Incorporating Additional Chart Properties in a Map Chart
You can use some of the general chart properties, as well as properties specific to heatmap and bubble charts, to adjust your chart output.
Adjusting the Heat Scale on Choropleth Maps
You can use the colorScale property to define colors for your choropleth map. You can list any number of colors, using color names, RGB values, or hex values. For example, the following code defines a red, white, and blue color scale.
"colorScale": ("colors":["#C4161C", "white", "rgb(0,0,255)"]}You can also define discrete color bands for the map and legend using "colorScale": "colorMode" properties. For information, see Defining a Color Scale for Heatmap and Choropleth Charts (colorScale).
With Reporting Server syntax, the legend is visible by default. You can set "legend": {"visible": false} to remove the legend.
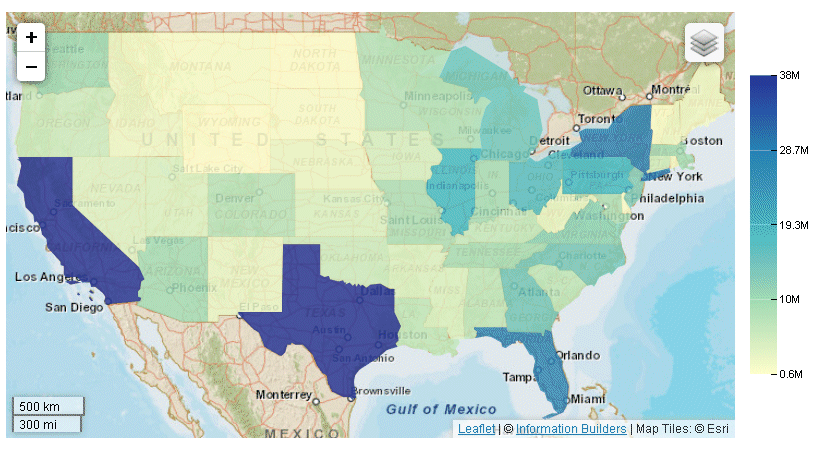
Example: Adding a Heat Scale Legend to a Leaflet Choropleth Chart
The following request makes the legend visible in a Leaflet chart.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
"legend": {"visible":true},
"mapProperties": {
"engine": "leaflet",
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
},
*END
ENDSTYLE
ENDThe output now has a legend that defines the color for each population range.

Adjusting the Hover Color on a Leaflet Map Chart
As with any other type of chart, with a Leaflet map chart you can define a color or opacity setting for adjusting the display of a marker when the mouse hovers over it. To do this, you use the MouseOverIndicator property.
For example, the following property makes the selected chart area or marker 70% opaque when the mouse hovers over it.
"mouseOverIndicator": {
"color": "70%"
}The following property makes the marker yellow when the mouse hovers over it:
"mouseOverIndicator": {
"color": "yellow"
}For more information, see Formatting the Mouse Over Indicator (mouseOverIndicator).
Adjusting the Color and Size of Markers on Bubblemaps
|
How to: |
You can use series-specific properties to control the color and border of markers on any bubble chart, including a bubblemap.
For example, the following code makes the markers red with transparent borders.
"series": [
{"series":0, "color": "red", "marker":{border: {color: "transparent"}}}
]For information about marker properties, see Defining the Size, Border, Color, Shape, and Rotation of Series Markers.
In addition, you can control the size of bubble markers on a bubblemap or a bubble chart using the bubbleMarker: maxSize property. This property is not part of the mapProperties block, it is a property of bubble charts.
Syntax: How to Set the Maximum Size of Bubbles on a Bubblemap
Use the following property to specify the radius of the largest bubble:
"bubbleMarker": {"maxSize": size}where:
- maxSize: size
-
Determines the radius of the largest bubble. It can be a number of pixels or a percent string enclosed in single quotation marks and including a percent symbol (from '1%' to '100%'). If you use a percent string, it takes the minimum of the width and height of the chart container and then calculates the percent.
