Using IbComposer Functions to Invoke Map Menu Options
|
How to: |
The following ibComposer functions invoke map menu options using API calls.
-
Toggle layer visibility. IbComposer_toggleLayer('mapId', 'layerId')
- Toggle heatmap visibility on a layer. IbComposer_toggleHeatLayer('mapId', 'layerId', 'options')
- Toggle visibility of clustering on a layer. IbComposer_toggleCluster('mapId', 'layerId', 'options')
- Make selections on a layer by shape. IbComposer_selectLayerByShape(mapId, layerId, shape)
- Make selections on a layer by distance. IbComposer_selectByDistance('mapId', 'layerId', 'distance', 'units')
- Clear a subset of selections. IbComposer_clearSelected('mapId', 'layerId')
- Clear all selections. IbComposer_clearAllSelection('mapId', 'layerId')
- Change basemap. IbComposer_changeBaseMap('mapId', 'baseMapName')
Procedure: How to Enable Map Menu Functions
By default, the map menu widgets display on the map output. You can prevent them from automatically displaying so they can be controlled using the ibComposer functions.
- With the Esri component selected on the HTML page, open the Properties panel.
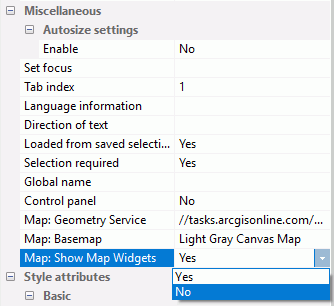
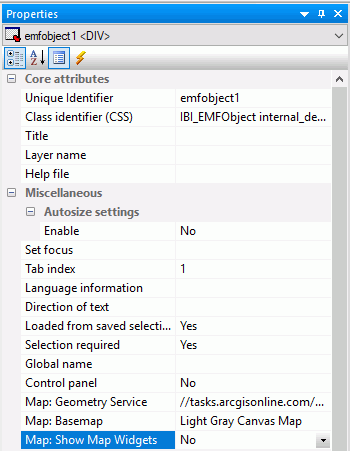
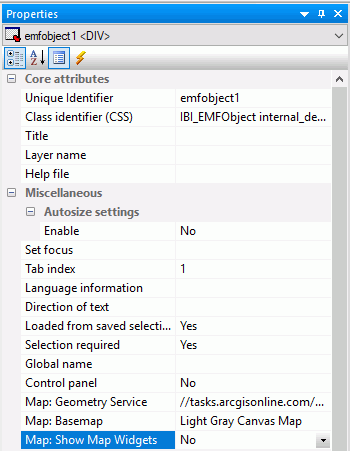
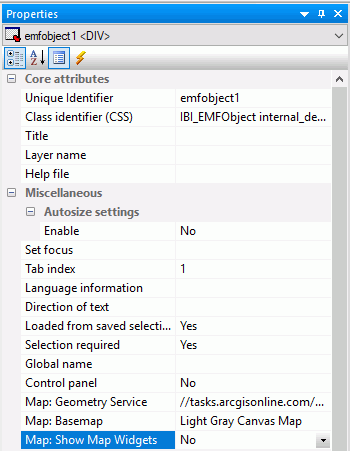
- Change Map: Show Map Widgets to No, as shown in the following image.

Procedure: How to Invoke Map Menu Functions
The map menu functions must be invoked from a control on the HTML page that contains the Esri map component.
Syntax: How to Toggle Layer Visibility on a Map
IbComposer_toggleLayer('mapid', 'layerid');where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'layerid'
-
Is the layer ID from the Settings panel of the Esri component, for example, Layer1.
Example: Toggling Layer Visibility
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
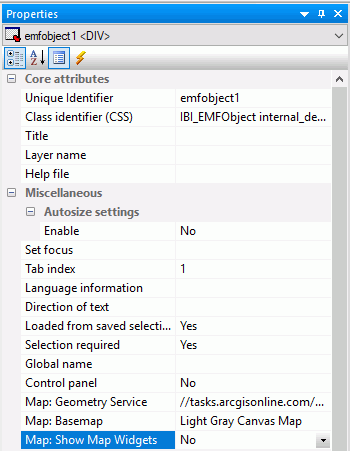
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add a button to the HTML page, and add the Click event in the Properties panel for the button, as shown in the following image.

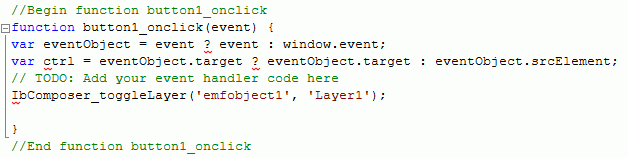
Click the Embedded JavaScript tab at the bottom of the window and add the IbComposer_toggleLayer function to the button1_onclick function, as shown in the following image.

