Converting Map Chart Requests to Chart Attribute Syntax
|
Reference: |
Choropleth charts display maps in which the polygons that represent locations are colored by the value of a measure. Bubblemaps place proportional symbols on map locations or points (defined by latitude and longitude values).
Traditional WebFOCUS syntax only supports the Leaflet map engine for HTML5 charts. WebFOCUS chart attribute syntax supports both Leaflet and Esri map charts. This section will show how to convert the traditional WebFOCUS syntax to chart attribute syntax, not how to convert the map engine. For information about map charts, see Lightweight Map Support.
Reference: LOOKGRAPH Conversions for Map Charts
The following table lists the traditional LOOKGRAPH values and the new LOOKGRAPH values.
|
LOOKGRAPH Parameter |
|
|---|---|
|
Traditional |
Convert to |
|
CHOROPLETH |
CHOROPLETH |
|
BUBBLEMAP |
BUBBLEMAP |
Reference: Attribute Category Assignments for Map Charts
The following table lists the attribute category conversions for map charts.
|
Type of Column or Parameter |
Attribute Category |
|---|---|
|
measure field (choropleth) |
color |
|
measure field (bubblemap) |
size |
|
GRMULTIGRAPH sort field |
page |
|
GRLEGEND - not supported for maps |
N/A |
|
GRXAXIS sort field Choropleths can have only a location sort field, so GRXAXIS is always 1. Bubblemaps can have either a location sort field or latitude and longitude sort fields, so GRXAXIS can be 1 or 2, |
When GRXAXIS is 1, convert to location attribute category. When GRXAXIS is 2, convert to latitude and longitude attribute categories. |
Example: Converting a Choropleth Chart Request to Chart Attribute Syntax
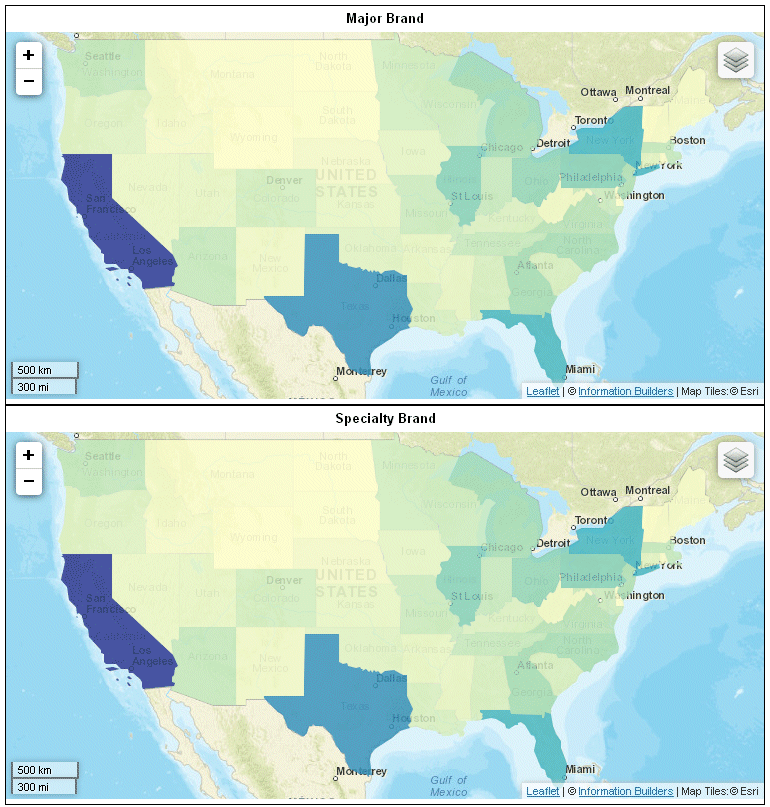
The following example generates multiple choropleth charts using traditional syntax (LOOKGRAPH value is CHOROPLETH). The high-level sort field (BRANDTYPE) is the GRMULTIGRAPH sort field. Separate choropleth charts are generated for each value of BRANDTYPE. The measure (MIN.STATE_PROV_POPULATION) is used for the color of the polygons, and the sort field (STATE_PROV_NAME) is the location field (GRXAXIS field).
