Magnify Search Feed Example
|
Topics: |
To help explain the configuration process, we will use an example of a sporting goods business that wants to make its merchandise searchable using Magnify. In this section, we take a high-level look at configuring Magnify by introducing the main configuration elements that can be applied to any configuration.
http://techsupport.informationbuilders.com/tech/wbf/wbf_tmo_magnify_sampapp.html
In advance of the configuration, we gather the following:
- An example of the XML file generated by the listener on the database.
- The name of the database, retaildb.
- The WebFOCUS report to call from the search result link. We want to call the prddet.fex FOCEXEC, which resides in the retail application using the retaildb database.
In addition, we will include two links that will appear below the main results link and have them call WebFOCUS reports when clicked. These links and reports are:
- Product Sheet, which displays a
PDF version of the report.
For this, we will use the prddet2.fex FOCEXEC, which resides in the retail application using the retaildb database.
- Summary Report, which displays
a parameterized report.
For this, we will use the prdsum.fex FOCEXEC, which resides in the retail application using the retaildb database.
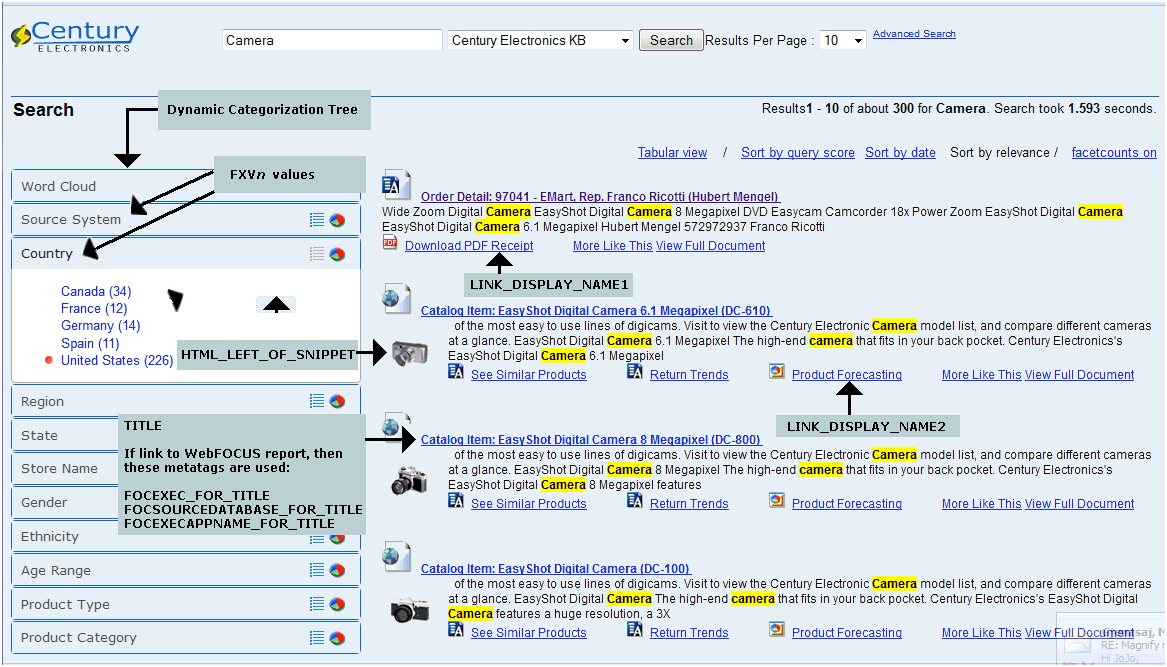
The following image shows how the search results page looks when you perform a search for camera. The elements we will be configuring are:
- the items in the Dynamic Categorization Tree (appearing on the left side of the page),
- the search results links with an image of the related camera (appearing on the right side of the page),
- and two additional links for each search result (appearing under the main result link) that will trigger a WebFOCUS report.
The following image shows how the search results page looks when you perform a search for camera.

The elements that you will configure include:
- Items in the Dynamic Categorization Tree (appearing on the left side of the page).
- Search results links with an image of the related camera (appearing on the right side of the page).
- Two additional links for each search result (appearing under the main result link) that will trigger a WebFOCUS report.
XML File From the Listener
The following is an XML file that has been captured by the listener. This file contains a single record about a sports shoe and is representative of the XML format the listener will create from our database structure.
The data includes information about the shoe, such as the brand, the style, the department it is associated with, the price range it falls into, the actual price of the shoe, and a reference to an image of the shoe.
