Hiding Content From Devices
In WebFOCUS Designer, you can choose to hide certain content items from smaller devices. This feature is useful when dealing with large or multi-faceted items like maps and visualizations. Content visibility on devices is controlled by the Show On property, which you configure in the Properties panel. The options include desktop, tablet, and mobile. All three options are selected by default, making the item visible on all devices. Manually, clear the buttons to hide the item from specific device types.
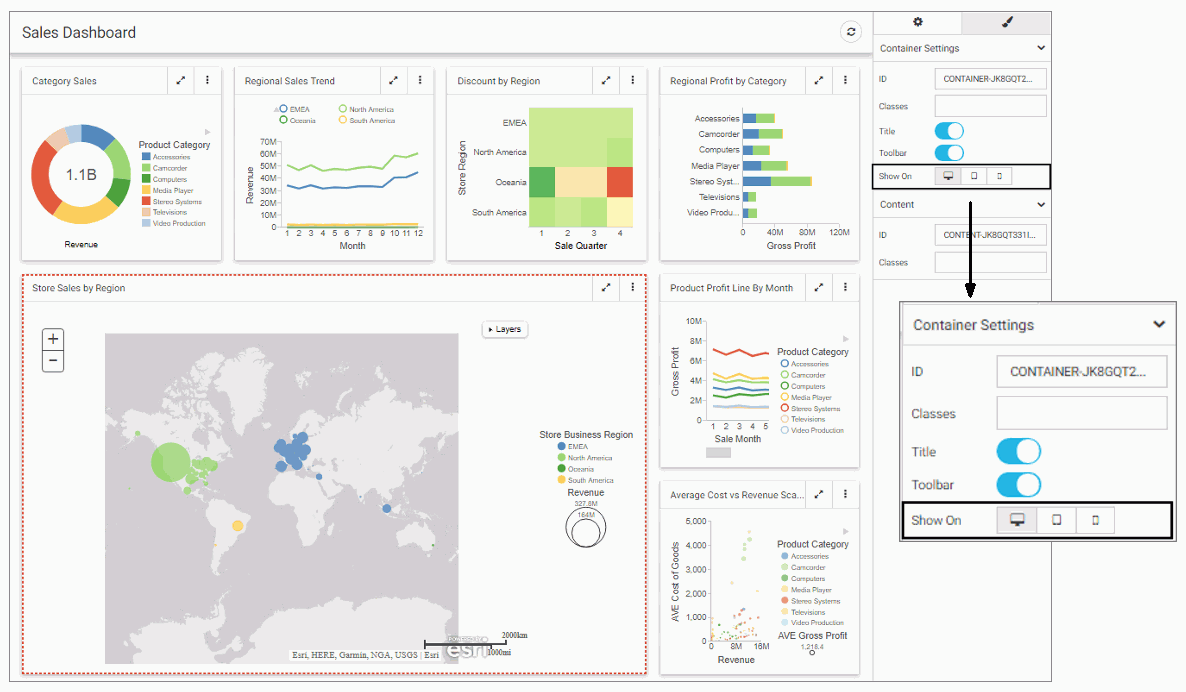
An example of hiding a large item from mobile phones and tablets is shown in the following image.

Once the item is hidden from a device, the other items around it re-flow into the empty space and retain the responsive layout.
| WebFOCUS | |
|
Feedback |