Generating Leaflet Map Charts
|
Topics: |
|
How to: |
|
Reference: |
A Leaflet chart requires a mapProperties object in the *GRAPH_JS block of the WebFOCUS StyleSheet. It can include properties that set the map opacity, the zoom level, scale control properties, and the initial position. In addition, it must point to the base layer map tile and define the overlay layer.
Syntax: How to Specify Map Properties for Leaflet Charts
In the mapProperties object in the GRAPH_JS block of the StyleSheet, specify the map viewer engine (leaflet) and the map properties:
*GRAPH_JS
"mapProperties": {
"engine": "leaflet",
"leafLet":{
map_properties
}
}
*ENDwhere:
- map_properties
-
Are the properties that control the map tiles, map overlays, and map controls in your chart.
You can also use an alternate map tiling engine.
Syntax: How to Define Base Layer Properties for a Leaflet Map
"mapProperties":{
"baselayers": [{
"title": "string",
"layerInfo": {
"maxZoom": number,
"minZoom": number,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){
return "http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}";
}
}]
}where:
- "title": "string"
-
Is a title for the layer. This title appears when you click the table of contents control displayed at the top right of the map.
- "maxZoom": number
-
Is the value -1 (fully automatic) or a number between 1 and 19 that defines the maximum zoom level allowed.
- "minZoom": number
-
Is the value -1 (fully automatic) or a number between 1 and 19 that defines the minimum zoom level allowed.
- "url": function()
- Defines the initial zoom and center of the returned map service.
- z
-
Is the initial zoom level, specified in the initPos:level property,
- y
-
Is the latitude for the center of the initial view, specified in the initPos:center property,
- x
-
Is the longitude of the initial view, specified in the initPos:center property,
- You can disable the zoom (+/-) control, but not remove it altogether, by making minZoom=maxZoom.
- The attribution property defines the copyright statement that appears on the bottom right of the map. The attribution included in the previous code displays the copyrights for the map providers included with WebFOCUS. If you use maps from a different provider, edit the attribution to contain the copyright information for your provider.
- The url property in the previous syntax points to one type of map (World_Street_Map) provided by Esri. If you use maps from a different provider, edit this property to point to your map tile server.
The following are different types of maps provided by Esri and the URL references needed to access them:
http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x};
http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{z}/{y}/{x};
http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x};
http://services.arcgisonline.com/ArcGIS/rest/services/World_Terrain_Base/MapServer/tile/{z}/{y}/{x};
http://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer/tile/{z}/{y}/{x};
http://services.arcgisonline.com/ArcGIS/rest/services/NatGeo_World_Map/MapServer/tile/{z}/{y}/{x};
http://services.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer/tile/{z}/{y}/{x};
Since the maps displayed on any map chart are owned by the services that supply them, they require that you include a copyright attribution on your chart, which is one of the properties you must include in the base layer for Leaflet maps.
