Displaying Objects in the Order of the Document Object Model
|
Topics: |
|
How to: |
You can add elements/objects independently of screen reading order and then change the order later on during the development process.
Using the Accessible property, available on the Properties panel for a document, you can indicate that the Document Object Model (DOM) should be rewritten in the order of objects on the page, left to right, top to bottom. In addition, all tab index values should be set to the value -1.
Procedure: How to Display Objects in the Order of the DOM
- Create a new HTML page with multiple controls on the page.
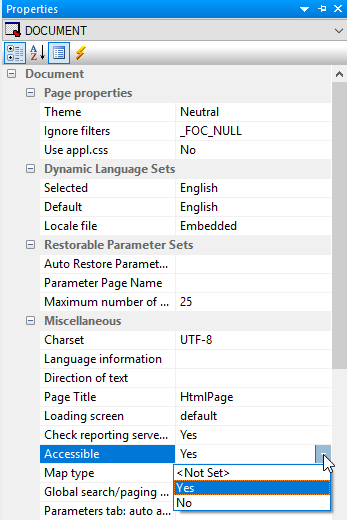
- On the Properties panel for the document, select Yes from the Accessible drop-down menu, as shown in the following image.

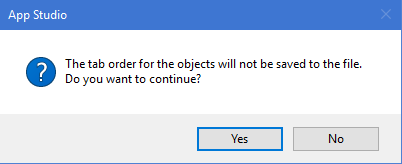
The following tab order warning message appears, as shown in the following image.

Note: The Warning message displays only once, when the Accessibility property is set to Yes.
Selecting Yes will write the tab order of objects on the page, left to right, top to bottom. Selecting No will keep the tab order in the page.
Learn More
For more information, see Displaying Objects in the Order of the Document Object Model in the App Studio technical content.
| WebFOCUS | |
|
Feedback |