Formatting the Legend Labels
|
How to: |
The labels property controls the format of legend labels.
Syntax: How to Format the Legend Labels
"legend": {
"labels": {
"font": "string",
"color": "string"
}
} where:
- "font": "string"
-
Is a string that defines the size, style, and typeface of the legend labels. The default value is "7.5pt Sans-Serif".
- "color": "string"
-
Is a string that defines the color of the legend labels using a color name or numeric specification string. The default value is "black".
For information about defining colors, see Colors and Gradients.
Example: Formatting Legend Labels
The following request makes the legend labels red, bold, 12pt Times Roman:
GRAPH FILE WF_RETAIL_LITE
SUM DISCOUNT_US GROSS_PROFIT_US REVENUE_US MSRP_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
*GRAPH_JS
"legend": {"labels": {
"font": "Bold 12pt Times Roman",
"color": "red"
}},
"series": [
{"series": 0, "color": "lightgreen"},
{"series": 1, "color": "coral"},
{"series": 2, "color": "lightblue"},
{"series": 3, "color": "burlywood"}
]
*END
ENDSTYLE
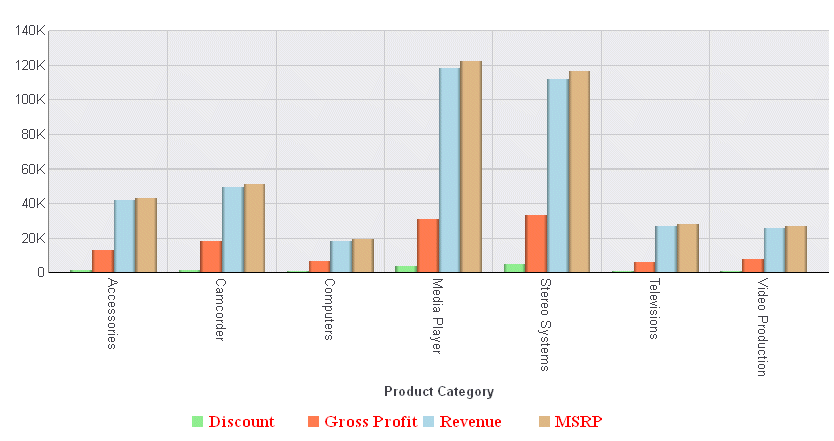
ENDThe output is:

| WebFOCUS | |
|
Feedback |