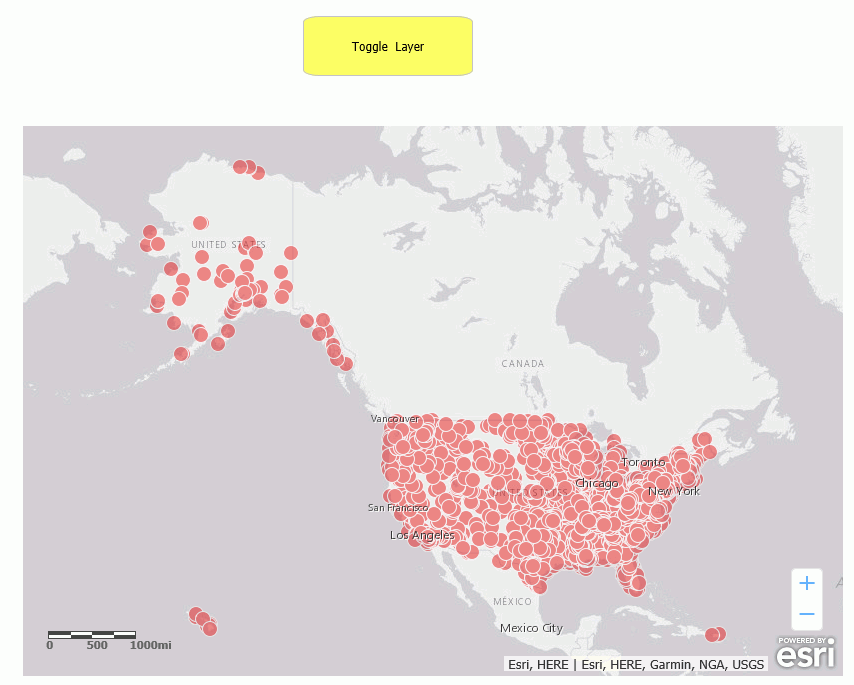
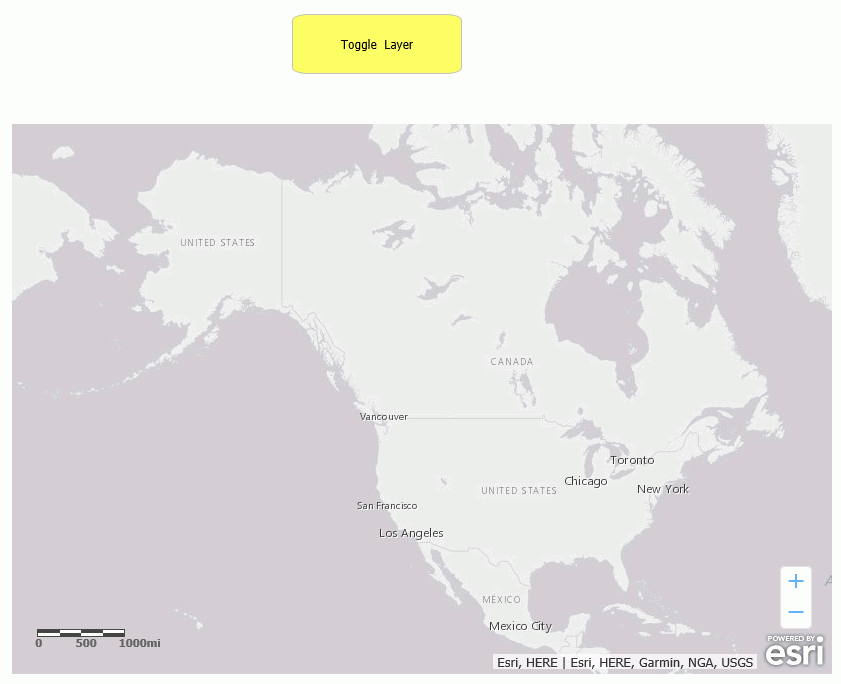
Run the HTML page. The output is shown in the following image.

Click the button. The layer is no longer visible, as shown in the following image.

Clicking the button again will make the layer visible again.
Syntax: How to Toggle Heatmap Visibility on a Map
IbComposer_toggleHeatLayer('mapid', 'layerid', options);where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'layerid'
-
Is the layer ID from the Settings panel of the Esri component, for example, Layer1.
- 'options'
-
Is an object with the following two properties.
{field: 'fieldname', colors: colorStops }where:
- field: 'fieldname'
-
Is the name of a numeric attribute field used to weight the heatmap points.
- colors: colorStops
-
Is an array of color Stops objects describing the color ramp for rendering the heatmap gradient. For example:
colors: ["#feebe2","#f768a1","#7a0177"]
Example: Toggling Heatmap Visibility
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
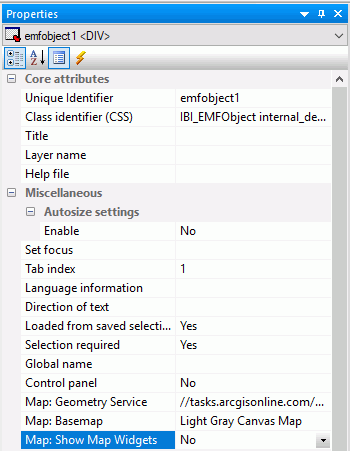
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add a button to the HTML page, and add the Click event in the Properties panel for the button, as shown in the following image.

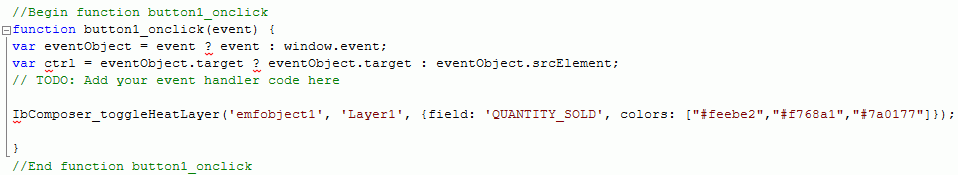
Click the Embedded JavaScript tab at the bottom of the window and add the IbComposer_toggleHeatLayer function to the button1_onclick function, as shown in the following image.

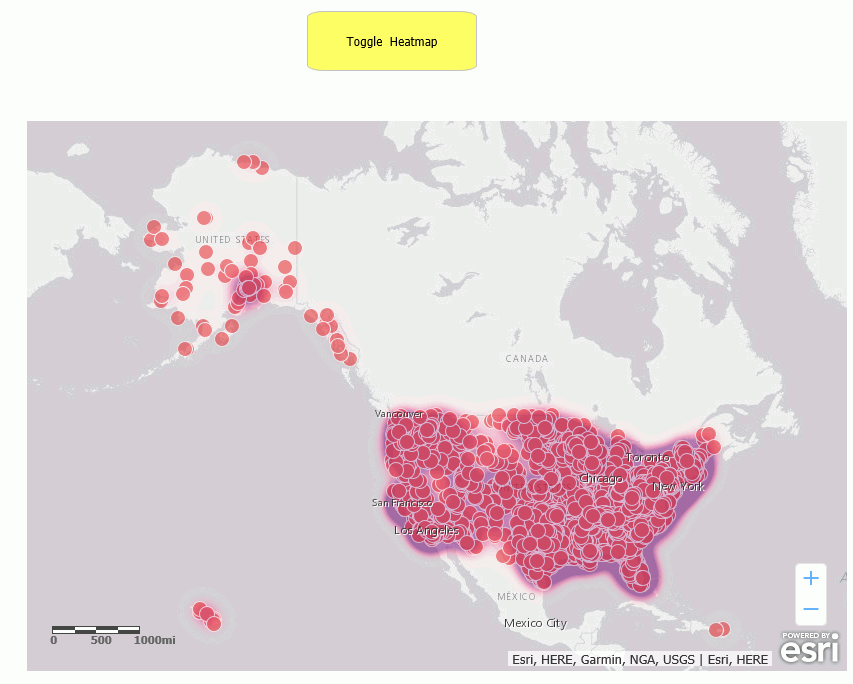
Run the HTML page. The output is shown in the following image.

