Introduction to the WebFOCUS GRAPH FILE Command
|
Topics: |
GRAPH FILE request syntax is similar to TABLE FILE request syntax. To produce a chart instead of a tabular report, you need only substitute the command GRAPH for TABLE in the request. Thus, in some cases, you can produce charts by simply converting TABLE requests to GRAPH requests.
However, not every TABLE facility has a GRAPH counterpart, and there are some practical limitations on the amount of information that you can effectively display on a chart. When a TABLE request is converted in this manner, the phrases that make up the body of the request take on special meanings that determine the format and layout of the chart. The type of chart produced by a GRAPH FILE request depends on the display command used (SUM or PRINT), the sort phrases used (ACROSS, BY), and the LOOKGRAPH parameter setting.
For complete information about the GRAPH FILE command, see the Creating Reports With WebFOCUS Language manual.
Structure of a WebFOCUS HTML5 GRAPH Request
The following shows the structure of a GRAPH FILE request:
GRAPH FILE filename
[HEADING ...]
{PRINT|SUM} field ...
{BY|ACROSS} sortfield ...[{WHERE|IF} expression ...[WHEN condition]] ... [FOOTING ...]
ON GRAPH PCHOLD FORMAT JSCHART
[ON GRAPH SET LOOKGRAPH charttype] [ON GRAPH SET optional_parameter ...]
ON GRAPH SET STYLE * [*GRAPH_JS JSON properties *END] [*GRAPH_SCRIPT Legacy Graph API methods and properties *END] [WebFOCUS StyleSheet declarations ] [*GRAPH_JS_FINAL JSON properties to override server properties *END] ENDSTYLE END
The following table describes each command :
|
Request Syntax |
Description |
|---|---|
GRAPH FILE filename |
Required start of charting request. |
[HEADING ...] |
Optional title for the chart. By default, the heading is placed on the HTML page above the chart. To embed the heading in the chart, include the ON GRAPH SET EMBEDHEADING ON command in the request. With this setting, the heading replaces the JSON chart title object. If you also include a JSON title object in the request, it will override the WebFOCUS heading. |
{PRINT|SUM} field ... |
Required display command. Fields must be numeric. They can be real fields, virtual fields, or calculated values. PRINT displays individual field values, SUM aggregates them within the sort values. |
{BY|ACROSS} sortfield ... |
Required sort phrase. |
[{WHERE|IF} expression ...[WHEN condition]] ... |
Optional filtering criteria. |
[FOOTING ...] |
Optional footing for the chart. By default, the footing is placed below the chart on the HTML page. To embed the footing in the chart, include the ON GRAPH SET EMBEDHEADING command in the request. With this setting, the footing replaces the JSON chart footnote object. If you also include a JSON footnote object in the request, it will override the WebFOCUS footing. |
ON GRAPH PCHOLD FORMAT JSCHART |
Required SET command for creating HTML5 output. |
[ON GRAPH SET LOOKGRAPH charttype ON GRAPH SET AUTOFIT ON ON GRAPH SET GRAPHDEFAULT OFF ON GRAPH SET VZERO OFF ON GRAPH SET GRMERGE ADVANCED ON GRAPH SET GRMULTIGRAPH 0 ON GRAPH SET GRLEGEND 0 ON GRAPH SET GRXAXIS 1] |
Optional SET commands. For information about the optional SET commands, see WebFOCUS Chart Parameters and the Developing Reporting Applications manual. |
ON GRAPH SET STYLE * |
Start of the style section of the request. The style section can include JSON blocks, legacy graph API blocks, and WebFOCUS StyleSheet declarations. They can appear in any order and there can be multiple blocks of each type. With conflicting properties, the last one in the style section of the request takes precedence. |
[*GRAPH_JS JSON properties *END] |
Start and end of an optional JSON block of the style section. |
[*GRAPH_SCRIPT Legacy graph methods and properties *END] |
Start and end of an optional legacy graph API block of the style section. These blocks are supported for backward compatibility, so that existing requests that contain these API calls can be converted to HTML5 charts without any changes except to include the ON GRAPH PCHOLD FORMAT JSCHART command. |
[WebFOCUS StyleSheet declarations] |
Chart attribute syntax declarations, as described in WebFOCUS Chart Attribute Syntax, and other optional WebFOCUS StyleSheet declarations. For information about StyleSheet declarations, see the Creating Reports With WebFOCUS Language manual. |
[*GRAPH_JS_FINAL JSON properties to override server properties *END] |