The following syntax shows the attribution and url properties for using the OpenStreetMap maps installed with WebFOCUS:
"attribution": function(){ return '&|copy; <a href="http://www.ibi.com">IBI</a> | ' + 'Map data &|copy; <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Open Database Licence';}
},
"url": function(){
return tdgchart.getScriptPath().replace(/\/tdg\/.*/,'') +
'/maptiles/osm/{z}/{x}/{y}.png'}The following syntax shows the attribution and url for another type of OpenStreet map provided by Mapbox, installed with WebFOCUS:
"attribution": "Map data &|copy; <a href='http://www.openstreetmap.org/copyright'>OpenStreetMap</a> contributors, Open Database Licence | Map Tiles by <a href='http://mapbox.com'>Mapbox</a>",
"url": "http://{s}.tiles.mapbox.com/v3/bclc-apec.map-rslgvy56/{z}/{x}/{y}.png",Example: Defining Base Layer Properties for a Leaflet Map
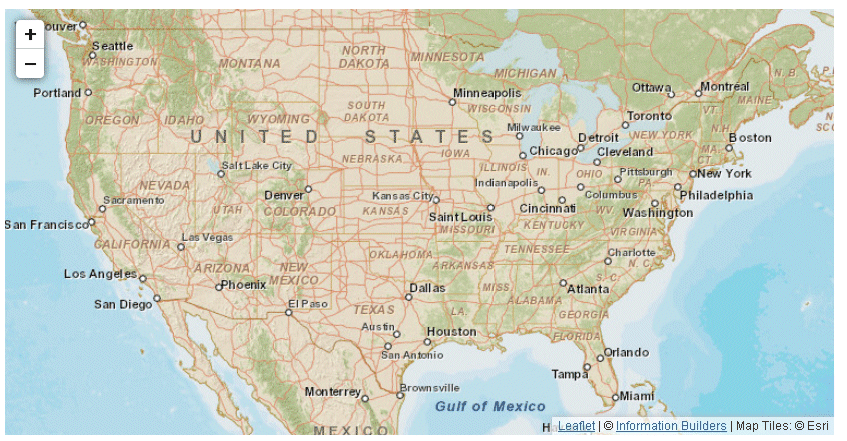
The following request sets an initial position and zoom level and generates the map base layer.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
"mapProperties": {
"engine": "leaflet",
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){return "http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}";
}
}]
}
},
*END
ENDSTYLE
ENDOn the resulting map, the request output is not represented, as that would go on the overlay layer:

Reference: Connecting the Fields in the Location File to the Fields in the WebFOCUS Request
The following code shows a snippet of the beginning of the US.JSON location file, which lists US cities and states. The primary layer (map subdivision) is called regions. The position property contains the latitude and longitude of the city:
"map_type":"country",
"country_name":"United States of America",
"iso_a2":"US",
"primary_layer":"regions",
"layers":[{
"type":"cities",
"geocode":["city_name"],
"units":"decimal_degrees",
"geometry_type":"point",
"primary_name_field":"city_name",
"features":[{
"city_name":"New York",
"rank":"0",
"region":"New York",
"position":[-73.98,40.7499],
"size":24.2
}, {
"city_name":"Washington, D.C.",
"rank":"0",
"region":"District of Columbia",
"position":[-77.0094,38.8995],
"size":22
},
{
"city_name":"Los Angeles",
"rank":"0",
"region":"California",
"position":[-118.1799,33.9899],
"size":23.6The following code shows the beginning of the state definitions. Note that the type is regions and the fields include state_name and state_abbr. Each state definition also includes latitudes and longitudes for its borders:
"type":"regions", "geocode":["state_abbr","state_name","state_fips","iso_3166_2"], "units":"decimal_degrees", "geometry_type":"polygon", "primary_name_field":"state_name", "primary_abbr_field":"state_abbr", "primary_id_field":"state_abbr", "features":[{ "state_name":"Hawaii", "state_abbr":"HI", "state_fips":"15", "iso_3166_2":"US-HI", "borders":[[[-155.9633,19.0815],[-155.9432,19.3442], [-156.1192,19.7364],[-155.8843,20.0183],[-155.959,20.2268], [-155.8367,20.3212],[-155.1403,19.9894],[-154.7566,19.5069], [-154.9396,19.3128],[-155.466,19.0953],[-155.649,18.8705]], [[-156.5651,20.7389],[-156.7519,20.9136],[-156.6058,21.0925], [-156.451,20.9687],[-156.2685,21.0037],[-155.9589,20.875], [-155.9267,20.7817],[-156.0299,20.604],[-156.375,20.5289], [-156.4845,20.579],[-156.5334,20.4629],[-156.75,20.4543], [-156.7336,20.5818],[-156.4957,20.6915]],[[-158.3176,21.5391], [-158.3242,21.6156],[-157.9417,21.7545],[-157.6505,21.485], [-157.6009,21.2829],[-157.8102,21.1992],[-158.1347,21.2423]], [[-159.7936,21.9397],[-159.8481,22.076],[-159.6129,22.2722], [-159.3896,22.2875],[-159.25