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE SUM MIN.STATE_PROV_POPULATION BY BRANDTYPE BY STATE_PROV_NAME WHERE COUNTRY_NAME EQ 'United States' WHERE STATE_PROV_NAME NE 'Puerto Rico' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH CHOROPLETH ON GRAPH SET GRMERGE ADVANCED ON GRAPH SET GRMULTIGRAPH 1 ON GRAPH SET GRLEGEND 0 ON GRAPH SET GRXAXIS 1 ON GRAPH SET STYLE * *GRAPH_JS "mapProperties": { "engine": "leaflet", "leaflet": { "initPos": { "center": [37.8, -96], "level": 4 },
"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank'href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles:&|copy; Esri";}
},
"url": function(){return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
},
*END
ENDSTYLE
ENDThe output is shown in the following image:

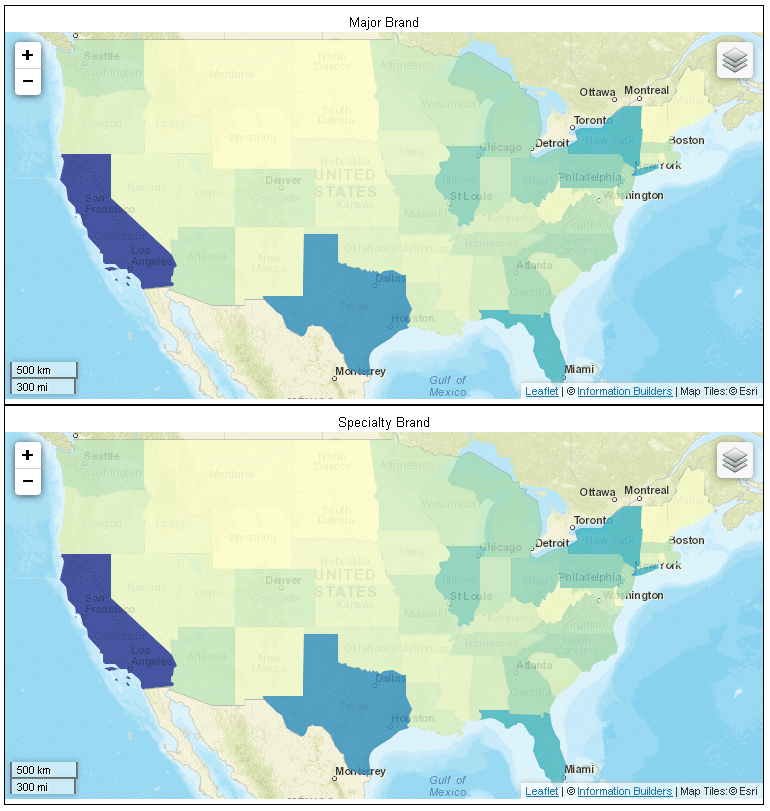
The following is the same request converted to chart attribute syntax. The LOOKGRAPH value is CHOROPLETH. The measure (MIN.STATE_PROV_POPULATION) is assigned to the color attribute category, the high-level sort field (BRANDTYPE) is assigned to the page attribute category, and the low-level sort field (STATE_PROV_NAME) is assigned to the location attribute category. The visible:false property is set for the legend in order to make the output similar to that of the default traditional syntax.