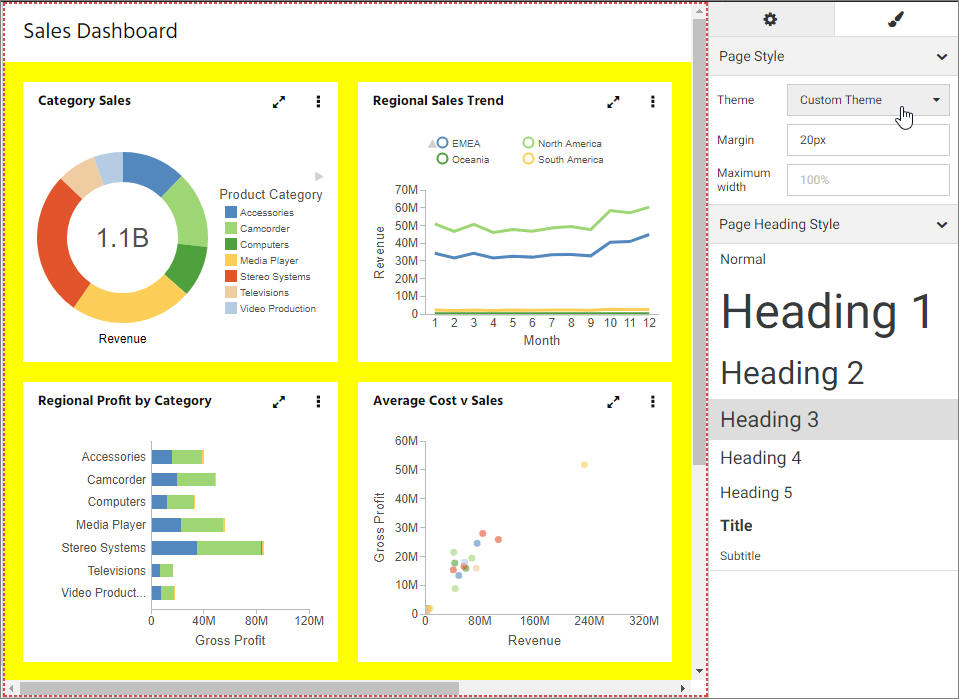
An example of a new theme applied to a page, as shown in the following image.

- Save your changes.
| WebFOCUS | |
|
Feedback |