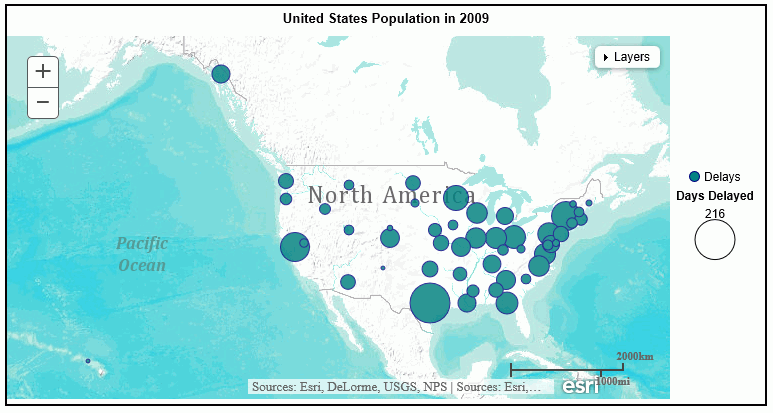
Example: Formatting Bubbles on an Esri Bubblemap
The following request generates a bubblemap using Reporting Server syntax. Using the "bubbleMarker" object, it sets a maximum size for the bubbles. Using the series marker properties, it makes the bubbles teal with a navy border and defines a label to appear in the legend. The title property assigns a title to the chart.
DEFINE FILE WF_RETAIL_LITE
GEOPOINT/A200 = GIS_POINT('4326', STATE_PROV_CAPITAL_LONGITUDE, STATE_PROV_CAPITAL_LATITUDE);
END
GRAPH FILE WF_RETAIL_LITE
SUM DAYSDELAYED
BY GEOPOINT
WHERE COUNTRY_NAME EQ 'United States' AND STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET EMBEDHEADING ON
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=DAYSDELAYED , BUCKET=size, $
*GRAPH_JS_FINAL
"bubbleMarker": {"maxSize": "10%"},
"series":[
{"series": 0, "color": "teal", "marker": {"border":{"color": "navy", "width": 1}},"label": "Delays"}],
"title": {"visible": true, "text": "United States Population in 2009"},
"extensions": {
"com.esri.map": {
"overlayLayers":
[
{
"ibiDataLayer": {
"map-geometry": {
"map_by_field": "GEOPOINT"
}
}
}
],
"baseMapInfo":
{
"customBaseMaps":
[
{
"ibiBaseLayer": "terrain"
}
]
}
}
}
*END
ENDSTYLE
END
The output is shown in the following image.

Note: You can also format the bubble markers using chart engine syntax.
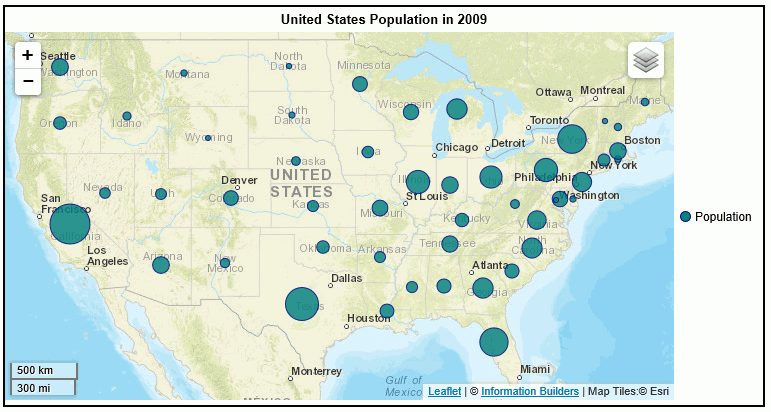
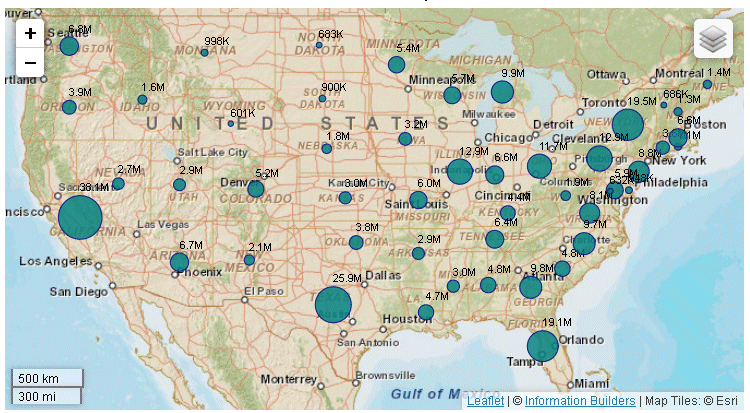
Example: Formatting Bubbles on a Leaflet Bubblemap
The following request generates a bubblemap. Using the "bubbleMarker" object, it sets a maximum size for the bubbles. Using the series marker properties, it makes the bubbles teal with a navy border and defines a label to appear in the legend. The title property assigns a title to the chart.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
WHERE TIME_YEAR EQ 2009
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET STYLE *
*GRAPH_JS
"mapProperties": {
"engine": "leaflet",
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
},
"legend": {"visible":true},"bubbleMarker": {maxSize: "10%" },
"series":[{"series":0, "color": "teal", "marker": {"border":{"color": "navy", "width": 1}},"label": "Population"}],
"title": {"visible": true, "text": "United States Population in 2009"} ,
*END
ENDSTYLE
ENDThe output is:

Defining Colors and Tooltips on Choropleth Charts
You can define color scales and tooltips on choropleth charts. You can also visualize the colors as discrete color bands. For information, see Defining a Color Scale for Heatmap and Choropleth Charts (colorScale).