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE HEADING CENTER "<BRANDTYPE " SUM MIN.STATE_PROV_POPULATION BY BRANDTYPE BY STATE_PROV_NAME WHERE COUNTRY_NAME EQ 'United States' WHERE STATE_PROV_NAME NE 'Puerto Rico' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET EMBEDHEADING ON ON GRAPH SET LOOKGRAPH CHOROPLETH ON GRAPH SET AUTOFIT ON ON GRAPH SET STYLE * TYPE=DATA, COLUMN=BRANDTYPE, BUCKET=PAGE,$ TYPE=DATA, COLUMN=MIN.STATE_PROV_POPULATION, BUCKET=color,$ TYPE=DATA, COLUMN=STATE_PROV_NAME, bucket=location,$ *GRAPH_JS "legend":{"visible":false}, "legend":{"visible":false}, "mapProperties": { "engine": "leaflet", "leaflet": { "initPos": { "center": [37.8, -96], "level": 4 },
"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){ return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';}
}]
}
},
*END
ENDSTYLE
ENDThe output is shown in the following image:

Example: Converting a Location-Based Bubblemap Chart Request to Chart Attribute Syntax
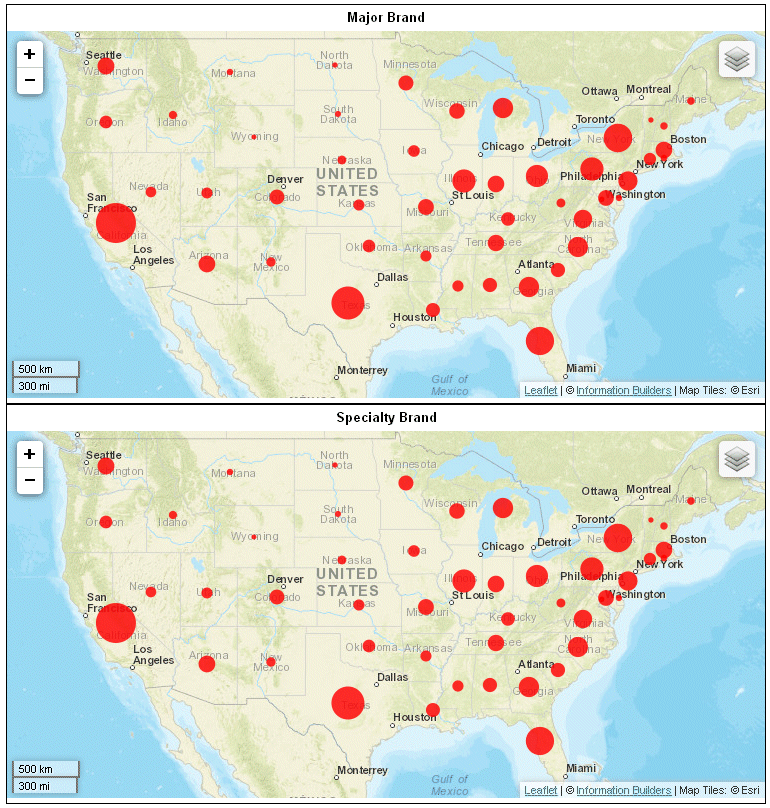
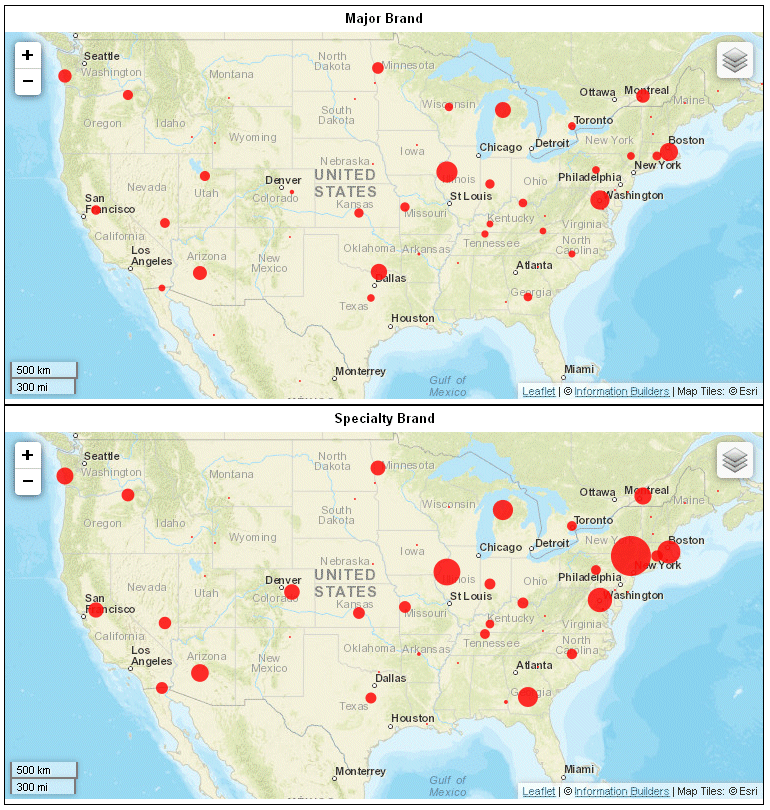
The following example generates multiple bubblemap charts using traditional syntax (LOOKGRAPH value is BUBBLEMAP). The high-level sort field (BRANDTYPE) is the GRMULTIGRAPH sort field. Separate bubblemap charts are generated for each value of BRANDTYPE. The measure (MIN.STATE_PROV_POPULATION) is used for the size of the proportional symbols, and the sort field (STATE_PROV_NAME) is the location field (GRXAXIS field).