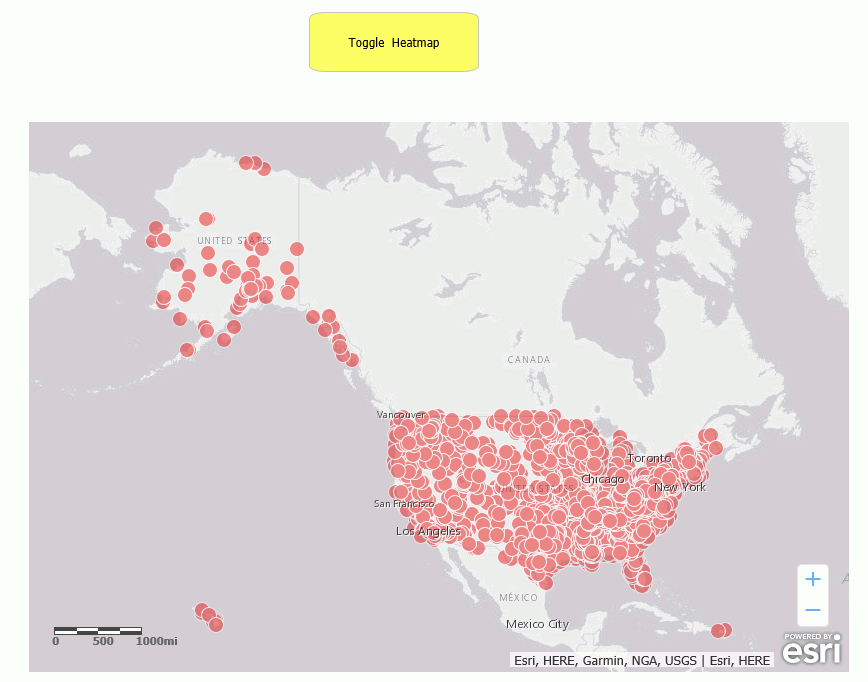
Click the button. The heatmap is now visible, as shown in the following image.

Clicking the button again will make the heatmap not visible again.
Syntax: How to Toggle Cluster Visibility on a Map
IbComposer_toggleCluster('mapid', 'layerid', options);where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'layerid'
-
Is the layer ID from the Settings panel of the Esri component, for example, Layer1.
- options
-
Is an array of objects containing the properties of each cluster class. Following are the properties of each cluster class:
{ min: minvalues, max: maxvalues, size: circlesize, color: [r, g, b] }where:
- min: minvalues
-
Are the minimum values (point locations) to group in this class.
- max: maxvalues
-
Are the maximum values (point locations) to group in this class.
- size: circlesize
-
Is the size of the circle symbol in this class.
- color: [r, g, b]
-
Is the rgb value for the color of the circle symbol in this class.
For example:
[ ... , { min: 10, max: 30, size: 35, color: [128, 255, 0] } , { min: 30, max: 100, size: 45, color: [255, 51, 51] } ]
Example: Toggling Cluster Visibility
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add a button to the HTML page, and add the Click event in the Properties panel for the button, as shown in the following image.

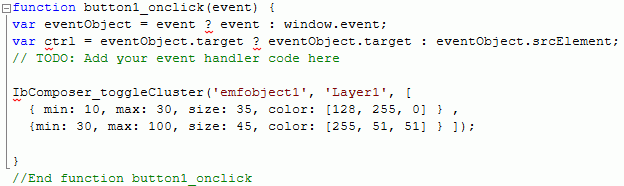
Click the Embedded JavaScript tab at the bottom of the window and add the IbComposer_toggleCluster function to the button1_onclick function, as shown in the following image.

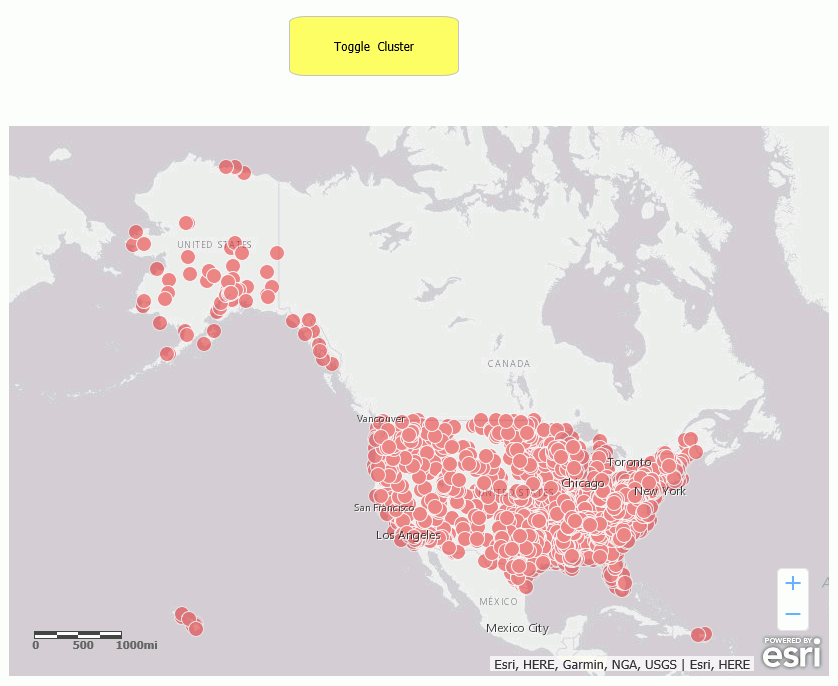
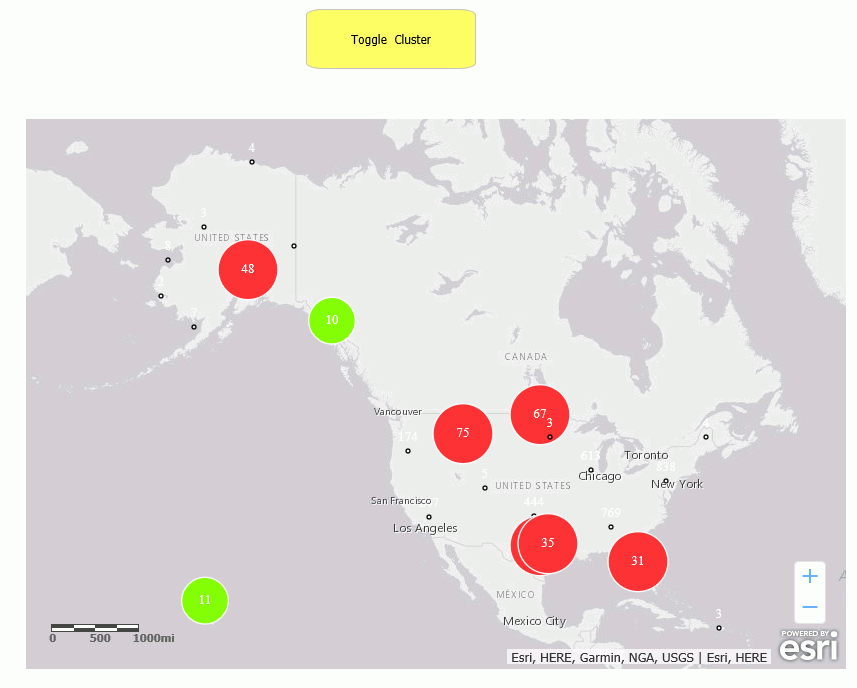
Run the HTML page. The output is shown in the following image.