Start and end of an optional JSON block of the style section that can override properties set by the server. The server sets certain properties, such as titles and tooltips, when using chart attribute syntax. Some of these properties can be customized in the WebFOCUS request. For example, column titles can be customized using an AS name in the request. If a property cannot be overridden with request syntax, you can add the properties to a *GRAPH_JS_FINAL block in the StyleSheet. |
ENDSTYLE |
End of the style section of the request. |
END |
Required end of the request. |
Example: Sample HTML5 GRAPH FILE Request
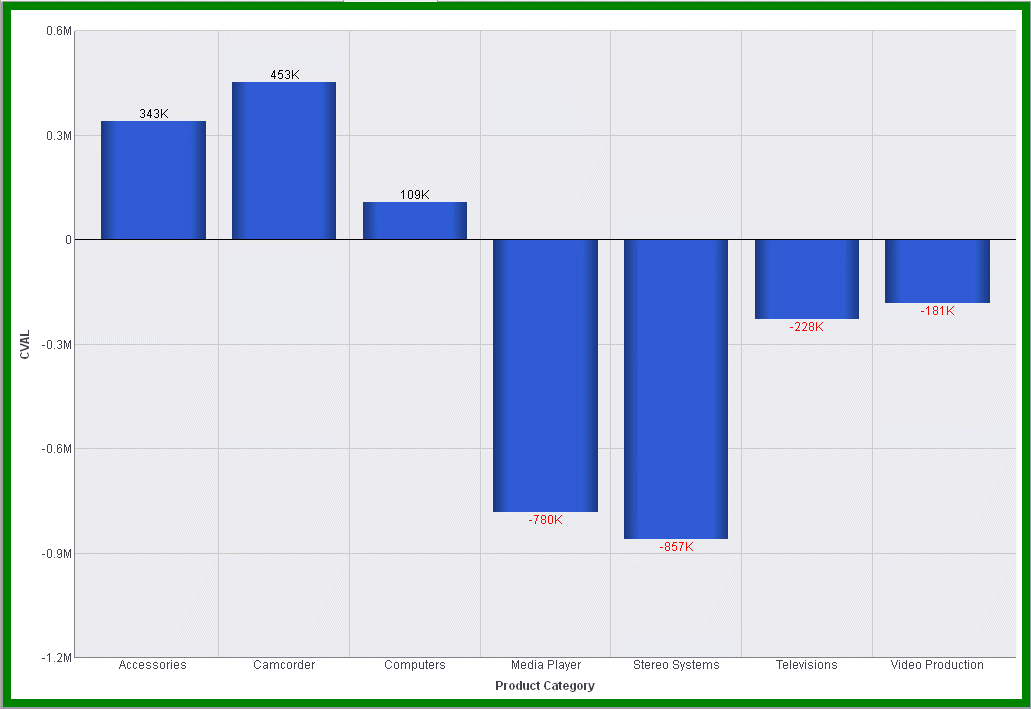
The following request creates a vertical bar chart (ON GRAPH SET LOOKGRAPH BAR). The y-axis represents the virtual field named CVAL, and the x-axis represents the sort field PRODUCT_CATEGORY:
-* Create virtual field
DEFINE FILE WF_RETAIL_LITE
CVAL/D12.2= IF PRODUCT_CATEGORY GT 'M' THEN -COGS_US ELSE COGS_US;
END
-*Define default values for amper variables referenced in the request
-DEFAULTH &WF_STYLE_UNITS='PIXELS';
-DEFAULTH &WF_STYLE_HEIGHT='405.0';
-DEFAULTH &WF_STYLE_WIDTH='770.0';
-* GRAPH request starts
GRAPH FILE WF_RETAIL_LITE
SUM CVAL
BY PRODUCT_CATEGORY
-*Required SET parameter for HTML5 output
ON GRAPH PCHOLD FORMAT JSCHART
-*Optional SET parameters
ON GRAPH SET GRAPHDEFAULT OFF
ON GRAPH SET UNITS &WF_STYLE_UNITS
ON GRAPH SET HAXIS &WF_STYLE_WIDTH
ON GRAPH SET VAXIS &WF_STYLE_HEIGHT
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET AUTOFIT ON
-*Style section starts
ON GRAPH SET STYLE *
-*WebFOCUS StyleSheet declarations start
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
TYPE=REPORT, PAGECOLOR = Green,$
TYPE=DATA, COLUMN=PRODUCT_CATEGORY, BUCKET=X-AXIS,$
TYPE=DATA, COLUMN=CVAL, BUCKET=Y-AXIS,$
-*JSON block starts
*GRAPH_JS
"mouseOverIndicator": {
"enabled": true,
"color": " "
},
"introAnimation": {
"enabled": true,
"duration": 1000
}
*END-*Legacy graph API block starts *GRAPH_SCRIPT setUseNegativeDataTextColor(true); setDataTextDisplay(true); *END ENDSTYLE END
The output is shown in the following image. On the output:
- The JSON block in the style section causes the drawing of the chart to be animated. It also causes a riser to change color and display a tooltip when you mouse over it,
- The WebFOCUS StyleSheet declarations assign the fields in the request to chart attribute categories, cause the chart styles to be taken from the included StyleSheet file, and cause the color of the page on which the chart is drawn to be green.
- The legacy graph API block causes the data text for negative risers to be displayed in red (which can also be done using JSON properties).

Similarities Between GRAPH and TABLE
The GRAPH request elements generally follow the same rules as their TABLE counterparts:
- The word FILE
and the file name must immediately follow the GRAPH command, unless
they were previously specified in a SET FILE command:
SET FILE=filename
You can specify any data source available to WebFOCUS, including joined or cross-referenced structures.
- You can concatenate unlike data source files in a GRAPH request with the MORE command.
- You can use the HEADING and FOOTING phrases to create headings and footings for the charts.
- You can use many WebFOCUS StyleSheet options for customizing the look of the chart, including conditional styling. For complete information about WebFOCUS StyleSheet options, see the Creating Reports With WebFOCUS Language manual.
- The order of the phrases in the request does not affect the format of the chart. For example, the selection phrase may follow or precede the display command and sort phrases. The order of sort phrases does affect the format of a chart, just as the order of sort phrases in TABLE requests affects the appearance of reports.
- The word END must be on a line by itself to complete a request.
- All dates are displayed in MDY format unless they are changed to alphanumeric fields.
Differences Between GRAPH and TABLE
There are a few notable syntactical differences between TABLE and GRAPH. Specifically, the following restrictions apply:
- A GRAPH request must contain a display command with at least one display field. It almost always requires at least one sort phrase (BY or ACROSS), in order to generate a meaningful chart.
- In GRAPH requests, the object of the display command must always be a numeric field (measure).
- Several BY phrases can be used in a request, in which case multiple graphs are created. A single ACROSS phrase is allowed in a GRAPH request, and requests for certain chart forms can contain both ACROSS and BY phrases.
- The number of ACROSS values cannot exceed 64.
- The RUN option is not available as an alternative to END.
| WebFOCUS | |
|
Feedback |