Parameterizing Properties in the Properties Panel
|
How to: |
You can parameterize properties in the Properties panel for all objects in an HTML page. This enables you to add values to amper variables and pass these variables to the corresponding property settings in App Studio so the HTML page behaves a specific way.
You can pass values using the !IBI.AMP.VarName variable or a URL call.
Procedure: How to Parameterize Properties in the Properties Panel
The following procedure shows how to parameterize properties in the Properties panel, using the !IBI.AMP.VarName variable and a procedure call to the HTML page.
- From the Environments tree, right-click a folder, point to New, and click HTML/Document to create a new HTML page.
- On the Components tab, in the Generic Elements group, click Button and draw a button on the canvas.
- On the Controls tab, click the Tree drop-down arrow and select the Multi source Tree control option to draw the control on the canvas.
- On the Requests & Data Sources panel, click the New drop-down arrow, and then click Add Data Source.
- Navigate to the ibisamp folder and select a Master File. For example, movies.mas.
- Select the button component on the HTML canvas.
- On the Properties panel:
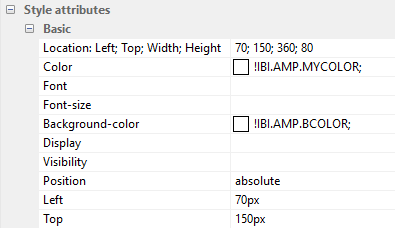
- Next to the Color property, type !IBI.AMP.MYCOLOR;.
- Next to the Background-color property, type !IBI.AMP.BCOLOR;.
The Properties panel with Color and Background-color values are shown in the following image.

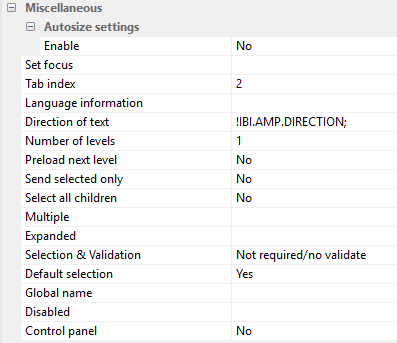
- Select the Multi source Tree control on the HTML canvas. On the Properties panel, next to the Direction of text property,
type !IBI.AMP.DIRECTION;.
The Properties panel with the Direction of text value is shown in the following image.

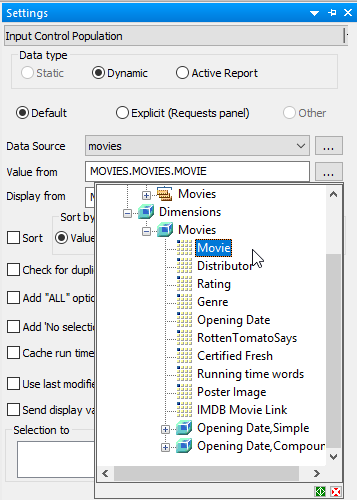
- On the Settings panel, click the ellipsis for Value from and double-click Movie, as shown in the following image.

- Save and close the HTML page.
- From the Environments tree, right-click an application folder (for example, baseapp), point to New, and then click Procedure.
- Type the following code:
-DEFAULT &DIRECTION='rtl'; -DEFAULT &MYCOLOR='RED'; -DEFAULT &BCOLOR='BLUE';
- From the Procedure View panel, right-click Comment, point to New, point to HtmlForm, and then click Referenced.
- Double-click the HTML page to reference.
- Close the procedure and save the file.
- From the Environments tree, right-click the procedure, and click Run.
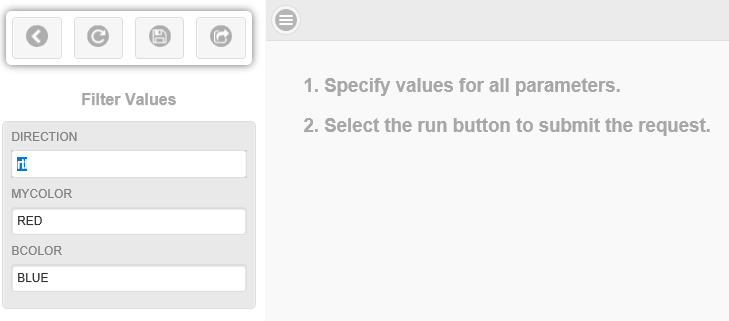
The following screen displays with the specified default values.

- Click the Run icon.
Notice that the background color is blue, the button text is red, and the movie titles are right-justified.
- Click the Show filter panel icon, as shown in the following image.

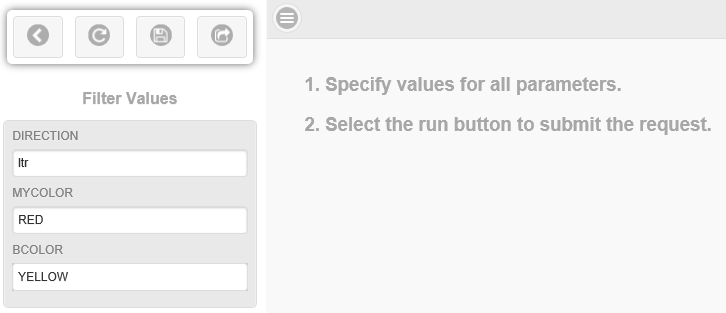
- Change the direction to ltr (left to right) and the background color to yellow, as shown in the following image.

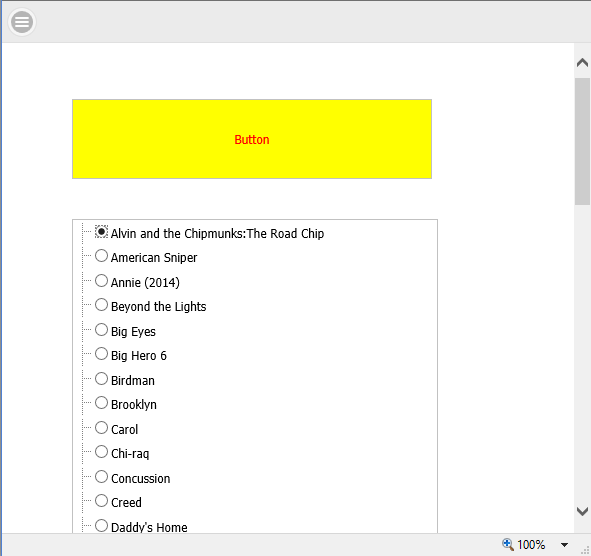
- Click the Run icon. Notice that the background color for the button is yellow and the movie titles are left-justified, as
shown in the following image.

Note: You can also parameterize properties in the Properties panel using a URL in a browser. For example:
http://host:port/app_directory/htmfilename.htm?bcolor=red
In this example:
- &Varname (for example, &bcolor) must be added to the Properties panel for the parameter value.
- bcolor refers to the background color.
| WebFOCUS | |
|
Feedback |