Creating an HTML5 Chart
|
How to: |
|
Reference: |
To generate an HTML5 chart, include the following command In your GRAPH FILE request:
ON GRAPH PCHOLD FORMAT JSCHART
If the ON GRAPH PCHOLD FORMAT JSCHART command is not issued, server-side graphics are generated.
WebFOCUS styling commands and libraries of JSON objects and legacy graph API calls are available to customize the final output to make it conform to your needs and standards.
If you do not specify JSON properties, default properties will be used. If you do not specify a WebFOCUS StyleSheet to be used, default styles will be used.
Example: Creating an HTML5 Vertical Bar Graph
The following request against the WF_RETAIL_LITE data source creates an HTML5 vertical bar chart. As it includes no StyleSheet or JSON properties, default properties are used:
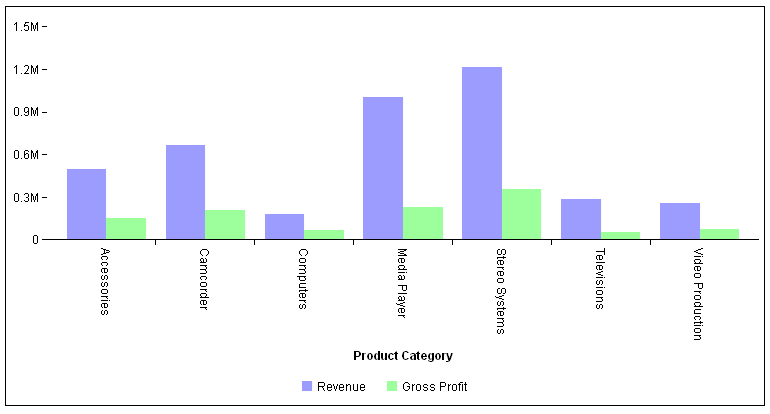
GRAPH FILE WF_RETAIL_LITE SUM REVENUE_US GROSS_PROFIT_US BY PRODUCT_CATEGORY ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH VBAR END
The output is:

The following version of the request uses chart attribute syntax and applies a StyleSheet.
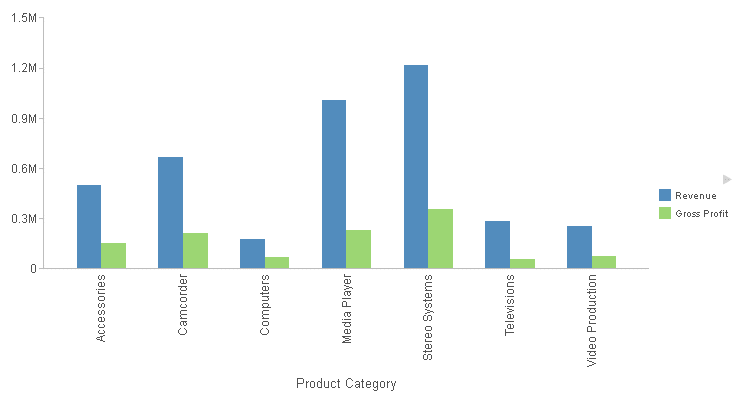
GRAPH FILE WF_RETAIL_LITE SUM REVENUE_US GROSS_PROFIT_US BY PRODUCT_CATEGORY ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH BAR ON GRAPH SET STYLE * INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$ TYPE=DATA, COLUMN=PRODUCT_CATEGORY, BUCKET=X-AXIS,$ TYPE=DATA, COLUMN=REVENUE_US, BUCKET=Y-AXIS,$ TYPE=DATA, COLUMN=GROSS_PROFIT_US, BUCKET=Y-AXIS,$ ENDSTYLE END
The output is shown in the following image.

