Font Size and Style for Text in the JavaScript and CSS Editor
|
How to: |
You can change the default font size and style of the text in the Embedded JavaScript and Embedded CSS tabs of the HTML canvas, using the Font dialog box. This is available for new and existing files.
Procedure: How to Change the Font Size and Style for the Text in the JavaScript and CSS Editor
- Select the Embedded JavaScript or Embedded CSS tab in the HTML canvas.
- On the ribbon, in the Options group, click Font Style, as shown in the following image.

The Font dialog box opens.
- Select a font, font style, and size (for example, Franklin Gothic, Medium, and 14), as shown in the following image.

- Click OK.
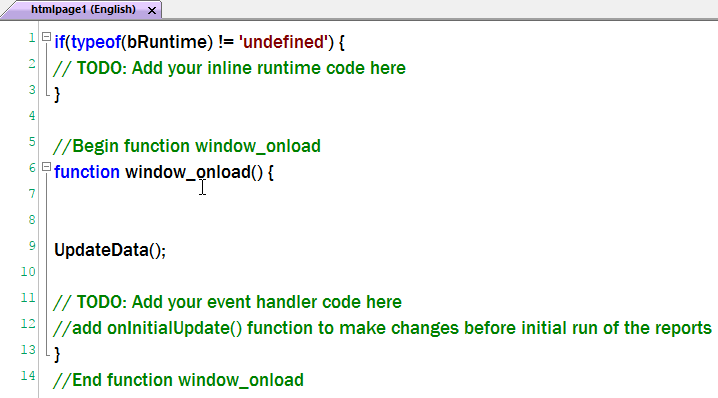
The updated font size and style of the text is shown in the following image.

| WebFOCUS | |
|
Feedback |