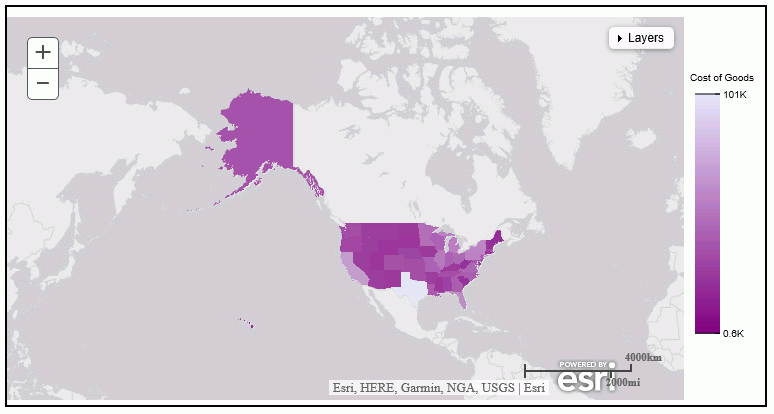
Example: Defining Colors and Tooltips on Esri Choropleth Charts
The following request generates a choropleth with a color scale consisting of purple and lavender using Reporting Server syntax. It also defines HTML-style tooltips.
DEFINE FILE wf_retail_lite
FIELD1/A30 (GEOGRAPHIC_ROLE=STATE) = STATE_PROV_NAME;
END
GRAPH FILE wf_retail_lite
SUM COGS_US
BY STATE_PROV_NAME
BY FIELD1
WHERE COUNTRY_NAME EQ 'United States'
AND STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=COGS_US, BUCKET=color, $
*GRAPH_JS_FINAL
"colorScale": {"colors": ["purple", "lavender"] },
"htmlToolTip": {"enabled": true, "snap": true},
"extensions": {
"com.esri.map": {
"overlayLayers":
[
{
"ibiDataLayer": {
"map-metadata": {
"map_by_field": "FIELD1"
}
}
}
],
"baseMapInfo":
{
"customBaseMaps":
[
{
"ibiBaseLayer": "gray"
}
]
}
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image.

Note: You can also define colors and tooltips using chart engine syntax.
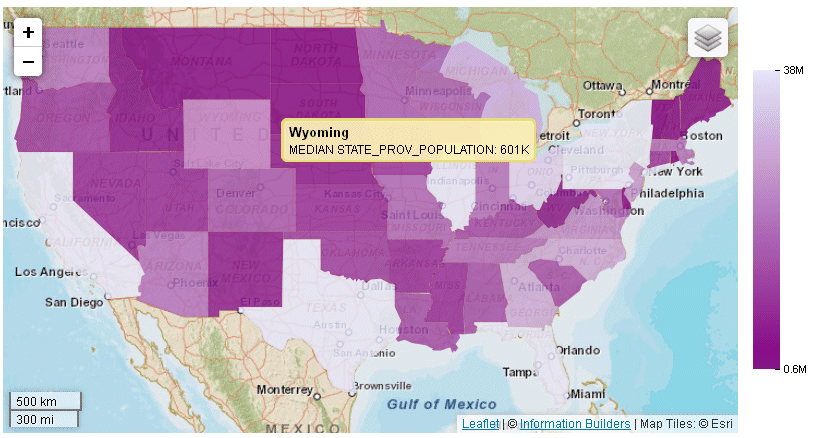
Example: Defining Colors and Tooltips on Leaflet Choropleth Charts
The following request generates a choropleth with a color scale consisting of purple and lavender. It also defines automatic HTML-style tooltips.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
"mapProperties": {
"engine": "leaflet",
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true
}
}
],"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
},
"legend":{"visible":true},
"title": {"visible": true, "text": "United States Population in 2010"},"colorScale": {"colors": ["purple", "lavender"] },
"htmlToolTip": {"enabled": true, "snap": true},
"series": [{"series": "reset", "tooltip":"auto"}] ,
*END
ENDSTYLE
ENDThe output is:

Displaying Data Text Labels on a Bubblemap
Data text labels will display on a bubblemap if you set the "dataLabels": "visible" property to true:
"series": [{"series":0,
"dataLabels": {"visible": true}
}
],Example: Showing Data Text Labels on an Esri Bubblemap
The following request generates a bubblemap with data text labels using Reporting Server syntax.