Syntax: How to Resize HTML5 Graph Output to Fit Its Container
You can use the SET AUTOFIT command to make the HTML5 output resize to fit into the container in which it is placed.
ON GRAPH SET AUTOFIT {OFF|ON|RESIZE}
where:
- OFF
-
Respects the dimensions specified by the HAXIS and VAXIS parameters.
- ON
-
Always resizes the HTML5 chart output to fit its container.
- RESIZE
-
Respects the dimensions specified by the HAXIS and VAXIS parameters initially, but resizes the chart output if the container is resized.
- With AUTOFIT enabled, the output from one GRAPH FILE request is sized to fit the entire draw area. Therefore, if you have a procedure that includes multiple GRAPH FILE requests, set the AUTOFIT parameter to OFF.
- AUTOFIT ON is ignored for a multi-graph request. For more information about multi-graph requests, see Creating Multiple Graphs.
- If a procedure has multiple GRAPH FILE requests, only the last one will display on the output with SET AUTOFIT=ON.
Example: Using SET AUTOFIT
The following request created a vertical bar chart. the AUTOFIT parameter is set to OFF:
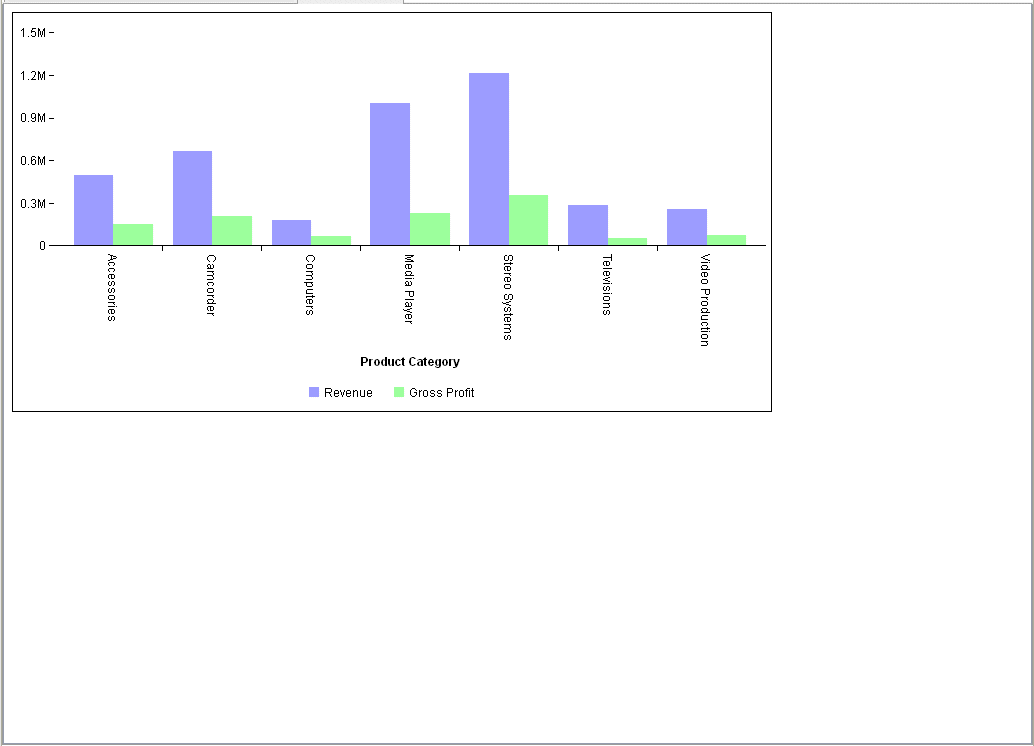
SET AUTOFIT = OFF GRAPH FILE WF_RETAIL_LITE SUM REVENUE_US GROSS_PROFIT_US BY PRODUCT_CATEGORY ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH VBAR END
The size of the chart is controlled by the default settings for the HAXIS and VAXIS parameters:

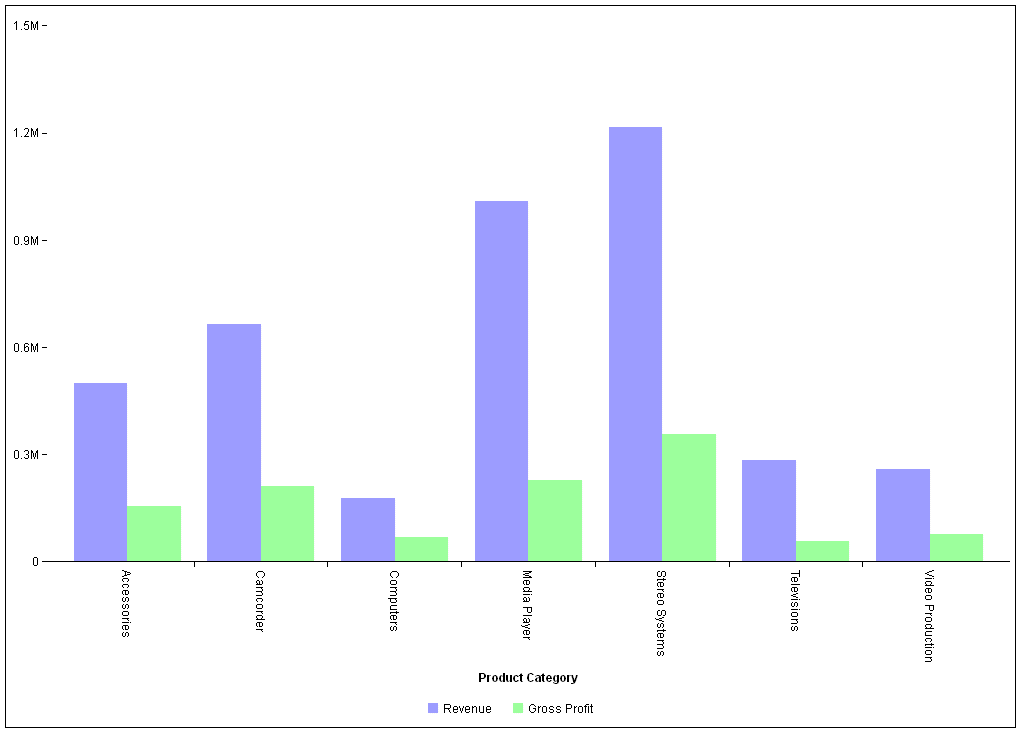
If you change the AUTOFIT parameter value to ON, the chart is drawn using the entire page, ignoring the HAXIS and VAXIS values.

