Formatting the Chart Title
|
How to: |
The title properties control the content, visibility, and format of the Chart Title.
Note: A chart title is not supported for sparkline charts and cannot be realigned in bullet charts.
Syntax: How to Format the Chart Title
"title": {
"text": "string",
"visible": boolean,
"align": "string",
"font": "string",
"color": "string"
} where:
- "text": "string"
-
Is a string that defines the title text. The default value is "Chart Title".
- "visible": boolean
-
Controls the visibility of the chart title. Valid values are:
- true, which makes the chart title visible.
- false, which makes the chart title not visible. This is the default value.
- "align": "string"
-
Is a string that defines the alignment of the title, Valid values are:
- "center", which centers the title in the draw area. This is the default value.
- "chartFrame", which centers the title aligned with the chart frame.
- "left", which left-justifies the chart title in the draw area.
- "right", which right-justifies the chart title in the draw area.
- font: 'string'
-
Is a string that defines the size, style, and, typeface of the chart title. The default value is "10pt Sans-Serif".
- color: 'string'
-
Is a string that defines the color of the chart title using a color name or numeric specification string. The default value is "black".
For information about specifying colors, see Colors and Gradients.
- "backgroundColor": "string"
-
Is a color specification string or gradient definition that defines the background fill color of the chart title object. The default value is undefined.
- "border"
-
Defines the properties of the border around the chart title object.
- "width": number
-
Defines the width of the border in pixels. The default value is 0 (zero).
- "color": "string"
-
Is a color specification string that defines the color of the border around the chart title object. The default value is undefined.
- "dash": "string"
-
Is a string that defines the dash style of the border around the chart title object. Enter the length of the dash in pixels followed by the length of the space between dashes in pixels. The default value is no dash (" ").
- "cornerRadius": {"x": value, "y": value}
-
Defines the properties of the corners of the box around the title object.
The cornerRadius property can consist of one value or two values. When there is one value that is zero (0), the corners are square. This is the default corner shape. Rounded corners can be circular or elliptical. The x and y values denote the size of the circle radius or the semi-major and semi-minor axes of the ellipse.
Valid values for x and y are:
- A number that specifies the radius of the corner in pixels.
- A percent string such as "20%", that represents a percentage of the height (y) or width (x) of the box around the title object.
- A CSS length string such as "5em" or "10px" that specifies the radius of the corner in pixels. For information about CSS length strings, see https://developer.mozilla.org/en-US/docs/Web/CSS/length.
- An object with "x" and "y" properties (where "x" and "y" can be any of the above) to specify the corner radius along the width (x) and height (y) of the title object box.
Example: Formatting the Chart Title
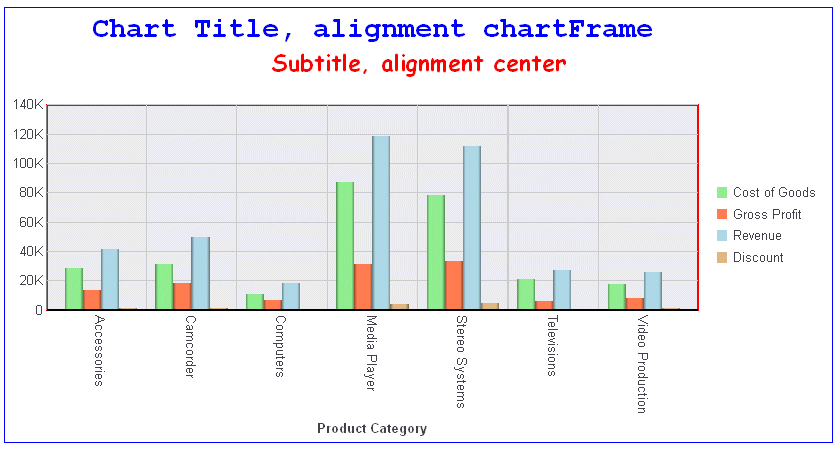
The following request generates a vertical bar chart with a title and subtitle. The alignment of the title is "chartFrame", and the alignment of the subtitle is "center":
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US
ACROSS PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
*GRAPH_JS
border:{color:'blue'},
chartFrame: {border: {width:2, color:'red'}},
legend: {position:'right'},
"border": {"color": "blue"},
"chartFrame": {"border": {
"width": 2, "color": "red"}},
"legend": {"position": "right"},
"title": {
"text": "Chart Title, alignment chartFrame",
"visible": true, "font": "Bold 20pt Courier",
"align": "chartFrame", "color": "blue"},
"subtitle": {
"text": "Subtitle, alignment center",
"font": "Bold 16pt Comic Sans MS", "visible": true,
"align": "center", "color": "red"},
"series": [
{"series": 0, "color": "lightgreen"},
{"series": 1, "color": "coral"},
{"series": 2, "color": "lightblue"},
{"series": 3, "color": "burlywood"}
]
*END
ENDSTYLE
ENDOn the output, the title is centered aligned with the chart frame (align: 'chartFrame'), and the subtitle is centered in the draw area (align: 'center'):