DEFINE FILE WF_RETAIL_LITE
GEOPOINT/A200 = GIS_POINT('4326', STATE_PROV_CAPITAL_LONGITUDE, STATE_PROV_CAPITAL_LATITUDE);
END
GRAPH FILE WF_RETAIL_LITE
SUM DAYSDELAYED
BY GEOPOINT
WHERE COUNTRY_NAME EQ 'United States' AND STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=DAYSDELAYED , BUCKET=size, $
*GRAPH_JS_FINAL
"bubbleMarker": {"maxSize": "10%"},
"series": [{"series":0, "color": "yellow", "dataLabels":{"visible":true}}],
"extensions": {
"com.esri.map": {
"overlayLayers":
[
{
"ibiDataLayer": {
"map-geometry": {
"map_by_field": "GEOPOINT"
}
}
}
],
"baseMapInfo":
{
"customBaseMaps":
[
{
"ibiBaseLayer": "gray"
}
]
}
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image.

Note: You can also show data text labels using chart engine syntax.
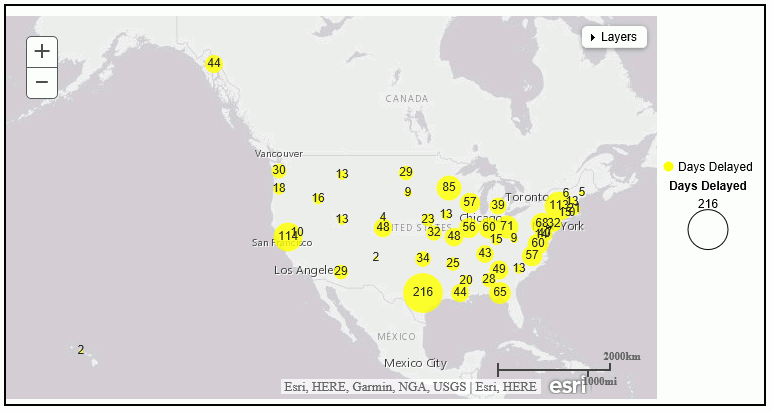
Example: Showing Data Text Labels on a Leaflet Bubblemap
The following request generates a bubblemap with data text labels.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
WHERE TIME_YEAR EQ 2009
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET STYLE *
*GRAPH_JS
"series": [{"series":0, "color": "teal", "border":{"color": "navy", "width": 1}}],
"dataLabels": {
"visible": true
},"legend": {"visible":false},
"bubbleMarker": {"maxSize": "10%" },
"mapProperties": {
"engine": "leaflet",
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
},
*END
ENDSTYLE
ENDThe output is shown on the following image:

Displaying Location Names as Data Text Labels on a Choropleth
The dataLabels object can display location names using the "content": "name" property.
Example: Displaying Location Names as Data Text Labels on an Esri Map Chart
The following request uses Reporting Server syntax to apply the "content": "name" property of the dataLabels object in order to display country names as data text labels.
GRAPH FILE wf_retail_lite
SUM CITY_POPULATION
BY COUNTRY_NAME
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/ibi_themes/Warm.sty,$
TYPE=REPORT, CHART-LOOK=com.esri.map, $
TYPE=DATA, COLUMN=CITY_POPULATION, BUCKET=color, $
*GRAPH_JS_FINAL
"series": [{"series":0, "dataLabels":{"visible":true, "content": "name"}}],
"extensions": {
"com.esri.map": {
"overlayLayers":
[
{
"ibiDataLayer": {
"map-metadata": {
"map_by_field": "COUNTRY_NAME"
}
}
}
],
"baseMapInfo":
{
"customBaseMaps":
[
{
"ibiBaseLayer": "gray"
}
]
}
}
}
*END
ENDSTYLE
END
The output is shown in the following image.

