Formatting Background Fill and Border Properties of Chart Title Objects
|
How to: |
You can format the background fill and border properties for the chart title, subtitle, and footnote.
Syntax: How to Format Background Color and Border Properties of Chart Title Objects
"titleobject": {
"backgroundColor": "string",
"border": {
"width": number,
"color": "string",
"dash": "string",
"cornerRadius": {"x": value, "y": value}
}
}
where:
- "titleobject"
-
Can be one of the following:
- "title", which formats the chart title.
- "subtitle", which formats the chart subtitle.
- "footnote", which formats the chart footnote.
- "backgroundColor": "string"
-
Is a color specification string or gradient definition that defines the background fill color of the chart title object. The default value is undefined.
- "border"
-
Defines the properties of the border around the chart title object.
- "width": number
-
Defines the width of the border in pixels. The default value is 0 (zero).
- "color": "string"
-
Is a color specification string that defines the color of the border around the chart title object. The default value is undefined.
- "dash": "string"
-
Is a string that defines the dash style of the border around the chart title object. Enter the length of the dash in pixels followed by the length of the space between dashes in pixels. The default value is no dash (" ").
- "cornerRadius": {"x": value, "y": value}
-
Defines the properties of the corners of the box around the title object.
The cornerRadius property can consist of one value or two values. When there is one value that is zero (0), the corners are square. This is the default corner shape. Rounded corners can be circular or elliptical. The x and y values denote the size of the circle radius or the semi-major and semi-minor axes of the ellipse.
Valid values for x and y are:
- A number that specifies the radius of the corner in pixels.
- A percent string such as "20%", that represents a percentage of the height (y) or width (x) of the box around the title object.
- A CSS length string such as "5em" or "10px" that specifies the radius of the corner in pixels. For information about CSS length strings, see https://developer.mozilla.org/en-US/docs/Web/CSS/length.
- An object with "x" and "y" properties (where "x" and "y" can be any of the above) to specify the corner radius along the width (x) and height (y) of the title object box.
Example: Formatting the Background Fill and Border Properties of the Chart Title
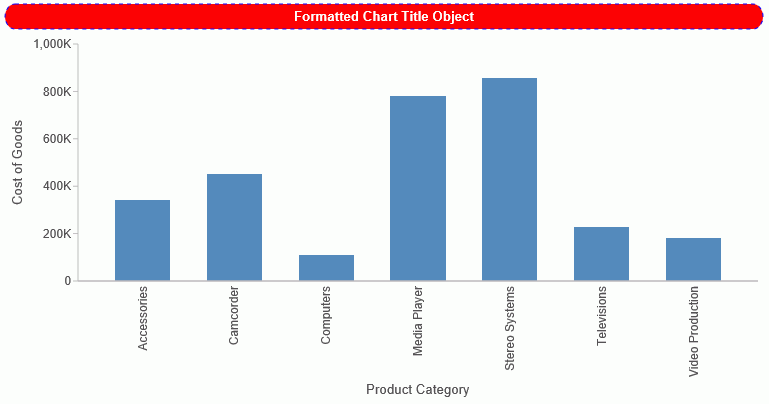
The following request generates a title box with red background fill, a blue dashed border, and rounded corners.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET EMBEDHEADING ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/ibi_themes/Warm.sty,$
TYPE=DATA, COLUMN=PRODUCT_CATEGORY, BUCKET=x-axis, $
TYPE=DATA, COLUMN=COGS_US, BUCKET=y-axis, $
*GRAPH_JS
"title": {
"visible": true,
"text": "Formatted Chart Title Object",
"color": "white",
"backgroundColor": "red",
"border":
{
"width": 1,
"color": "blue",
"dash": "4 4",
"cornerRadius": {"x": 10, "y":"25%"}
}
}
*END
ENDSTYLE
END
The output is shown in the following image.

| WebFOCUS | |
|
Feedback |