Controlling the Appearance of a Numeric Axis Base Line
|
How to: |
On a numeric axis, the baseLineStyle properties control the appearance of an axis base line. The base line is parallel to the grid lines and normally passes through the zero value.
Syntax: How to Control the Appearance of a Numeric Axis Base Line
axisname:
{
baseLineStyle: {
width: number,
color: 'string',
dash: 'string'
}
}where:
- axisname
-
Can be:
- xaxis
- yaxis
- y2axis
- width: number
-
Is a number that defines the width of the base line.
- color: 'string'
-
Is a string that defines the color of the base line using a color name or numeric specification string.
For information about defining colors, see Colors and Gradients.
- dash: 'string'
-
Is a string that defines the dash style. The default value is '' (which generates a solid line). Use a string of numbers that defines the width of a dash followed by the width of the gap between dashes (for example, dash: '1 1' draws a dotted line).
Example: Controlling the Appearance of a Numeric Axis Base Line
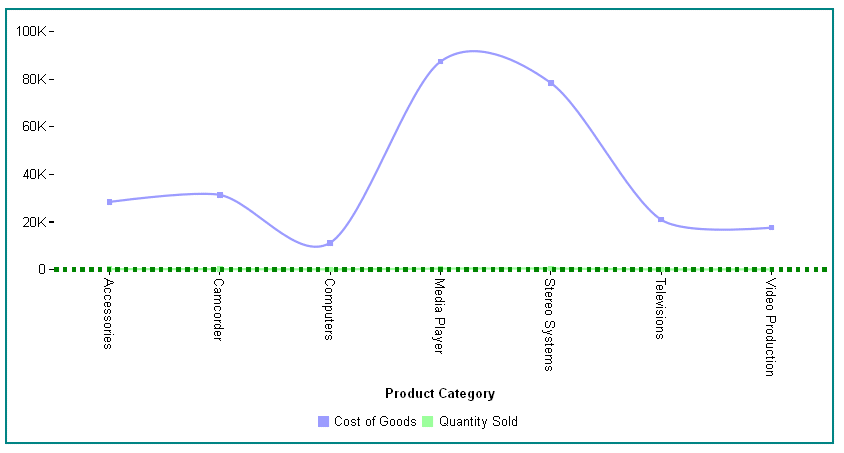
The following request against the WF_RETAIL_LITE data source makes the y-axis base line a green dashed line:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US QUANTITY
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VLINE
ON GRAPH SET STYLE *
*GRAPH_JS
border: {width: 2, color: 'teal'},
blaProperties: {lineConnection: 'curved'},
yaxis: {
baseLineStyle: {width: 4, color: 'green', dash: '4 4'}
}
*END
ENDSTYLE
ENDThe output is:

| WebFOCUS | |
|
Feedback |