Defining Group Labels
|
How to: |
For all chart types except histogram and tagcloud, the groupLabels property defines the group labels that appear on the ordinal axis. For a tagcloud chart, this property defines the labels that appear in the chart, according to the data values. For all chart types except tagcloud, group labels can be defined as a string or an array of strings. For a tagcloud chart, group labels must be defined as an array of strings.
Syntax: How to Define Group Labels
"groupLabels": "string"
or
"groupLabels": ["string", ..., "string"]
where:
- "groupLabels": "string"
-
Is a string or an array of strings. A string will be split into an array along any space character. The default value is "ABCDEFGHIJKLMNOPQRSTUVWXYZ".split('').
Example: Defining Group Labels as a String
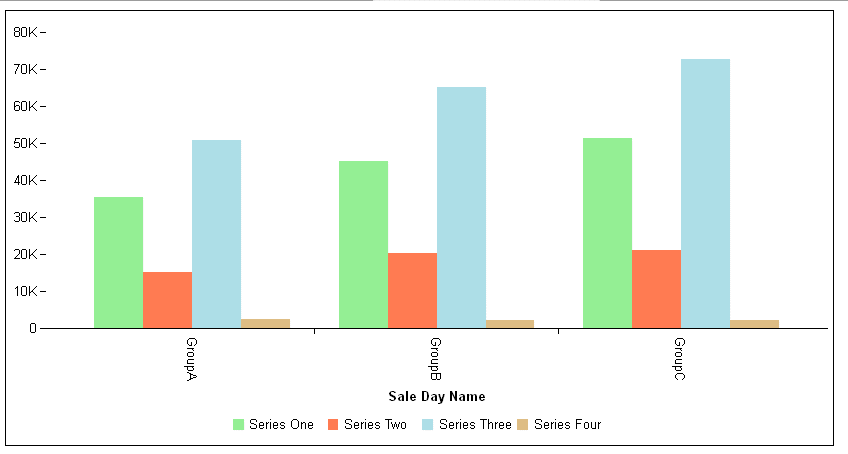
The following request specifies the group labels as the string 'GroupA GroupB GroupC'. The blank spaces indicate where one group label ends and the next starts:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US
ACROSS TIME_DAYNAME
WHERE TIME_DAYNAME EQ 'FRI' OR 'SAT' OR 'SUN'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
"groupLabels": "GroupA GroupB GroupC",
"series": [
{"series": 0, "label": "Series One", "color": "lightgreen"},
{"series": 1, "label": "Series Two", "color": "coral"},
{"series": 2, "label": "Series Three", "color": "lightblue"},
{"series": 3, "label": "Series Four", "color": "burlywood"}
]
*END
ENDSTYLE
ENDThe output is:

Example: Defining Group Labels as an Array
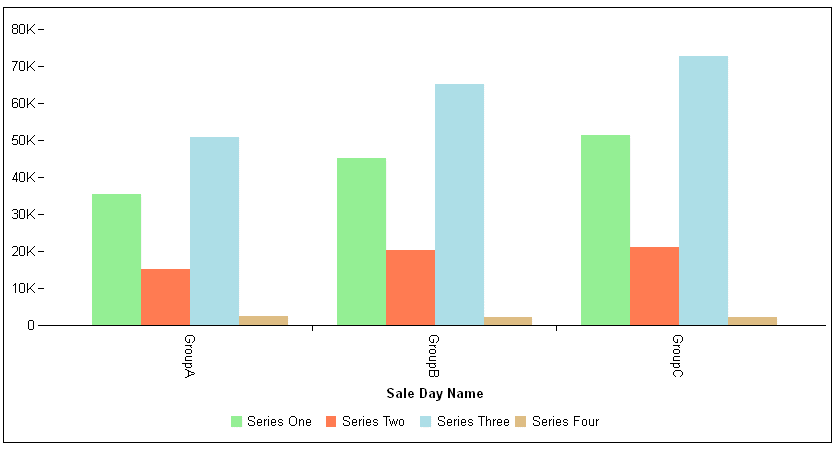
The following request specifies the group labels as the array ['GroupA', 'GroupB', 'GroupC']:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US
ACROSS TIME_DAYNAME
WHERE TIME_DAYNAME EQ 'FRI' OR 'SAT' OR 'SUN'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
"groupLabels": ["GroupA", "GroupB", "GroupC"],
"series": [
{"series": 0, "label": "Series One", "color": "lightgreen"},
{"series": 1, "label": "Series Two", "color": "coral"},
{"series": 2, "label": "Series Three", "color": "lightblue"},
{"series": 3, "label": "Series Four", "color": "burlywood"}
]
*END
ENDSTYLE
ENDThe output is:

| WebFOCUS | |
|
Feedback |