Note: You can also show location names as data text labels using chart engine syntax.
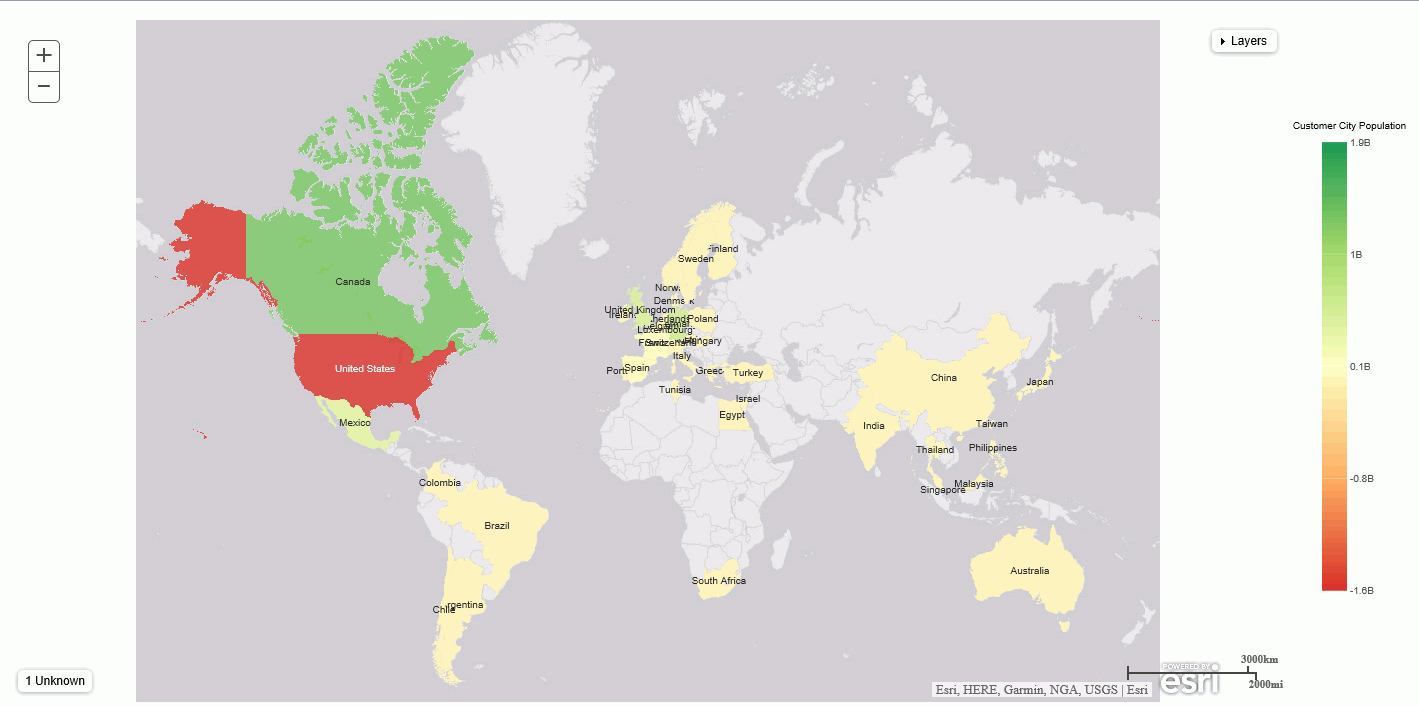
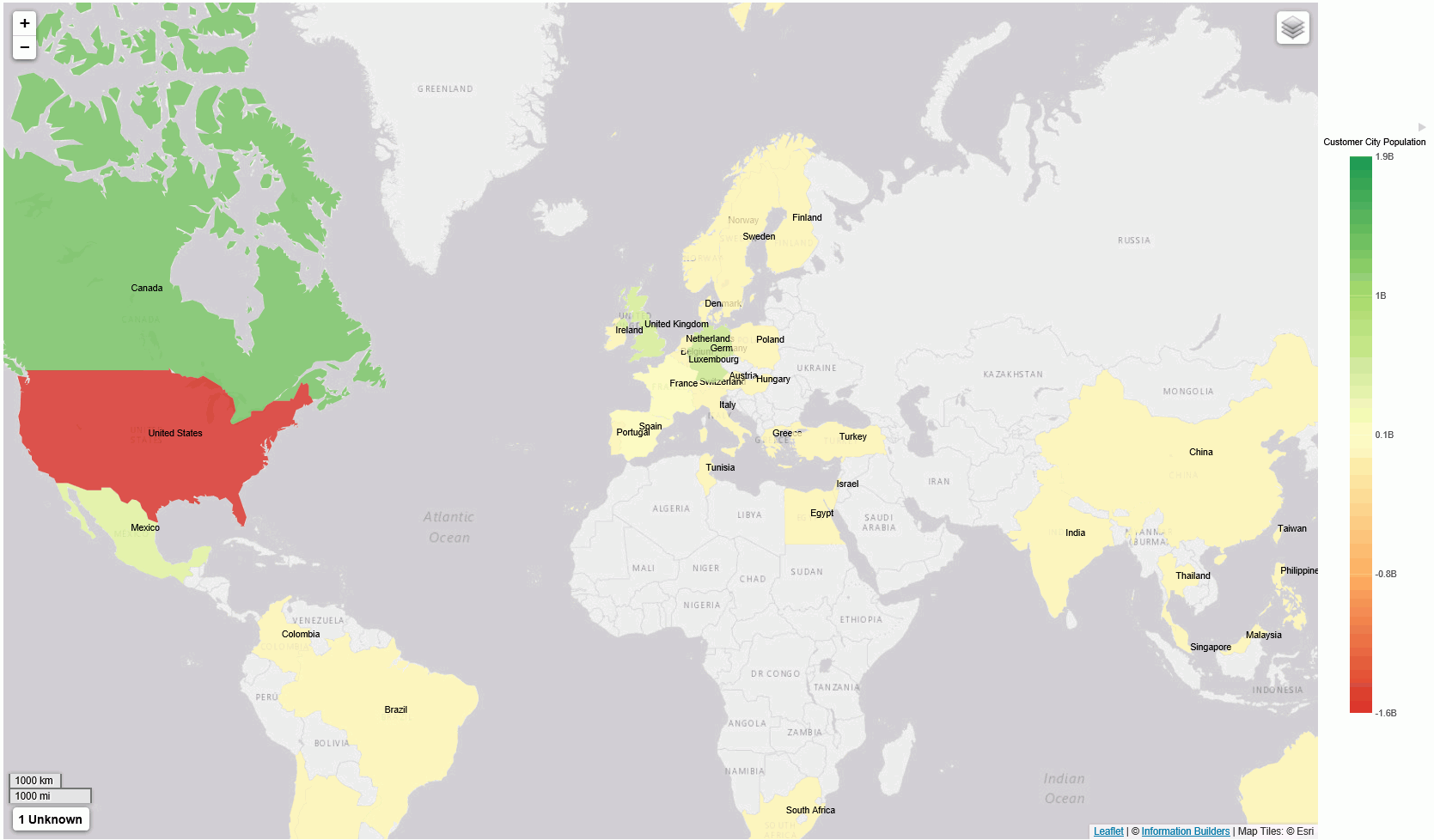
Example: Displaying Location Names as Data Text Labels on a Leaflet Map Chart
The following request uses the "content": "name" property of the dataLabels object to display country names as data text labels.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM CITY_POPULATION
BY COUNTRY_NAME
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$
TYPE=DATA, COLUMN=N1, BUCKET=location, $
TYPE=DATA, COLUMN=N2, BUCKET=color, $
*GRAPH_JS_FINAL
"dataLabels": {"visible": true, "content": "name"},
"mapProperties": {
"leaflet": {
"baselayers": [
{
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " +
"Map Tiles: &|copy; Esri"; }
},
"title": "ArcGIS_World_Street_Map",
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer/tile/{z}/{y}/{x}'; }
}
], "overlayLayers": [
{
"dataLookup": "properties.country_name",
"layerInfo": {
"type": "countries"
},
"type": "tdg",
"title": "World",
"url": function() { return tdgchart.getScriptPath() + 'map/world.json' }
}
]
}
},
*END
ENDSTYLE
ENDThe output is shown in the following image.

| WebFOCUS | |
|
Feedback |