,22.1757],[-159.2843,21.9406], [-159.4328,21.8207]],[[-157.015,21.2611],[-156.722,21.226], [-156.6527,21.125],[-156.8779,20.9933],[-157.3637,21.0923], [-157.2812,21.2725]],[[-175.9394,27.6882],[-176.0396,27.7582], [-175.921,27.8214],[-175.9814,27.9132],[-175.7043,27.9827], [-175.7341,27.7388]],[[-157,20.6968],[-157.1112,20.9312], [-156.8684,20.9643],[-156.75,20.8076],[-156.875,20.6909]], [[-160.2589,21.7428],[-160.2799,21.9206],[-160.0634,22.0726], [-160.031,21.8693]],[[-166.1722,23.587],[-166.3844,23.8319], [-166.307,23.9248],[-166.1823,23.9023],[-166.1067,23.7425]], [[-178.3014,28.3283],[-178.4404,28.4051],[-178.375,28.51], [-178.2384,28.4561]],[[-174.0064,25.9902],[-174.0547,26.1077], [-173.9579,26.1356],[-173.9033,26.06]],[[-171.7374,25.7065], [-171.8096,25.7813],[-171.75,25.8379],[-171.6679,25.7812]], [[-161.9318,23.0053],[-161.9825,23.0912],[-161.8875,23.1103]], [[-164.723,23.5217],[-164.7611,23.5934],[-164.6826,23.6228], [-164.6453,23.5515]],[[-160.5707,21.6066],[-160.5918,21.6858], [-160.5087,21.7032],[-160.4849,21.6324]],[[-168.0235,24.9544], [-168,25.0522],[-167.9442,24.9898]]] },
In order to connect the map data with the data in your data source, you must identify the type of subdivision you are using and the field in the location file that has the same data as the sort field in your WebFOCUS request. For example, using this location file, if your data source has state names, you must identify regions as the type of subdivision to use and state_name as the field name to use from the location file.
Syntax: How to Define Overlay Layer Properties for a Leaflet Map
"mapProperties":{
"overlayLayers": [{
"title": "string",
"dataLookup": "properties.field",
"layerInfo": {
"maxZoom": number,
"minZoom": number,
"type": "string"
},
"type": "string",
"url": function(){ return tdgchart.getScriptPath() + "map/location.json"}
}]
}where:
- "title": "string"
-
Is a title for the layer. This title appears when you click the table of contents control displayed at the top right of the map.
- "dataLookup": "properties.field"
-
Is the name of the field in the location file that contains the same data as the sort value in your request. Not required for a latitude/longitude-based map layer.
- "layerInfo":
- Defines the minimum zoom, the maximum zoom, and the type of data being returned.
- "maxZoom": number
-
Is the value -1 (fully automatic) or a number between 1 and 19 that defines the maximum zoom level allowed.
- "minZoom": number
-
Is the value -1 (fully automatic) or a number between 1 and 19 that defines the minimum zoom level allowed.
- "type": "string"
-
Is the type of geographical subdivision as listed in the location file.
- "type": "string"
-
Defines the type of location file being used. Valid values are:
- "tdg", which supports both the JSON files distributed with WebFOCUS and geoJSON location files.
- "geojson", which supports only geoJSON location files.
- "latlng", which specifies longitude (x) and latitude (y) values will be supplied in the WebFOCUS request.
- "url": function
- Defines the map location file being returned.
- location
-
Is the name of the location file, for example, US.JSON. If you are using geoJSON files or additional territories not supplied with WebFOCUS, change the extension to the correct value and point to where these files are stored.
- The url attribute points to the location files (the tdgchart
engine included with WebFOCUS has this path configured during WebFOCUS
installation. If you are using geoJSON files, change the extension
to the correct value and point to where those files are stored.