Click the button. The clusters are now visible, as shown in the following image.

Clicking the button again will make the clusters not visible again.
Syntax: How to Make Selections on a Map Using a Shape
IbComposer_selectLayerByShape('mapid', 'layerid', 'shape');where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'layerid'
-
Is the layer ID from the Settings panel of the Esri component, for example, Layer1.
- 'shape'
-
Is one of the following valid selection shapes.
- 'POLYGON'
- 'POLYLINE'
- 'FREEHAND_POLYLINE'
- 'FREEHAND_POLYGON'
- 'EXTENT'
Example: Making Selections on a Map Using a Polygon
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add a button to the HTML page, and add the Click event in the Properties panel for the button, as shown in the following image.

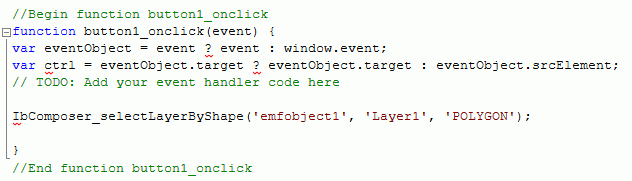
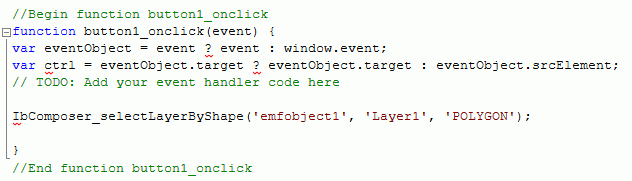
Click the Embedded JavaScript tab at the bottom of the window and add the IbComposer_selectLayerByShape function to the button1_onclick function, as shown in the following image.

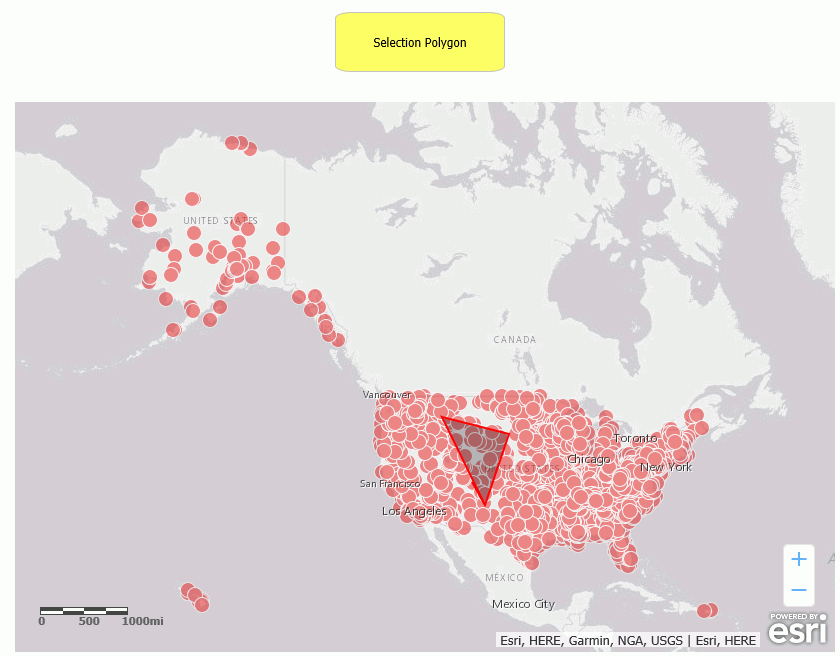
Run the HTML page and click the button. Then click on the map in each position that you want a vertex of the polygon, as shown in the following image.

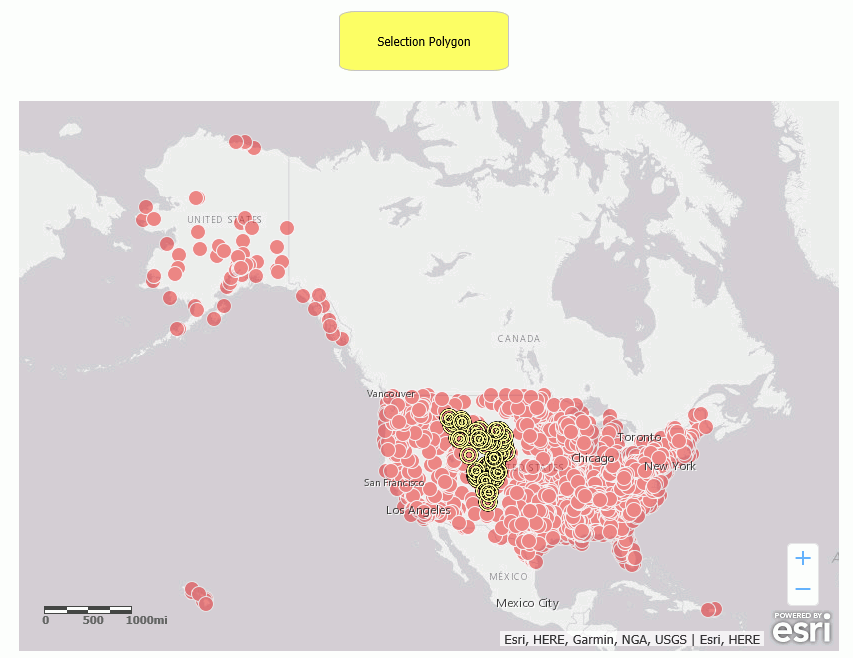
Double-click to end the selection process. The points within the polygon are highlighted, as shown in the following image.

