Showing and Formatting Data Text Labels
|
How to: |
The dataLabels properties control the visibility and format of data text labels for all or specific series.
When series:dataLabels:position is set to 'outside', the feelerLine property controls the appearance of feeler lines between a pie chart and its data text labels.
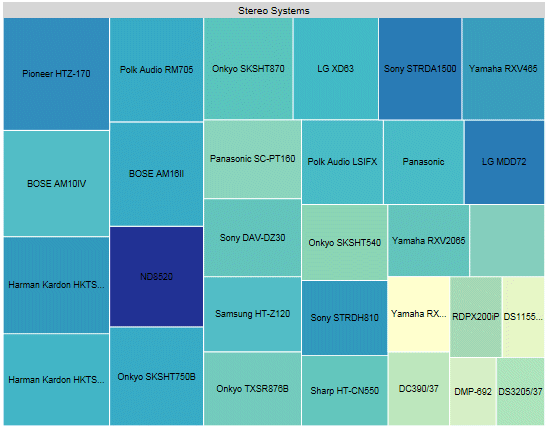
If a data label in a Treemap does not fit into its rectangle, it will be truncated and appended with ellipsis (...), as in the following image.

Syntax: How to Show and Format Data Text Labels
"series":[
{"series": s,
"dataLabels": {
"visible": boolean,
"content": "string",
"content": function(),
"position": "string",
"font": "string",
"color": "string",
"useNegativeColor": boolean,
"negativeColor": "string",
"numberFormat": "numformat",
"feelerLine": {
"visible": boolean,
"width": number,
"color": "string",
"dash": "string"
}
}
} ...
]where:
- s
-
Is a series identifier, either a number, 'all', or 'reset'.
- "visible": boolean
-
Can be:
- true, which makes the data text labels visible. When visible is true, use the series-specific showDataValues property to hide data labels for individual series.
- false, which makes the data text labels not visible. This is the default value.
- "auto", which lets the chart engine determine whether the data labels are visible.
- "content": "string"
-
Controls the data text to show. Valid values are "x", "y", "z", "%", "%+", "cumulative", "groupLabel", or "seriesLabel". For Leaflet choropleth map charts, "name" can be used to display location names. The default value is "x".
- For a bubble chart, use "x", "y", or "z" to identify which value to show (x-Position, y-Position, or Size (z)).
- For a line chart where the data set includes marker size values, use "x" or "y" to show the y-axis value. Use "z" to show the marker size values.
- For a scatter chart, use "x" or "y" to identify which value to show (x-Position, y-Position).
- For a pie chart, use "%" to show the percentage value of a pie
slice (as a decimal) or "value" (the default for pie charts) to
show the measure value for the slice.
For % mode in pie charts, you must set the numberFormat property to display the value as a percentage (for example, "numberFormat": "[>9]#,#%;[<0]-#.#%;[<=9]#.##%;[=0]0"). For information on formatting numbers, see Formatting Numbers.
- For stacked bar, line, or area charts ("blaProperties": {"seriesLayout": "stacked"}), use "cumulative" to show the stack total, "%" to show the stack value as a percentage, or "%+" to show percentage and cumulative values.
- For a Leaflet choropleth map chart, use "name" to show the location names. For an example, see Map Support.
- You can also use the content property to define a function to display multiple values.
- "content": function()
-
Identifies a function to call for each data label. The default value is undefined. This function can use up to four arguments (data value, series ID, group ID, and data object) and should return a string to be displayed. For more information on callback functions, see Defining a Callback Function to Display Values in Labels.
- "position": "string"
-
Is a string that defines the position of data labels relative to the risers. Valid values are "bottom", "center", "insideBottom", "insideTop", "left", "outside", "right", "top", or "auto". The default value is "top".
- The "insideBottom" setting is for bar risers only and draws the data labels inside the bottom of the riser.
- The "insideTop" setting is for bar risers and pie slices only and draws the data labels inside the top edge of the riser or slice.
- For pie charts, the only valid settings are "center" (on pie slices), "insideTop", and "outside" (outside pie slices with feeler lines).
- For bar risers, positions are orientation aware (for example, "top" corresponds to "right" in a horizontal bar).
- For bullet charts, also see the series-specific marker position property that defines the position of the marker relative to data text.
- The "auto" setting lets the chart engine decide where to position the labels.
Note: Position On top edge is not supported in JSCHART format.
- "font": "string"
-
Is a string that defines the size, style, and typeface of the data text labels. The default value is "font": "7.5pt Sans-Serif".
- "color": "string"
-
Is a string that defines the color by name, numeric specification string, or gradient definition string, of the data text labels. The default value is "black".
- "useNegativeColor": boolean
-
Controls whether to use a different color for data text labels for negative risers. Can be:
- true, which makes the data text labels for negative risers the color defined by the negativeColor property.
- false, which uses the same color for all data text labels. This is the default value.
- "negativeColor": "string"
-
Is a string that defines the color for data text labels for negative risers by name, numeric specification string, or gradient definition string, of the data text labels. The default value is "red".
- "numberFormat": "numformat"
-
Is the number format for the data labels. The number format can be specified as a JSON object, a format string, or a user-defined function. The default value is "auto". You can also use autoNumberFormats to apply a number format to all data text labels. For information on number formats, see Formatting Numbers.
- "feelerLine":
- Defines the properties of the feeler lines.
- "visible": boolean
-
Valid values are:
- true, to make the feeler lines visible. This is the default value.
- false, to make the feeler lines not visible.
- "width": number
-
Is a number of pixels that defines the width of the feeler lines. The default value is 1.
- "color": "string"
-
Is a string that defines the color of the feeler lines, using a color name or numeric specification string. The default value is "black".
For information about specifying colors, see Colors and Gradients.
- "dash": "string"
-
Is a string that defines the dash style. The default value is "", which produces a solid line. Use a string of numbers that defines the width of a dash followed by the width of the gap between dashes (for example, dash: "1 1" draws a dotted line).
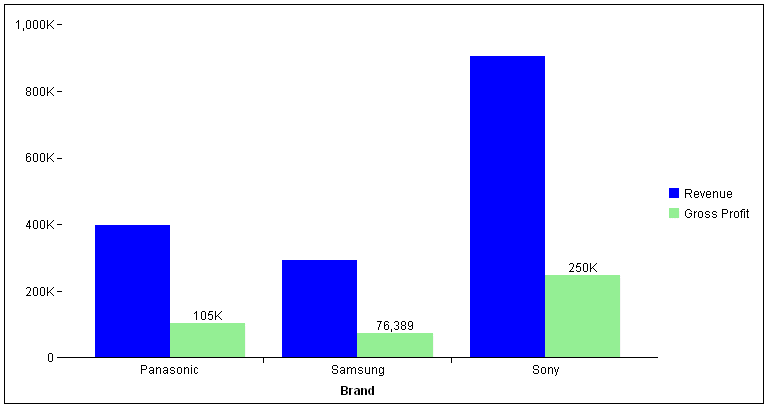
Example: Showing Data Text Labels for Specific Series
The following request generates data text labels for series 1, but not for series 0:
GRAPH FILE WF_RETAIL_LITE
SUM REVENUE_US GROSS_PROFIT_US
BY BRAND
WHERE BRAND EQ 'Sony' OR 'Samsung' OR 'Panasonic'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET STYLE *
type=data, column=brand, bucket=x-axis,$
type=data, column=revenue_us, bucket=y-axis,$
type=data, column=gross_profit_us, bucket=y-axis,$
*GRAPH_JS
xaxis:{majorGrid:{visible:false}},
yaxis:{majorGrid:{visible:false}},
series: [
{series: 0,color: 'blue'},
{series: 1, color: 'lightgreen', dataLabels:{visible:true}},
]
*END
ENDSTYLE
ENDThe output is shown in the following image:

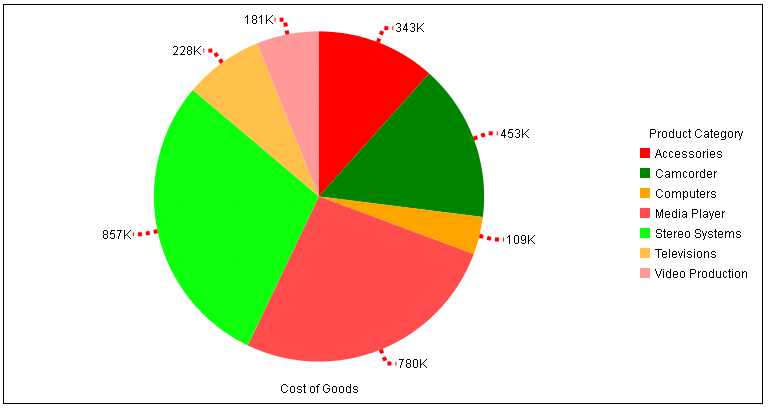
Example: Controlling the Appearance of Feeler Lines in a Pie Chart
The following request makes the feeler lines red and dashed, with a width of 4. In order to generate feeler lines, the data labels are placed outside the pie chart.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH PIE
ON GRAPH SET STYLE *
type=data, column=cogs_us, bucket=measure,$
type=data, column=product_category, bucket=color,$
*GRAPH_JS
series: [
{series:'all',
dataLabels: {position: 'outside', visible: true,
feelerLine: {visible: true, width: 4, color: 'red',dash: '4 4'}}
}
]
*END
ENDSTYLE
ENDThe output is shown in the following image:

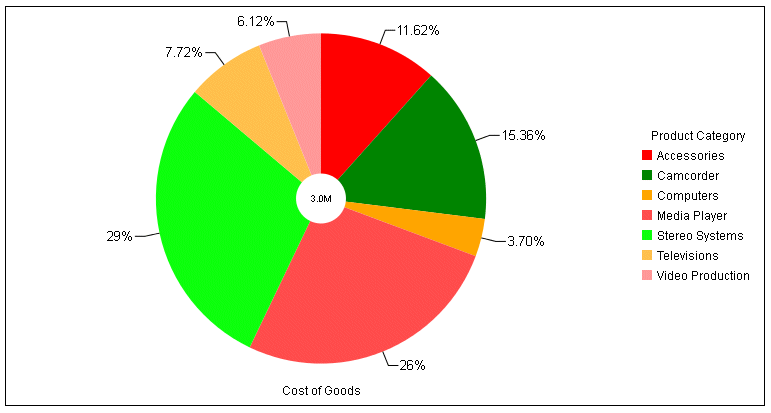
Example: Formatting Data Labels in a Pie Chart
The following request generates a pie chart. The data labels are made visible, are displayed in percent mode in 10pt Sans-Serif font, are positioned outside of the slices, and are formatted differently depending on the data value.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH PIE
ON GRAPH SET STYLE *
type=data, column=cogs_us, bucket=measure,$
type=data, column=product_category,bucket=color,$
*GRAPH_JS
pieProperties: {totalLabel: {visible: true},holeSize:25},
series:[
{series:'all',dataLabels: {visible:true, position: 'outside',
feelerLine:{visible:true, width:1, color:'black'},
content: '%',
font: '10pt Sans-Serif',
numberFormat: '[>.2]#,#%;[<0]-#.#%;[<=.2]#.##%;[=0]0'
}
}
]
*END
ENDSTYLE
ENDOn the chart output, the data labels are outside of the pie with feeler lines:

Example: Placing Data Labels Inside the Top Edge of Pie Slices
The following request generates a pie chart with the data labels inside the top edge of the slices.
GRAPH FILE WF_RETAIL_LITE
SUM QUANTITY_SOLD
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH PIE
ON GRAPH SET STYLE *
TYPE=DATA, COLUMN=product_category, BUCKET=color, $
TYPE=DATA, COLUMN=quantity_sold, BUCKET=measure, $
*GRAPH_JS
dataLabels: {visible: true, position:'insideTop'}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Example: Using a Callback Function to Format Data Labels
The following request makes the data labels visible, places them below the bubbles, and uses a function to return the label. The function takes the data values and series number as arguments and returns a label that has the series number and x,y values of the data, each prefixed with appropriate text:
GRAPH FILE WF_RETAIL_LITE
SUM REVENUE_US MSRP_US DISCOUNT_US
BY PRODUCT_SUBCATEG
WHERE PRODUCT_SUBCATEG EQ 'iPod Docking Station' OR 'Blu Ray' OR 'Speaker Kits'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLE
ON GRAPH SET STYLE *
type=data, column=revenue_us, bucket=x-axis,$
type=data, column=msrp_us, bucket=y-axis,$
type=data, column=discount_us, bucket=size,$
type=data, column=product_subcateg, bucket=color,$
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$
*GRAPH_JS
legend: {visible:false},
series: [{series:'all',
dataLabels: {
visible: true,
position: 'bottom',
font:'10pt Sans-Serif',
content: function(d, s)
{return 'series ' + s+' (x,y):' +'('+'$'+d.x+','+'$'+d.y+')';}
}
}
]
*END
ENDSTYLE
ENDThe output is:

Example: Using Group or Series Labels as Data Labels
The following request uses the group labels as the data text and places them inside the risers:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US REVENUE_US
ACROSS PRODUCT_CATEGORY
WHERE PRODUCT_CATEGORY EQ 'Accessories' OR 'Computers' OR 'Televisions'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
legend: {visible:false},
series: [{series:'all', dataLabels: {
visible: true,
color:'white',
position: 'inside',
content: 'groupLabel'}
}],
*END
ENDSTYLE
ENDOn the output, the group (sort field) label (product category) is used as the data label:

The following request uses the series labels as the data text. The series are generated from the display fields in the request. In this request, the default column headings are replaced with AS names:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US AS Cost
REVENUE_US AS Revenue
BY PRODUCT_CATEGORY
WHERE PRODUCT_CATEGORY EQ 'Accessories' OR 'Computers' OR 'Televisions'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
legend: {visible:false},
series: [
{series:'all',
dataLabels: {
visible: true,
color:'white',
font: 'Bold 8pt Sans-Serif',
position: 'inside',
content: 'seriesLabel'
}
}]
*END
ENDSTYLE
ENDOn the output, the series (display field) AS name is used as the data label:

Example: Using a Different Color for Data Labels for Negative Risers
The following request uses the series labels as the data text and makes the data text for negative risers purple. The series are generated from the display fields in the request. In this request, the default column headings are replaced with AS names:
DEFINE FILE WF_RETAIL_LITE
REV= IF (COGS_US * 1.3) GT REVENUE_US THEN (REVENUE_US * -3) ELSE (REVENUE_US *2) ;
END
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US AS Cost
REV AS Rev
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
legend: {visible:false},
series: [{series:'all',
dataLabels: {
visible: true,
color:'white',
useNegativeColor:true,
negativeColor: 'purple',
font: 'Bold 8pt Sans-Serif',
position: 'inside',
content: 'seriesLabel'
}
}]
*END
ENDSTYLE
ENDThe output is shown in the following image:

| WebFOCUS | |
|
Feedback |