The following code shows how to use the location file sample_ggsales_regions.geojson, that was installed as a sample during WebFOCUS installation:
"url": function() { return tdgchart.getScriptPath().replace(/\/tdg\/.*/,"/web_resource/map/") +"sample_ggsales_regions.geojson"}
Example: Defining the Overlay Layer for a Leaflet Choropleth Map
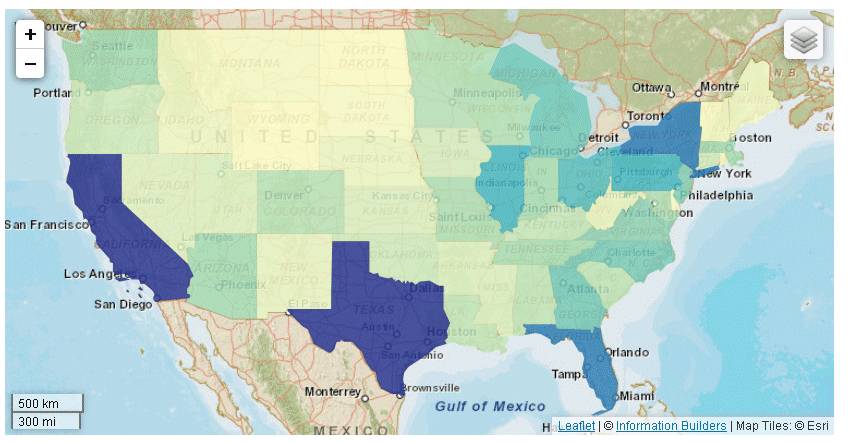
The following request defines an overlay layer and the layer and scale controls. The type property is set to "regions" and the dataLookup property is set to "properties.state_name" because these are the values specified in the location file that match the data in the WF_RETAIL_LITE data source.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
"mapProperties": {
"engine": "leaflet",
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
}, "overlayLayers": [{ "title": "United States of America", "dataLookup": "properties.state_name", "layerInfo": { "maxZoom": -1, "minZoom": -1, "type": "regions" }, "type": "tdg", "url": function(){return tdgchart.getScriptPath() + 'map/US.json'} }], "controls": [ {"control": "L.Control.Layers"}, { "control": "L.Control.Scale", "options": { "imperial": true, "metric": true } } ],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
},
*END
ENDSTYLE
ENDThe request output is a choropleth on top of the base layer, in which the median populations are defined by the colors of the polygons representing the different states:

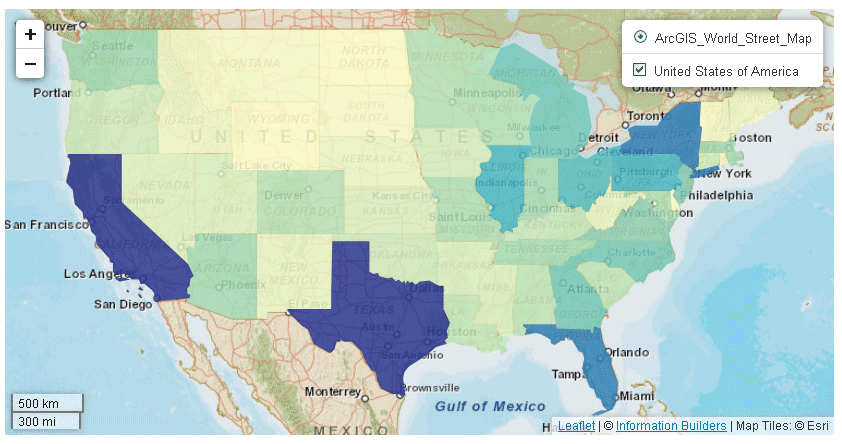
When the mouse hovers over the layer control, the title for each layer displays:

On this choropleth, there is no indication of the population values that the colors represent or the actual values for each state. You can add these objects using the legend and tooltip properties.
Reference: Specifying a Choropleth With a Point Location
If your chart request specifies a choropleth map (ON GRAPH SET LOOKGRAPH CHOROPLETH), but the location field represents a point instead of a polygon, a bubble marker (circle) is drawn to represent the location. The markers will all be the same size. The field assigned to the color category will be used to color the markers.
