ID and Classes Properties
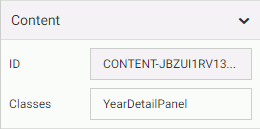
In WebFOCUS Designer, from the Properties panel, you can access the ID and Classes properties. The ID property contains a read-only unique CSS identifier of the object that is currently selected on the canvas. You can reference this value in custom JavaScript and CSS code. The Classes property allows you to add one or more custom CSS classes that you can reference in custom JavaScript and CSS code. On the content panel level these properties can also be used in drill-down targeting procedures. An example of the ID and Classes properties is shown in the following image.

| WebFOCUS | |
|
Feedback |