Portal Architecture
|
Topics: |
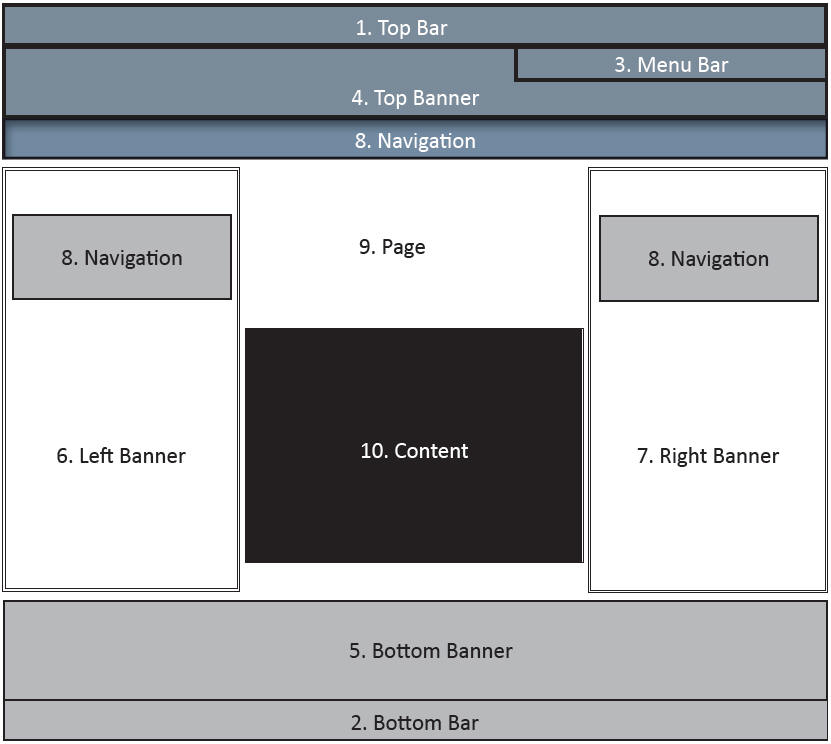
A portal consists of several components, as shown in the following diagram.

- Component 1 - Top Bar. The Top Bar is one of three components that can contain the Menu Bar. The Top Bar appears as a component on a portal only if it contains the Menu Bar. The Top Bar cannot contain any item other than the Menu Bar.
- Component 2 - Bottom Bar. The Bottom Bar is one of three components that can contain the Menu Bar. The Bottom Bar appears as a component on a portal only if it contains the Menu Bar. The Bottom Bar cannot contain any item other than the Menu Bar.
- Component 3 - Menu Bar.
This is a menu of links, which can be contained in the Top Banner (as shown in
the preceding diagram), or in the Top Bar or Bottom Bar. The default location
for the Menu Bar is in the Top Banner, with a right alignment of the links. The
Menu Bar contains items such as:
- User ID (not a link)
- Help
- Sign In or Sign Out
- Components 4-7 - Banner
Areas. Banner areas are the equivalent of headings and footings in a
document. They are always present in the portal no matter what page you are on.
They can appear on the top, left, right, and bottom of the screen, as shown in
the preceding diagram. Each banner area is optional. Banner areas can contain
any type of content available in the BI Portal.
A banner works just like a page. It has the same layout options described in Pages.
The Top Banner may appear as a component on a portal whether or not it contains the Menu Bar.
- Component 8 - Navigation. Relative to the page area, the navigation menu can appear on top, to the left, to the right, or not at all.
- Component 9 - Page. This is the area in which actual content is placed. Within this area, you have panels containing content.
- Component 10 - Content. This is the actual page content that exists in different containers that can hold any items, from text to reports.
Portal Pages
A portal can be made up of as many pages as you like. Each portal page can create an entry in the navigation structure. A portal page can have one of the following layouts:
- Single Area. Creates a free-flowing area, where there is no grid. This is the default.
- Fluid Canvas. Arranges content evenly, and redistributes space as more items are added.
- One Column. Stretches content to fill the entire page area.
Note: This layout is always used to create a responsive portal page. For more information, see Building a Responsive Portal.
- Two Columns. Divides the page evenly into two columns.
- Three Columns. Divides the page evenly into three columns.
- Four Columns. Divides the page evenly into four columns.
When you select any option other than Single Area, any items that you add to the page automatically snap to place in the layout.
Containers
Containers hold content on portal pages. The following are the types of containers available when you create Business Intelligence Portals:
- Panel
- Accordion
- Tabbed
- Responsive
- Easy Selector
You can resize containers to accommodate spacing requirements of your page. You can also minimize containers, including those that reside on a locked page. For more information on each type of container, see Containers.
| WebFOCUS | |
|
Feedback |