Example: Removing Default Borders From Bubble Markers in a Leaflet Choropleth Chart
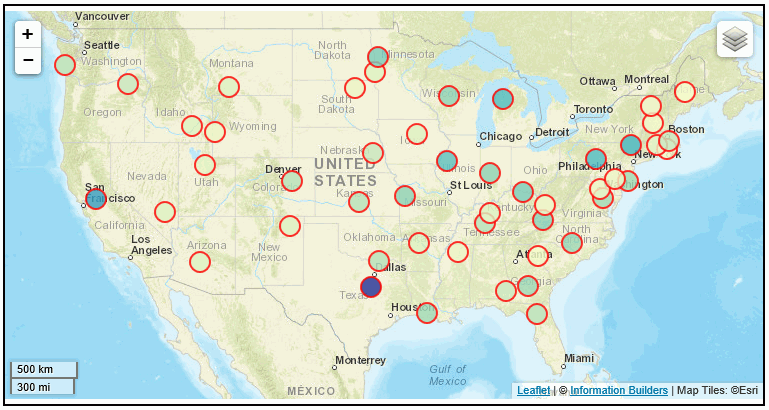
By default, in a Leaflet map chart that uses a point location with a choropleth LOOKGRAPH parameter, the markers have a red border. You can remove this border by setting the border width to zero for the series.
The following request specifies a choropleth chart but uses a point location (latitude and longitude).
GRAPH FILE wf_retail_lite
SUM COGS_US
BY STATE_PROV_LATITUDE
BY STATE_PROV_LONGITUDE
WHERE COUNTRY_NAME EQ 'United States'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
"bubbleMarker":{"maxSize":"10%"},
"mapProperties": {
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},
"overlayLayers": [{
"title": "US",
"layerInfo": {
"type": "regions"
},
"type": "latlng",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy;Esri"; }
},
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}'; }
}]
}
}
*END
ENDSTYLE
END
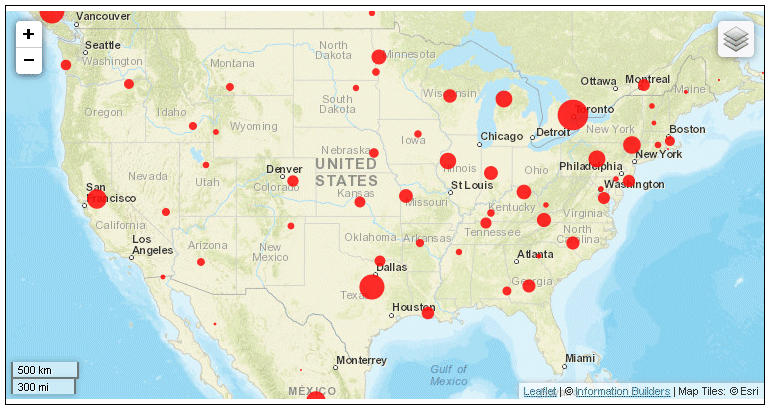
The output is shown in the following image.

The following version of the request uses the series properties to make the border width zero (0).
GRAPH FILE wf_retail_lite
SUM COGS_US
BY STATE_PROV_LATITUDE
BY STATE_PROV_LONGITUDE
WHERE COUNTRY_NAME EQ 'United States'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
"bubbleMarker":{"maxSize":"10%"},
"mapProperties": {
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},
"overlayLayers": [{
"title": "US",
"layerInfo": {
"type": "regions"
},
"type": "latlng",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy;Esri"; }
},
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}'; }
}]
}
},
"series": [
{
"series": "all",
"border": {
"width": 0
}
}
]
*END
ENDSTYLE
END
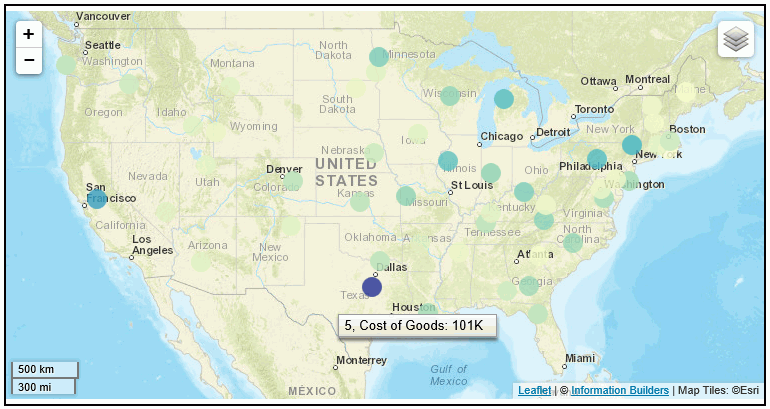
The output is shown in the following image.