For information on clearing your selections, see Clear Selections on a Map.
Syntax: How to Make Selections on a Map By Distance
This function is used to select a distance when the selection shape is a circle.
IbComposer_selectByDistance('mapid', 'layerid', distance, 'units');where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'layerid'
-
Is the layer ID from the Settings panel of the Esri component, for example, Layer1.
- distance
-
Is the distance expressed in the specified units (see below).
- 'units'
-
Is one of the following valid distance units.
- 'esriMeters'
- 'esriKilometers'
- 'esriInches'
- 'esriFeet'
- 'esriYards'
- 'esriMiles'
- 'esriNauticalMiles'
- 'esriMillimeters'
- 'esriCentimeters'
- 'esriDecimeters'
Example: Making Selections on a Map by Distance
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
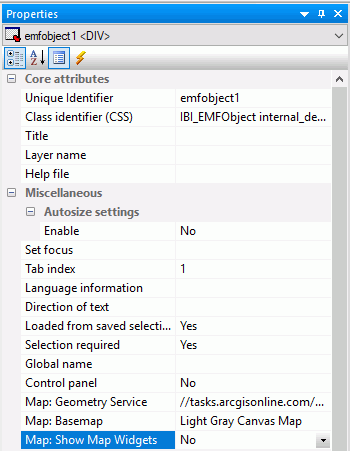
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add a button to the HTML page, and add the Click event in the Properties panel for the button, as shown in the following image.

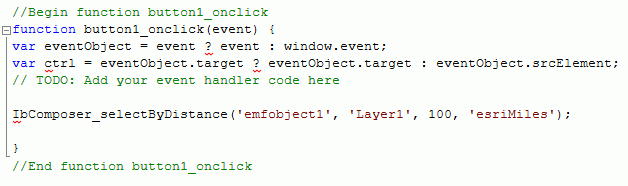
Click the Embedded JavaScript tab at the bottom of the window and add the IIbComposer_selectLayerByDistance function to the button1_onclick function, as shown in the following image. The selection distance shown is 100 miles.

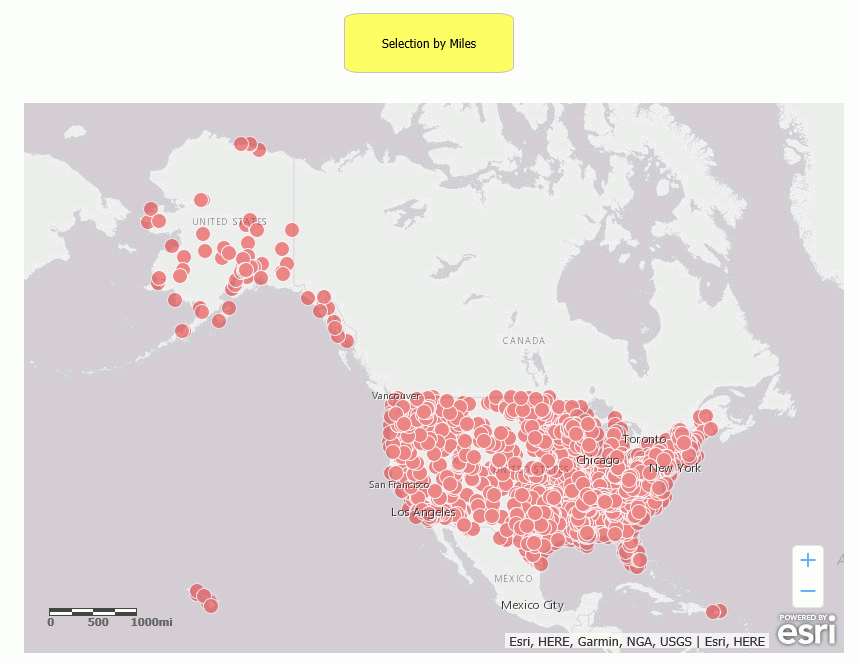
Run the HTML page. The output is shown in the following image.

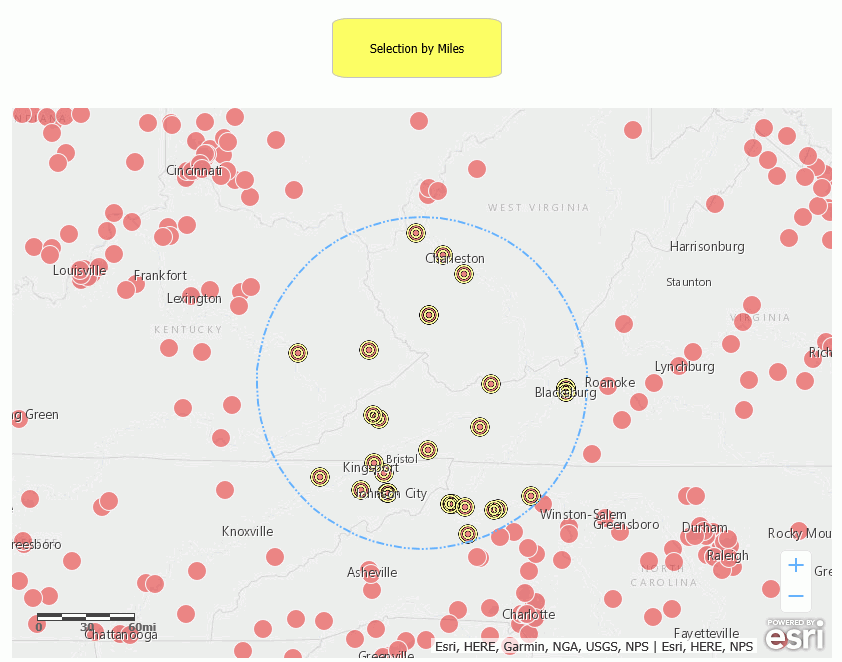
Click the button, then click on the map at the point that you want to be the center of the circle where the points will be selected. The map is zoomed, and the points within the circle are highlighted, as shown in the following image.

For information on clearing your selections, see Clear Selections on a Map.
Syntax: How to Clear Selections on a Map
Once you have made selections on a map, you have two choices for clearing selections.
- You can clear all of the selections.
- You can select a subset of the previously selected features and deselect only that subset of features, leaving the other features still selected.
To clear a all selections, use the IbComposer_clearAllSelection function.
IbComposer_clearAllSelection('mapid', 'layerid');To clear a subset of the selected features, use the IbComposer_clearSelected function. This enables you to select a subset of the previously selected features and clear only that subset.
IbComposer_clearSelected('mapid', 'layerid');where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'layerid'
-
Is the layer ID from the Settings panel of the Esri component, for example, Layer1.
Example: Clearing Selections on a Map
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add three buttons to the HTML page. For each button, add the Click event in the Properties panel for the button, as shown in the following image.