It then resizes if you resize the container.
Changing the AUTOFIT setting to RESIZE initially renders the chart as with the OFF setting, but resizes it if the container is reduced or enlarged.
Reference: Scrollbar Generation for Bar, Line, and Area Charts
When bar, line, and area charts have a large number of group entries, a scrollbar will be generated so that all groups can be seen by scrolling.
Example: Generating a Scroll Bar for a Line Chart
In the following request, the number of group entries is too large to display them all in the draw area legibly at one time:
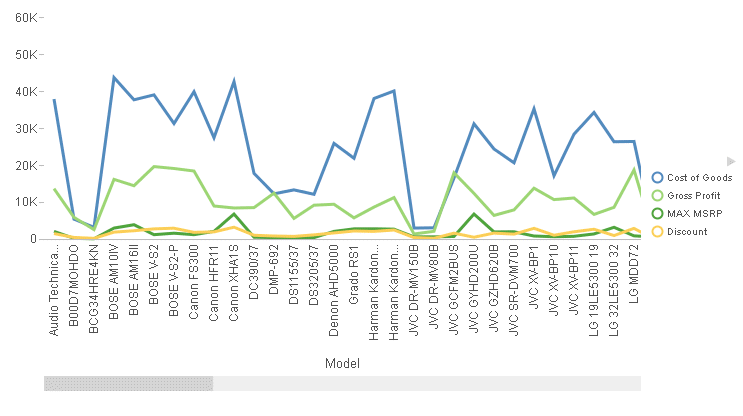
GRAPH FILE WF_RETAIL_LITE SUM COGS_US GROSS_PROFIT_US MAX.MSRP_US DISCOUNT_US BY MODEL ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH LINE ON GRAPH SET STYLE * INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$ type=data, column=model, bucket=x-axis,$ type=data, column=COGS_US , bucket=y-axis,$ type=data, column=GROSS_PROFIT_US, bucket=y-axis,$ type=data, column=MAX.MSRP_US, bucket=y-axis,$ type=data, column=DISCOUNT_US, bucket=y-axis,$ ENDSTYLE END
The output is shown in the following image. Not all the group entries are visible, but the scroll bar enables you to scroll to all group values:

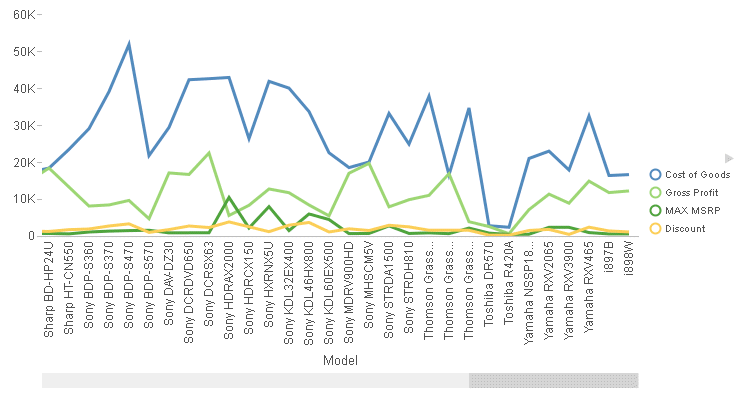
The following image shows the scroll bar dragged to the last set of group entries:

| WebFOCUS | |
|
Feedback |