Example: Formatting the Background Fill and Border Properties of the Chart Title
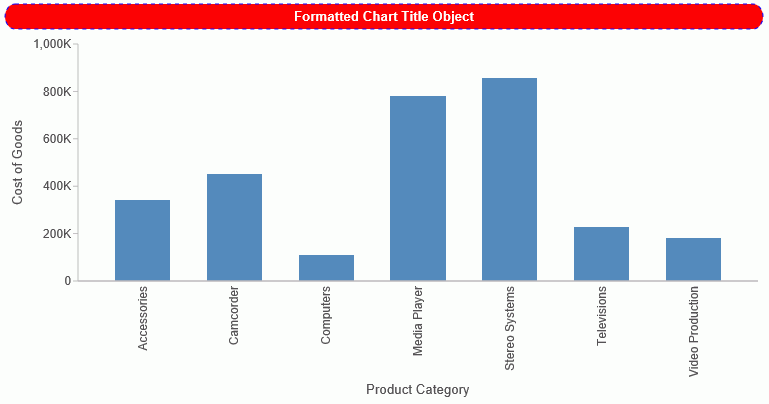
The following request generates a title box with red background fill, a blue dashed border, and rounded corners.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET EMBEDHEADING ON
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/ibi_themes/Warm.sty,$
TYPE=DATA, COLUMN=PRODUCT_CATEGORY, BUCKET=x-axis, $
TYPE=DATA, COLUMN=COGS_US, BUCKET=y-axis, $
*GRAPH_JS
"title": {
"visible": true,
"text": "Formatted Chart Title Object",
"color": "white",
"backgroundColor": "red",
"border":
{
"width": 1,
"color": "blue",
"dash": "4 4",
"cornerRadius": {"x": 10, "y":"25%"}
}
}
*END
ENDSTYLE
END
The output is shown in the following image.

Example: Formatting a Bullet Chart Title
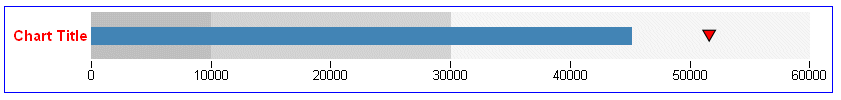
The following request generates a bullet chart with a chart title.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY TIME_DAYOFWEEK
WHERE TIME_DAYNAME EQ 'SAT' OR 'SUN'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET VAXIS 80
ON GRAPH SET LOOKGRAPH CUSTOM
ON GRAPH SET STYLE *
*GRAPH_JS
"chartType": "bullet",
"border": {"width": 1, "color": "blue"},
"title": {"visible": true, "text": "Chart Title", "color": "red"},
"yaxis": {"colorBands": [
{"start": 0, "stop": 10000, "color": "silver"},
{"start": 10000, "stop": 30000, "color": "lightgrey"},
{"start": 30000, "stop": 60000, "color": "whitesmoke"}]},
"series": [
{"series": 0, "group": 0, "color": "steelblue"},
{"series": 0, "group": 1, "color": "red", "marker":{"shape":"triangle"}}
]
*END
ENDSTYLE
ENDThe output is:

| WebFOCUS | |
|
Feedback |