The first button will create a selection based on the polygon shape. Name that button Select Polygon. Click the Embedded JavaScript tab at the bottom of the window and add the IbComposer_selectLayerByShape function to the button1_onclick function, as shown in the following image.

Name the second button Clear Selected. For the second button, add the IbComposer_clearSelected function to the button2_onclick function, using the following syntax.
IbComposer_clearSelected('emfobject1', 'Layer1'); Name the third button Clear All. For the third button, add the IbComposer_clearAllSelection function to the button3_onclick function, using the following syntax.
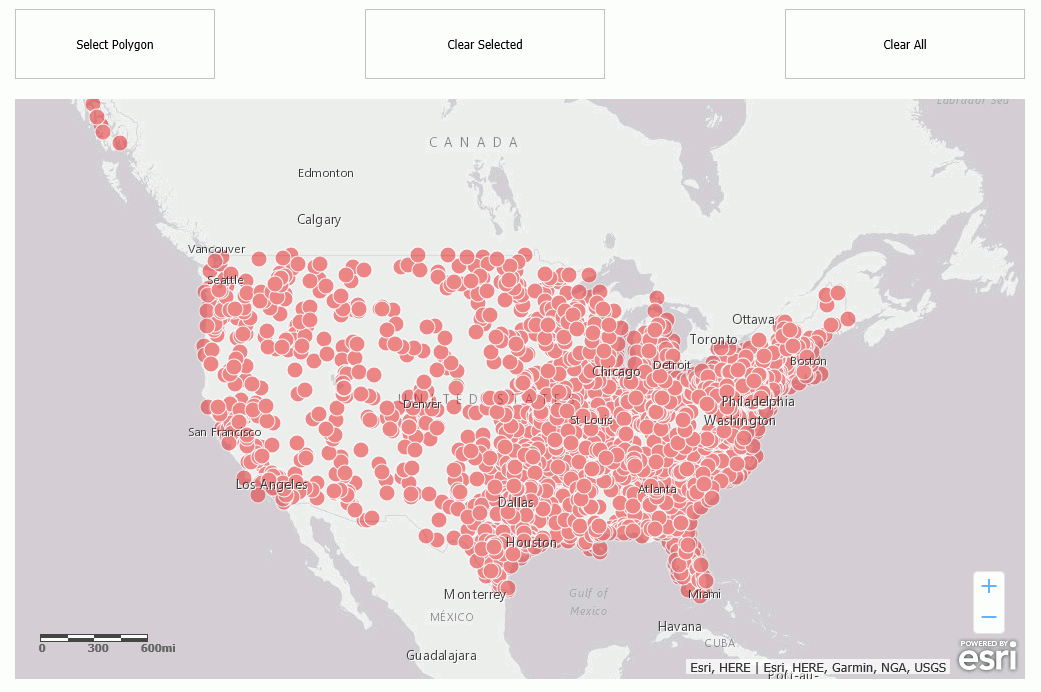
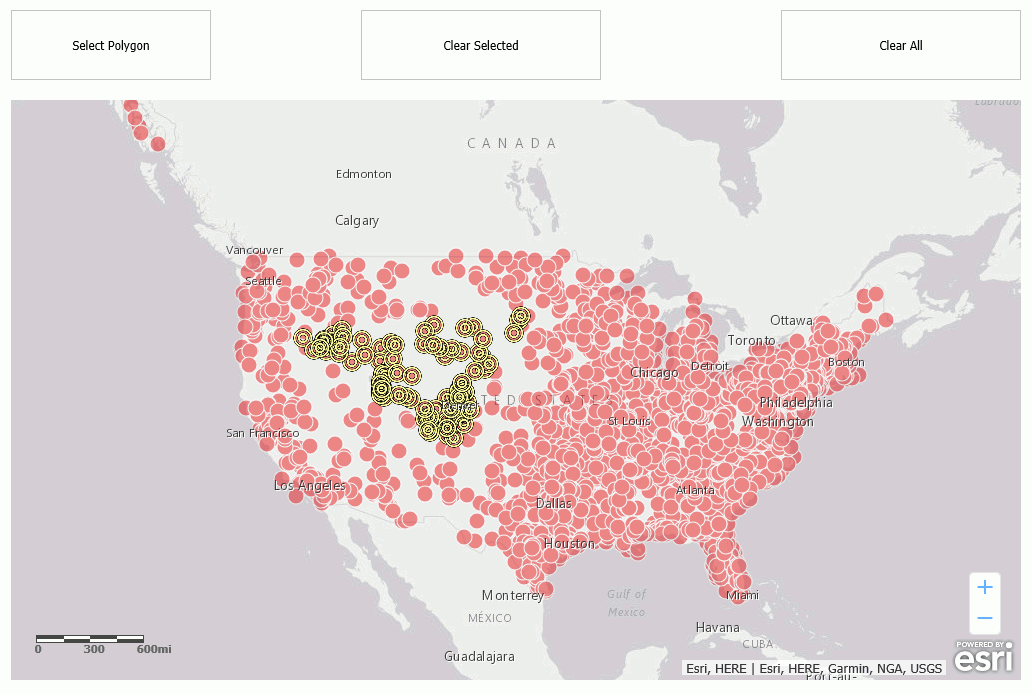
IbComposer_clearAllSelection('emfobject1', 'Layer1'); Run the HTML page. The output is shown in the following image.

Click the Select Polygon button and select points, as shown in the following image.

