Generating a Scrolling Legend
|
How to: |
If there are too many series to fit in the chart frame, you can enable a scrolling legend and format the properties of the scroll bar and scroll handle. The scrollbar will not appear unless it is necessary in order to display the entire legend.
Syntax: How to Generate a Scrolling Legend
legend:
{
scroll: {
enabled: boolean,
size: number,
color: 'string',
handle: {
color: 'string',
hoverColor: 'string',
border: {
width: number,
color: 'string',
dash: 'string'
}
}
}
}where:
- enabled: boolean
-
Controls whether the legend will be scrollable when necessary. Valid values are:
- true, which enables legend scrolling.
- false, which disables legend scrolling. This is the default value.
- size: number
-
Defines the width of the scroll bar in pixels. The default value is 15.
- color: 'string'
-
Is a color or gradient definition string the defines the fill color of the scroll bar. The default color is 'rgb(240, 240, 240)'.
- handle:
- Defines properties of the scroll bar handle.
- color: 'string'
-
Is a color definition string that defines the color of the scroll bar handle. The default color is 'grey'.
- hoverColor: 'string'
-
Is a color definition string that defines the color of the scroll bar handle when the mouse hovers over it or clicks on it. The default color is 'rgb(88, 88, 88)'.
- border:
- Defines properties of the scroll bar handle border.
- width: number
-
Defines the width of the handle border in pixels. The default value is 0.
- color: 'string'
-
Is a color definition string that defines the color of the handle border. The default value is 'transparent'.
- dash: 'string'
-
Is a string that defines the dash style of the border. The default value is '' (a solid line). Use a string of numbers that defines the width of a dash in pixels followed by the width of the gap between dashes in pixels (for example, dash: '1 1' draws a dotted line).
Multiple dashes can be defined within the dash string (for example, '2 4 4 2'), in which case, the dash types will alternate along the border.
Example: Generating a Scrolling Legend
The following request generates a scrolling legend. The scroll bar fill color is a linear gradient that transitions from teal to cyan, the handle color is silver with a black border, and the fill color becomes orchid when the mouse hovers over or clicks it.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US MSRP_US REVENUE_US DISCOUNT_US
COGS_LOCAL GROSS_PROFIT_LOCAL MSRP_LOCAL REVENUE_LOCAL DISCOUNT_LOCAL
BY PRODUCT_CATEGORY
ON GRAPH SET VAXIS 150
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENID_Default.sty,$
*GRAPH_JS
xaxis: {labels:{rotation:0}},
legend: {
scroll: {
enabled: true,
size: 15,
color:'linear-gradient(0,0,100%,100%, 20% teal, 95% cyan)',
handle: {
color: 'silver',
hoverColor: 'orchid',
border: {
width: 3,
color: 'black',
dash: ''
}
}
},
},
*END
TYPE=DATA, COLUMN=N2, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N3, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N4, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N5, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N6, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N7, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N8, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N9, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N10, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N11, BUCKET=y-axis, $
TYPE=DATA, COLUMN=N1, BUCKET=x-axis, $
ENDSTYLE
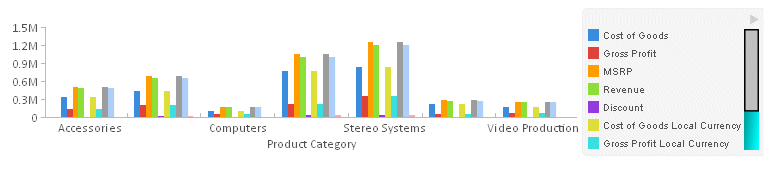
ENDThe following image shows the scroll bar before it is clicked:

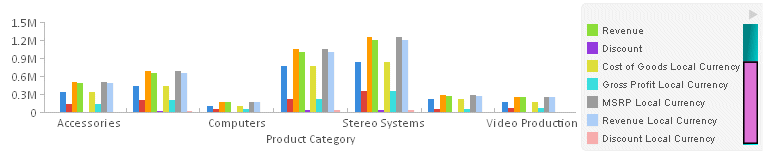
The following image shows the scroll bar handle dragged to the bottom of the legend area:

| WebFOCUS | |
|
Feedback |