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE SUM MIN.STATE_PROV_POPULATION BY BRANDTYPE BY STATE_PROV_NAME WHERE COUNTRY_NAME EQ 'United States' WHERE STATE_PROV_NAME NE 'Puerto Rico' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH BUBBLEMAP ON GRAPH SET AUTOFIT ON ON GRAPH SET GRMERGE ADVANCED ON GRAPH SET GRMULTIGRAPH 1 ON GRAPH SET GRLEGEND 0 ON GRAPH SET GRXAXIS 1 ON GRAPH SET STYLE * *GRAPH_JS "bubbleMarker":{maxSize:"10%"}, "mapProperties": { "engine": "leaflet", "leaflet": { "initPos": { "center": [37.8, -96], "level": 4 },
"overlayLayers": [{
"title": "United States of America",
"dataLookup": "properties.state_name",
"layerInfo": {
"maxZoom": -1,
"minZoom": -1,
"type": "regions"
},
"type": "tdg",
"url": function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
"controls": [
{"control": "L.Control.Layers"},
{
"control": "L.Control.Scale",
"options": {
"imperial": true,
"metric": true }
}
],
"baselayers: [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 17,
"minZoom": 0,
"attribution": function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri";}
},
"url": function(){ return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';}
}]
}
},
*END
ENDSTYLE
ENDThe output is shown in the following image:

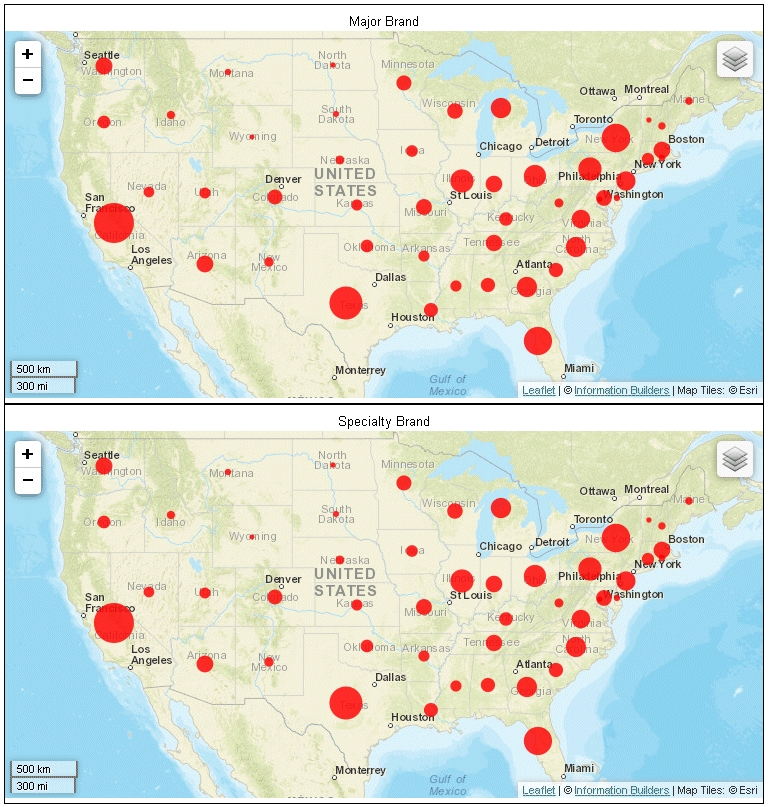
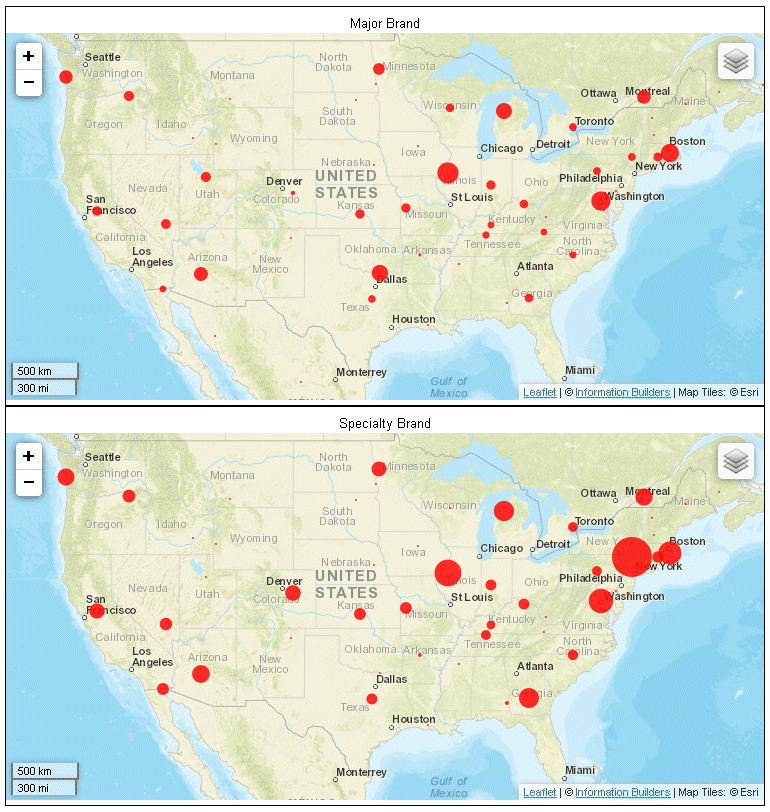
The following is the same request converted to chart attribute syntax. The LOOKGRAPH value is BUBBLEMAP. The measure (MIN.STATE_PROV_POPULATION) is assigned to the size attribute category, the high-level sort field (BRANDTYPE) is assigned to the page attribute category, and the low-level sort field (STATE_PROV_NAME) is assigned to the location attribute category. The visible:false property is set for the legend in order to make the output similar to that of the traditional syntax.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE WF_RETAIL_LITE