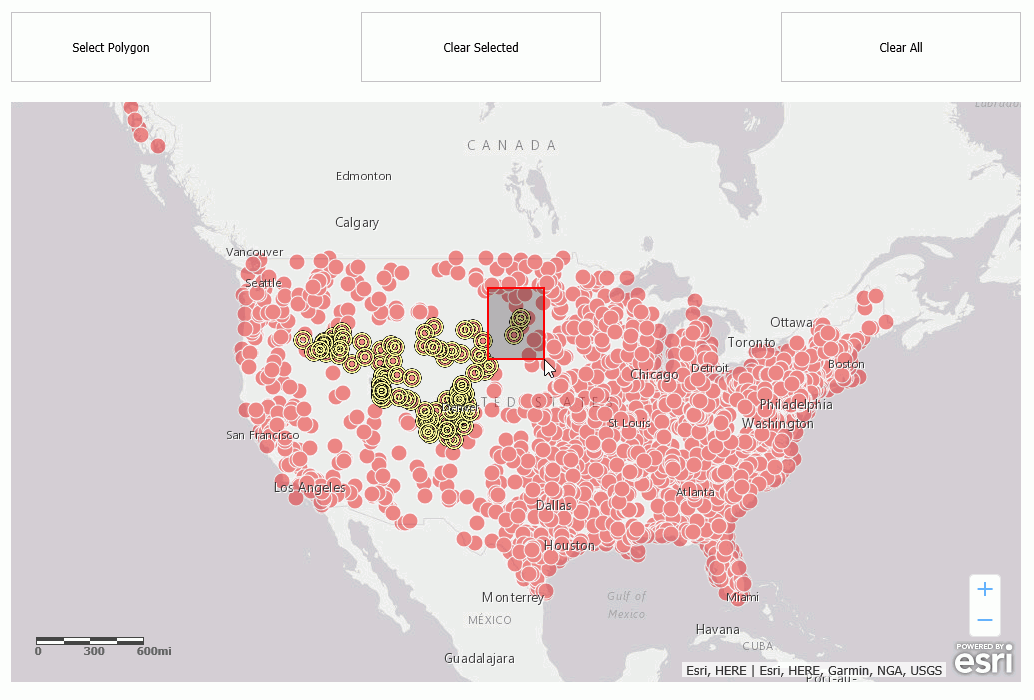
Click the Clear Selected button, and select some of the previously selected points, as shown in the following image.

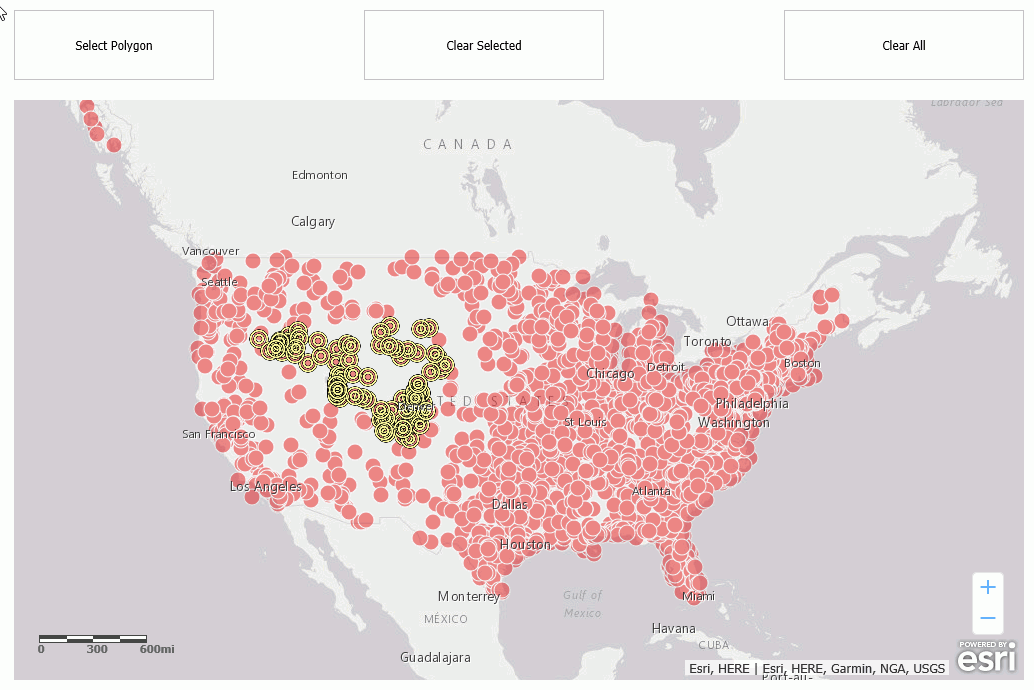
Those points have been deselected, as shown in the following image.

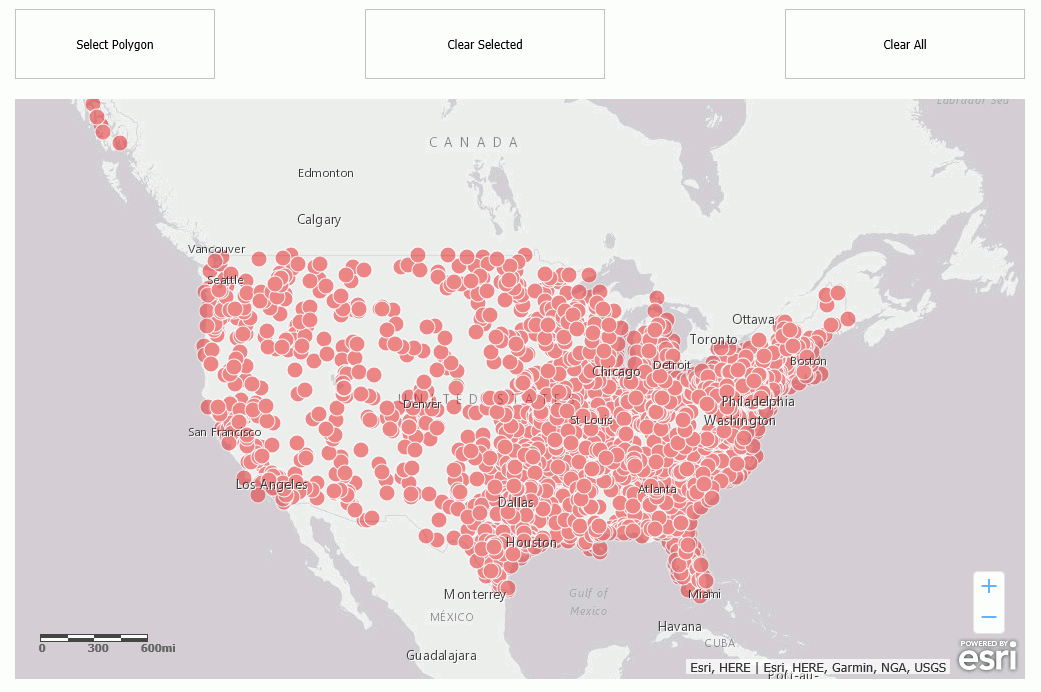
To clear all remaining selections, click the Clear All button. All selections are cleared, as shown in the following image.

