Styling the Filter Selection Dialog Box
|
How to: |
A default set of styles for the elements of an active report is supplied with Active Technologies in a JavaScript Object Notation (JSON) file named irpcfg.json. This file resides on the WebFOCUS Reporting Server. You can overwrite the default styles and apply your own custom styles to the elements of an active report, directly, within the individual report procedure. In the procedure, you include your custom styles in a TABLE_JS block of code with cascading style sheet (CSS) class selectors, as described in this topic. The custom styles will be applied to the report elements at run time.
This feature eliminates the need for the creation and management of multiple customized files. If you have already made customizations using the files available with your software, the customizations specified in the TABLE_JS code will overwrite them.
The TABLE_JS block of code described in this topic is an extension of the WebFOCUS reporting language. It is written in the JavaScript Object Notation (JSON) data-interchange format.
The CSS class selectors described in this topic use the standard HTML CSS class attributes.
The Filter Selection dialog box is displayed on an active report at run time when the user selects Filter from a drop-down column menu on the report. This topic describes specifically how to style the Filter Selection dialog box. However, you can apply the same technique to other Active Technologies classes, such as .activeReport class.
Note:
- This feature is available for an active report with output format AHTML.
- This feature is not available in the GUI.
Syntax: How to Style the Filter Selection Dialog Box
*TABLE_JS
"styles": {
“html”:
{ ".arFilterButton":[ "property:value;",…] }
}
*ENDwhere:
- .arFilterButton
-
Is an Active Technologies class that defines the overall look of the buttons on the Filter Selection dialog box. There is no equivalent option in a WebFOCUS StyleSheet to overwrite this class.
- property.value
-
Is a CSS property:value pair that you supply to define a customized style.
Example: Styling the Filter Selection Dialog Box
The following active report procedure uses TABLE_JS code and CSS class selectors to style the Filter Selection dialog box.
The CSS properties as used in the sample procedure are described in the following table.
|
CSS Property |
Description |
|---|---|
|
font-family |
Name of a font family that is applied to an element (for example, verdana). |
|
padding-top |
Top padding (space) of an element (for example, 4px for a fixed top padding). |
|
padding-bottom |
Bottom padding (space) of an element (for example, 4px for a fixed bottom padding). |
|
text-align |
Horizontal alignment of text in an element (for example, center). |
|
font-weight |
Thinness or thickness of characters in text (for example, bold). |
|
background |
Different background properties in one declaration. |
|
background-color |
Background color of an element (for example, green). |
|
color |
Color of text for an element (for example, white). |
Note: Colors and font styles used in the sample report procedure are intended to highlight the element that is styled and to illustrate correct syntax. They are not intended to illustrate design skill.
The active report procedure is as follows:
TABLE FILE CAR
"Release - &FOCREL "
SUM RCOST DCOST
BY COUNTRY
BY CAR
ON TABLE PCHOLD FORMAT AHTML
ON TABLE SET ARTABLEENGINE JSCHART
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET SQUEEZE ON
ON TABLE SET HTMLCSS ON
ON TABLE SET HTMLENCODE ON
ON TABLE SET CACHELINES 100
ON TABLE SET LOOKTABLE VBAR
ON TABLE SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$
*TABLE_JS
"styles": {
"html":
{".arFilterButton":["font-family:verdana;", "padding-top:4px;", "padding-bottom:4px;", "text-align:center;", "font-weight: bold;", "background: green;", "background-color:green;", "color:white;"]
}
}
*END
ENDSTYLE
END
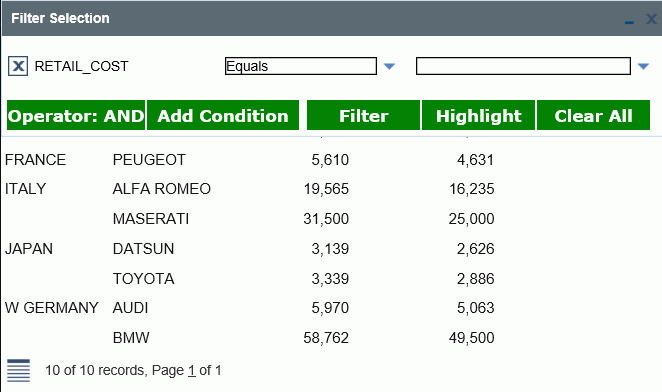
At run time, the preceding code generates the following output. The TABLE_JS code is applied to the elements that are not styled in the WebFOCUS StyleSheet. For example, a green background with white text is applied to buttons on the Filter Selection dialog box, as shown in the following image.

| WebFOCUS | |
|
Feedback |