HEADING CENTER
"<BRANDTYPE "
SUM MIN.STATE_PROV_POPULATION
BY BRANDTYPE
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET EMBEDHEADING ON
ON GRAPH SET AUTOFIT ON
ON GRAPH SET STYLE *
TYPE=DATA, COLUMN=BRANDTYPE, BUCKET=PAGE,$
TYPE=DATA, COLUMN=STATE_PROV_NAME, BUCKET=LOCATION,$
TYPE=DATA,COLUMN= MIN.STATE_PROV_POPULATION, BUCKET=SIZE,$
*GRAPH_JS
"legend":{"visible":false},
"bubbleMarker":{"maxSize":"10%"},"mapProperties": {
"leaflet": {
"initPos": {
"center": [37.8, -96],
"level": 4
},"overlayLayers": [{
"title": "US",
"layerInfo": {
"type": "regions"
},
"type": "tdg",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles:&|copy; Esri"; }
},
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';
}
}]
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

Example: Converting a Latitude and Longitude-Based Bubblemap Chart Request to Chart Attribute Syntax
The following example generates multiple bubblemap charts using traditional syntax (LOOKGRAPH value is BUBBLEMAP). The high-level sort field (BRANDTYPE) is the GRMULTIGRAPH sort field. Separate bubblemap charts are generated for each value of BRANDTYPE. The measure (MIN.CITY_POPULATION) is used for the size of the proportional symbols, and the latitude and longitude sort fields (STATE_PROV_LATITUDE and STATE_PROV_LONGITUDE) are used for the GRXAXIS value (2).
