Polar Chart Properties (polarProperties)
|
How to: |
These properties control the general appearance of polar and radar charts.
Syntax: How to Specify Properties for Polar and Radar Charts
polarProperties: {
straightGridLines: boolean,
extrudeAxisLabels: boolean,
drawAsArea: boolean},where:
- straightGridLines: boolean
-
Defines the grid line style. Valid values are:
- true, which draws straight grid lines with yaxis: majorGrid.
- false, which draws round grid lines with yaxis: majorGrid. The default value is false.
- extrudeAxisLabels: boolean
-
Defines where to draw y-axis labels. Valid values are:
- true, to draw y-axis labels extruded from the circular grid.
- false, to draw y-axis labels within the circular grid. The default value is false.
- drawAsArea: boolean
-
Applies to radar charts only. Valid values are:
- true, to draw a circular area chart.
- false, to draw a circular line chart. The default value is false.
- A polar chart is a circular scatter chart.
- Like scatter charts, a polar chart requires two values to draw each marker.
- yaxis properties control the circular grid around polar chart markers. These properties also control the appearance of axis labels and gridlines.
- xaxis properties control the appearance of labels and values on the x-axis (around the outside edge of the circular grid) and x-axis gridlines.
Example: Setting Polar Chart Properties
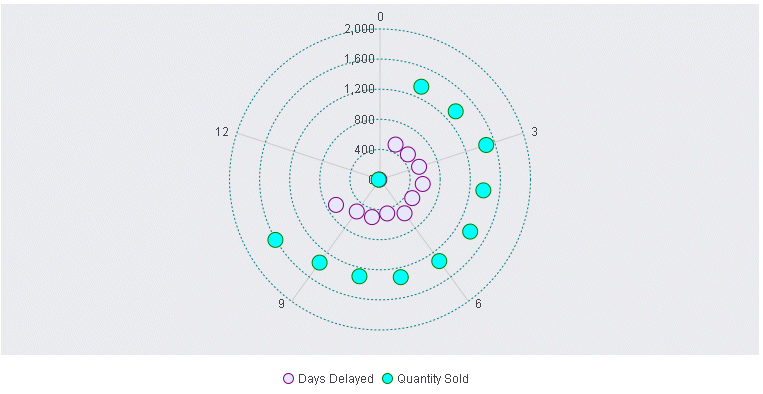
The following request generates a polar chart with the default properties. The major grid lines are dashed teal circular lines, and the series properties set the marker shapes, sizes, and colors:
GRAPH FILE WF_RETAIL_LITE
SUM DAYSDELAYED QUANTITY_SOLD
ACROSS TIME_MTH
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET EMBEDHEADING ON
ON GRAPH SET LOOKGRAPH POLAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
*GRAPH_JS
legend: {visible: true},
polarProperties: {
straightGridLines: false,
extrudeAxisLabels: false
},
yaxis: {
majorGrid: {
lineStyle: {width: 1,color: 'teal',dash: '2 2'},
}
},
series: [
{series: 0, color: 'lavender', marker:{size: 15, shape: 'circle',
border: {width: 1, color: 'purple'}}},
{series: 1, color: 'cyan', marker:{size: 15, shape: 'circle',
border: {width: 1, color: 'green'}}}
]
*END
ENDSTYLE
ENDThe output is:

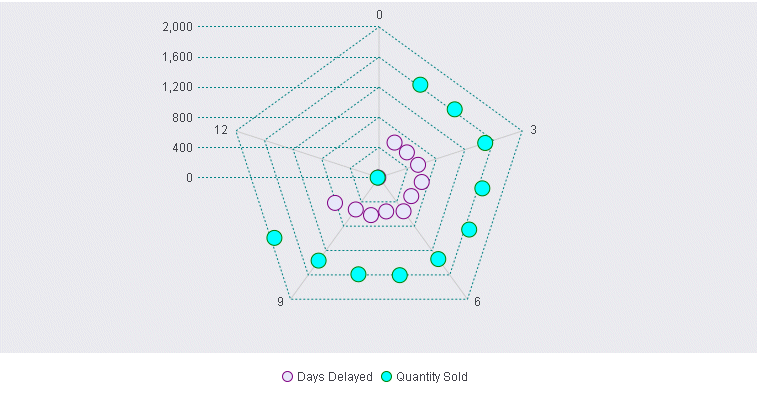
Changing straightGridLines to true, and extrudeAxisLabels to true, generates the following chart:

Example: Setting Radar Chart Properties
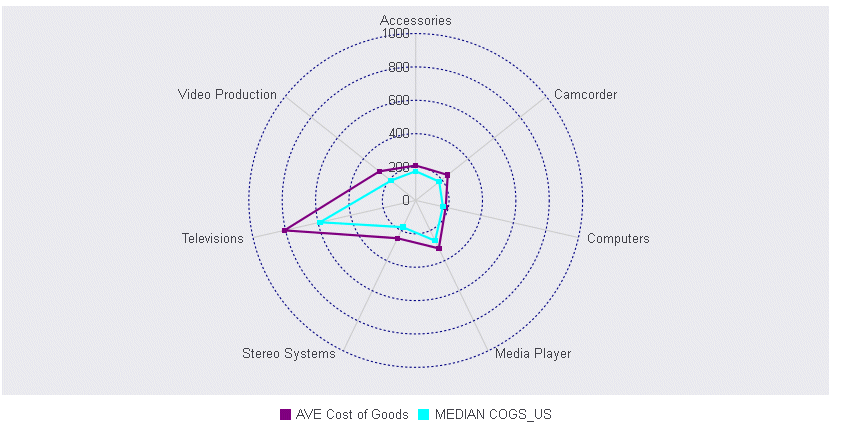
The following request generates a radar chart with the default properties:
GRAPH FILE WF_RETAIL_LITE
SUM AVE.COGS_US MDN.COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH RADARL
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
*GRAPH_JS
legend: {visible: true},
polarProperties: {
straightGridLines: false,
extrudeAxisLabels: false,
drawAsArea: false
},
yaxis: {
numberFormat: '##',
majorGrid: {
lineStyle: {width: 1,color: 'navy',dash: '2 2'},
}
},
series: [
{series: 0, color: 'purple', border: {width: 2}},
{series: 1, color: 'cyan', border: {width: 2}},
{series: 2, color: 'grey', border: {width: 2}},
{series: 3, color: 'teal', border: {width: 2}},
]
*END
ENDSTYLE
ENDThe output is:

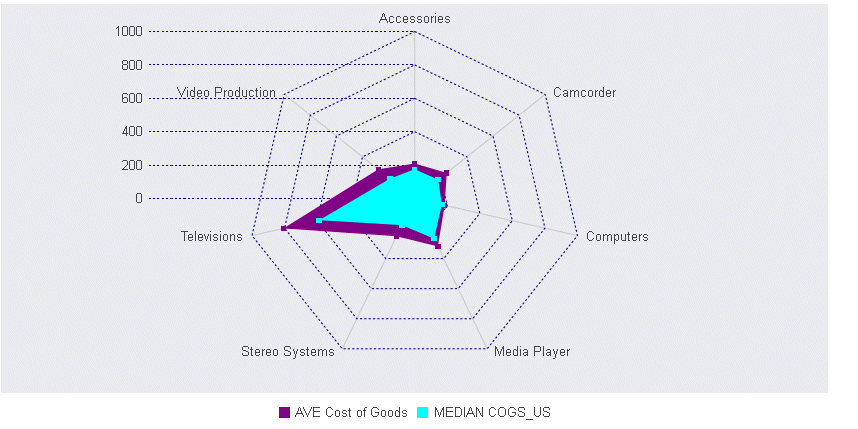
Changing straightGridLines, extrudeAxisLabels, and drawAsArea to true generates the following chart:

| WebFOCUS | |
|
Feedback |