Defining Initial Position
|
How to: |
The following facts describe automatic positioning in map charts:
- By default, the map viewer determines a bounding box that completely encapsulates all of the markers in your data source and chooses a zoom level that nicely bounds your data. For example, if your data is 48 continental US states, the zoom level will be set so that you see only the continental US, with perhaps a bit of Mexico and Canada also visible.
- Also by default, the map viewer sets a center point that is the exact middle of the automatic bounding box. In the continental USA, this puts the mid-West states in the middle of the screen.
Instead, you can specify your own initial position and initial zoom level in the map properties included in your request.
Syntax: How to Define the Initial Position
"initPos":{
"center":[latitude, longitude],
"level": number}where:
- "center":[latitude, longitude]
-
Are the latitude and longitude for the center position of the map.
- "level": number
-
Is the initial zoom level of the chart. Valid values are numbers from 1 (whole earth) to 19.
Example: Defining initial Position and Zoom on a Leaflet Map Using Latitude and Longitude
The following request generates a bubblemap based on latitude and longitude. The initial position and zoom are set so that the initial view of the map is the United States.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE wf_retail_lite
SUM COGS_US
BY STATE_PROV_LATITUDE
BY STATE_PROV_LONGITUDE
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET STYLE *
*GRAPH_JS
"bubbleMarker":{"maxSize":"10%"},
"mapProperties": {
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
}, "overlayLayers": [{
"title": "US",
"layerInfo": {
"type": "regions"
},
"type": "latlng",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri"; }
},
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}'; }
}]
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image.

Adjusting the Opacity on Maps
|
How to: |
You can specify an opacity (degree of transparency) for either a choropleth or bubblemap using the mapOpacity property.
Syntax: How to Set the Opacity of a Choropleth or BubbleMap
In the mapProperties block of the StyleSheet, specify the following property:
"mapOpacity": number
where:
- "mapOpacity": number
-
Is a number between 0 (transparent) and 1 (solid). The default value is .82.
Adjusting Elements In and Around the Map Viewer
|
Topics: |
You can control elements such as the chart legend, the map scale, and the allowed zoom levels of the map.
The legend can be formatted, moved, or hidden entirely. For information, see Legend Properties.
Adjusting the Map Scale and Layers Controls
|
How to: |
The scale control can be omitted or set to show miles, kilometers, or both. The layers control can be included or omitted. By default, both controls are shown on the output if the controls object is omitted from the leaflet block in the StyleSheet.
Syntax: How to Adjust the Map Scale and Layers Controls
Add the controls object to the leaflet block of the StyleSheet:
"leaflet":{
"controls": [
{"control": "L.Control.Layers"},
{"control": "L.Control.Scale",
"options": {
"imperial": boolean,
"metric": boolean}
}
],
...
}where:
- "imperial": boolean
-
Controls the display of miles. Valid values are:
- true, which shows miles. This is the default value.
- false, which does not show miles.
- "metric": boolean
-
Controls the display of kilometers. Valid values are:
- true, which shows kilometers. This is the default value.
- false, which does not show kilometers.
For example, the following properties show both miles and kilometers on the scale:
"leaflet": {
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],
...
} The following properties cause the scale not to be shown at all:
"leaflet": {
"controls": [
{"control": "L.Control.Layers"},
{
}
],
...
}The following properties hide both the layers control and the scale control:
"leaflet": {
"controls": [
],
...
}| WebFOCUS | |
|
Feedback |