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE wf_retail_lite SUM MIN.CITY_POPULATION BY BRANDTYPE BY STATE_PROV_LATITUDE BY STATE_PROV_LONGITUDE ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET GRMULTIGRAPH 1 ON GRAPH SET GRLEGEND 0 ON GRAPH SET GRXAXIS 2 ON GRAPH SET LOOKGRAPH BUBBLEMAP ON GRAPH SET STYLE * *GRAPH_JS "bubbleMarker":{"maxSize":"10%"}, "mapProperties": { "leaflet": { "initPos": { "center": [37.8, -96], "level": 4 },
"overlayLayers": [{
"title": "US",
"layerInfo": {
"type": "regions"
},
"type": "latlng",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri"; }
},
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}'; }
}]
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

The following is the same request converted to chart attribute syntax. The LOOKGRAPH value is BUBBLEMAP. The measure (MIN.CITY_POPULATION) is assigned to the size attribute category, the high-level sort field (BRANDTYPE) is assigned to the page attribute category, and the low-level sort fields (STATE_PROV_LATITUDE and STATE_PROV_LONGITUDE) are assigned to the latitude and longitude attribute categories. The visible:false property is set for the legend in order to make the output similar to that of the default traditional syntax, and an embedded heading is added to display the brand types.
Note: Due to their length, certain lines of code in the example below may wrap onto the next line of text. Wrapping may create breaks within strings or URL references, which may cause errors when run. If you copy and paste this example, be sure to remove these line breaks before running it.
GRAPH FILE wf_retail_lite HEADING CENTER "<BRANDTYPE " SUM MIN.CITY_POPULATION BY BRANDTYPE BY STATE_PROV_LATITUDE BY STATE_PROV_LONGITUDE ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET EMBEDHEADING ON ON GRAPH SET LOOKGRAPH BUBBLEMAP ON GRAPH SET STYLE * TYPE=DATA, COLUMN=BRANDTYPE, BUCKET=PAGE,$ TYPE=DATA, COLUMN=MIN.CITY_POPULATION, BUCKET=SIZE,$ TYPE=DATA, COLUMN=STATE_PROV_LATITUDE, BUCKET=LATITUDE,$ TYPE=DATA, COLUMN=STATE_PROV_LONGITUDE, BUCKET=LONGITUDE,$ *GRAPH_JS "legend":{"visible":false}, "bubbleMarker":{"maxSize":"10%"}, "mapProperties": { "leaflet": { "initPos": { "center": [37.8, -96], "level": 4 },
"overlayLayers": [{
"title": "US",
"layerInfo": {
"type": "regions"
},
"type": "latlng",
"url": function(){return tdgchart.getScriptPath() + 'map/US.json'}
}],
"baselayers": [{
"title": "ArcGIS_World_Street_Map",
"layerInfo": {
"maxZoom": 16,
"attribution": function() { return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " + "Map Tiles: &|copy; Esri"; }
},
"url": function() { return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}'; }
}]
}
}
*END
ENDSTYLE
ENDThe output is shown in the following image:

| WebFOCUS | |
|
Feedback |