Syntax: How to Change the Basemap
IbComposer_changeBaseMap('mapid', 'basemapname');where:
- 'mapid'
-
Is the map unique identifier from the Properties panel of the Esri component, for example, emfobject1.
- 'basemapname'
-
Is the name of one of the standard basemaps supplied with App Studio or the name of a customized basemap configured by the user. Standard basemap names are:
- 'streets'
- 'satellite'
- 'hybrid'
- 'terrain'
- 'topo'
- 'gray'
- 'dark-gray'
- 'oceans'
- 'national-geographic'
Example: Changing the Basemap
The following request named customer_locations will be used to generate a data layer on an Esri map.
TABLE FILE WF_RETAIL_LITE
PRINT
ID_CUSTOMER
COGS_US
QUANTITY_SOLD
COMPUTE LONGITUDE/D12.2 =CUSTOMER_LONGITUDE;
COMPUTE LATITUDE/D12.2 = CUSTOMER_LATITUDE;
BY STATE_PROV_NAME
BY ID_CUSTOMER NOPRINT
WHERE COUNTRY_NAME EQ 'United States';
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT XML
ENDCreate a new HTML page, add an Esri map component, and add the external WebFOCUS request named customer_locations in the Requests & Data Sources panel.
In the Settings panel, configure the layer (by default, named Layer1) to use this request, with the Point of Interest geographic role, and the unique ID field ID_CUSTOMER.
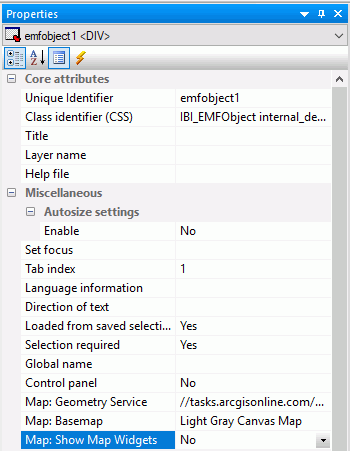
On the Properties panel for the Esri map component, set Show Map Widgets to No, as shown in the following image.

Add a button to the HTML page, and add the Click event in the Properties panel for the button, as shown in the following image.

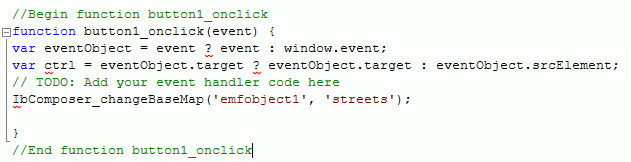
Click the Embedded JavaScript tab at the bottom of the window and add the IbComposer_changeBaseMap function to the button1_onclick function, as shown in the following image.

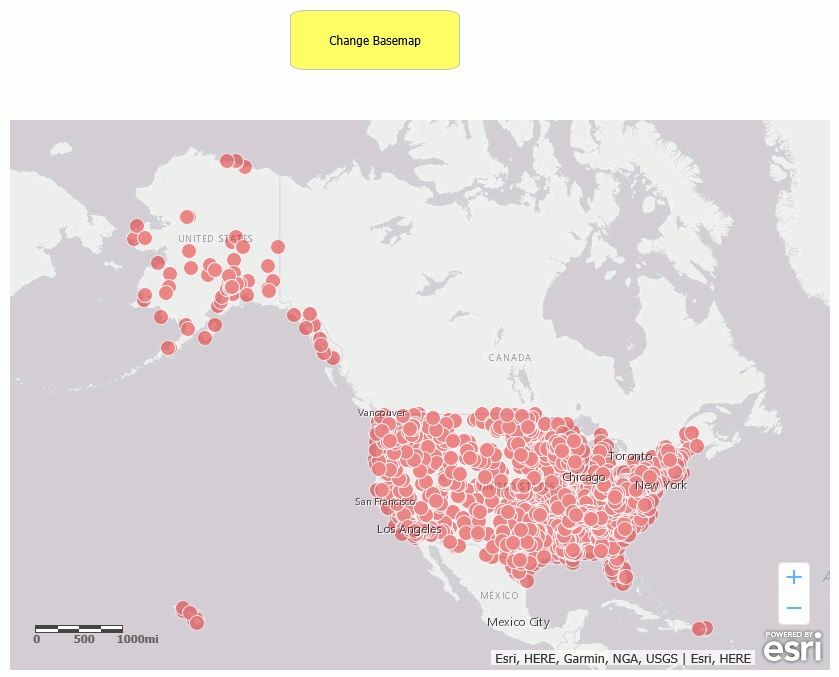
Run the HTML page. The output is shown in the following image.

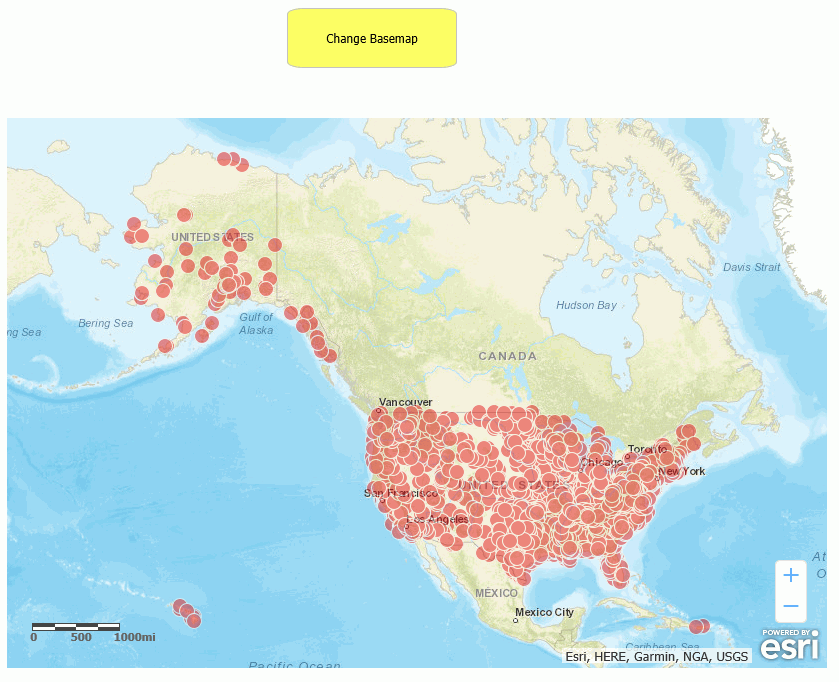
Click the button. The basemap changes, as shown in the following image.

| WebFOCUS | |
|
Feedback |