Formatting the Legend Title
|
How to: |
The title property controls the visibility and format of the legend title.
Syntax: How to Format the Legend Title
"legend": {
"title": {
"visible": boolean,
"text": "string",
"font": "string",
"color": "string"
}
}where:
- "visible": boolean
-
Can be:
- true, which makes the legend title visible.
- false, which makes the legend title not visible. This is the default value.
- "auto", which lets the chart engine determine legend visibility and placement.
- "text": "string"
-
Is a string that defines the legend title text. The default value is "Legend Title".
- "font": "string"
-
Is a string that defines the size, style, and typeface of the legend title. The default value is "10pt Sans-Serif".
- "color": "string"
-
Is a string that defines the color of the legend title using a color name or numeric specification string. The default value is "black".
For information about defining colors, see Colors and Gradients.
Example: Formatting the Legend Title
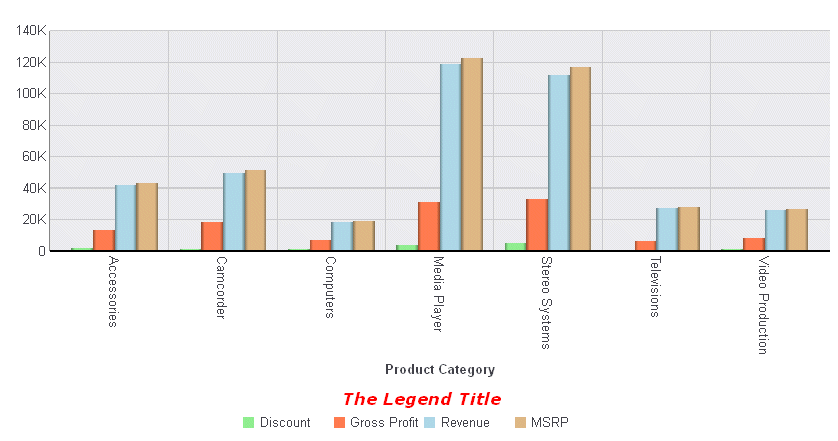
The following request defines a legend title that is red with a bold-italic 12pt Verdana font:
GRAPH FILE WF_RETAIL_LITE
SUM DISCOUNT_US GROSS_PROFIT_US REVENUE_US MSRP_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
*GRAPH_JS
"legend": {"title": {
"visible": true,
"text": "The Legend Title",
"font": "bold italic 12pt Verdana",
"color": "red"
}},
"series": [
{"series": 0, "color": "lightgreen"},
{"series": 1, "color": "coral"},
{"series": 2, "color": "lightblue"},
{"series": 3, "color": "burlywood"}
]
*END
ENDSTYLE
ENDThe output is:

| WebFOCUS | |
|
Feedback |