<?xml version="1.0" encoding="ISO-8859-1" ?> <RetailDB table="retaildb"> <row> <retaildb.ImgURL type="12">http://vlamdemo.ibi.com:8080/ibi_apps/retail/101.gif </retaildb.ImgURL> <retaildb.Department type="12">Footwear</retaildb.Department> <retaildb.Category type="12">Shoes</retaildb.Category> <retaildb.Sports type="12">Baseball</retaildb.Sports> <retaildb.Gender type="12">Men's</retaildb.Gender> <retaildb.Brand type="12">Acme</retaildb.Brand> <retaildb.Style type="12">Mid-cut</retaildb.Style> <retaildb.Color type="12">Red</retaildb.Color> <retaildb.Name type="12">Acme Delux Classic Baseball Spike Mens </retaildb.Name> <retaildb.Description type="-1">This men's Acme Delux Classic baseball cleat showcases which disperses impact forces, providing exceptional cushioning. Delux promotes a controlled flex for all three primary baseball movements: running, batting, and throwing, while the Spike technology enhances lateral stability and traction. </retaildb.Description> <retaildb.Price type="2">94.99</retaildb.Price> <retaildb.PriceRange type="12">$75.00 - $99.99<retaildb.PriceRange> <retaildb.Promotion type="12">Regular Price</retaildb.Promotion> <retaildb.updated null="y" type="-6"/> <retaildb.productid type="4">1</retaildb.productid> <retaildb.ImgHTML type="12"><img src= "http://vlamdemo.ibi.com:8080/ibi_apps/retail/101.gif"> </retaildb.ImgHTML> </row> </RetailDB>
Store Values
Using the XML document captured by the listener, we need to identify the fields we want to appear in the Dynamic Categorization Tree on the search results page and store them using metadata parameters. We decided on the following fields for the Dynamic Categorization Tree:
- Brand
- Category
- Color
- Department
- Gender
- Price Range
- Price
- Promotion
- Sports
- Style
You can define these items, which are database field values, using the metadata parameter FXV n, where n is the sequential number we assign for the field value being identified. We will assign the parameters, as follows:
FXV1 = Brand
FXV2 = Category
FXV3 = Color
and so on, through FXV10 = Style
We also need to determine which field or fields to use as the unique identifier (key) of this record. We assign the identifier metadata parameter, as follows:
FXK = productid
Create HTML
Transform the XML document into an HTML document, which the search engine requires for indexing. In the HTML document we will also include the parameters for the two additional results links, Product Sheet and Summary Report.
Note: The HTML documents must be XHTML 1.0 compliant.
The following is the transformed HTML document. It follows a specific structure required by the search engine, which includes HTML, HEAD, TITLE, META tags, and BODY tag.
<?xml version="1.0" encoding="UTF-8" ?>
<HTML>
<HEAD>
<TITLE>Acme Delux Classic Baseball Spike Mens
</TITLE>
<META name="Department" content="Footwear" />
<META name="Category" content="Shoes" />
<META name="Sports" content="Baseball" />
<META name="Gender" content="Men's" />
<META name="Brand" content="Acme" />
<META name="FOCEXEC_FOR_TITLE" content="prddet" />
<META name="FOCSOURCEDATABASE_FOR_TITLE" content="RetailDB" />
<META name="FOCEXECAPPNAME_FOR_TITLE" content="retail" />
<META name="LINK_DISPLAY_NAME2" content="Summary Report" />
<META name="FOCEXEC2" content="prdsum" />
<META name="FOCSOURCEDATABASE2" content="RetailDB" />
<META name="FOCEXECAPPNAME2" content="retail" />
<META name="Style" content="Classic" />
<META name="Color" content="Red" />
<META name="PriceRange" content="$75.00 - $99.99" />
<META name="Promotion" content="Regular Price" />
<META name="LINK_DISPLAY_NAME1" content="Product Sheet <img
src=" http://vlamdemo.ibi.com:8080/ibi_html/javaassist
images/mr/mr_ex_pdf.gif";border="0">" />
<META name="FOCEXEC1" content="prddet2" />
<META name="FOCSOURCEDATABASE1" content="RetailDB" />
<META name="FOCEXECAPPNAME1" content="retail" />
<META name="HTML_LEFT_OF_SNIPPET" content="<img att="
src="http://vlamdemo.ibi.com:8080/ibi_apps/retail
101.gif">" />
<META name="Price" content="94.99" />
</HEAD>
<BODY>Footwear Shoes Baseball Men's Acme Delux Classic Baseball
Spike Mens This men's Delux Classic baseball cleat showcases
which disperses impact forces, providing exceptional cushioning.
Delux promotes a controlled flex for all three primary baseball
movements: running, batting, and throwing, while the Spike
technology enhances lateral stability and traction. 94.99
$75.00 -$99.99 Regular Price 1 Sporting
</BODY>
</HTML>While creating the HTML structure in the transform:
- Add a title for the search results link in the title element (<TITLE> </TITLE>).
- Add a META element for each Dynamic Categorization field value
we previously stored, using the following format:
<META name = "Brand" content = "Acme" />
<META name = "Category" content = "Shoes" />
<META name = "Color" content = "Red" />
<META name = "Department" content = "Footwear" />
<META name = "Gender" content = "Men's" />
<META name = "Price Range" content = "$75.00 - $99.99" />
<META name = "Price" content = "94.99" />
<META name = "Promotion" content = "Regular Price" />
<META name = "Sports" content = "Baseball" />
<META name = "Style" content = "Classic" />
- Add META elements to define the WebFOCUS report to be called
when the search results link is clicked. The following is the format
for these required META elements:
<META name = "FOCEXEC_FOR_TITLE" content = "prddet" />
<META name = "FOCSOURCEDATABASE_FOR_TITLE" content = "RetailDB" />
<META name = "FOCEXECAPPNAME_FOR_TITLE" content = "retail" />
- Add META elements for the additional links, Product Sheet and
Summary Report, using the following format. Note the path to the
image of the PDF icon appears in the Product Sheet META element.
<META name = "LINK_DISPLAY_NAME1" content = "Product Sheet" <img att=" src=" http://vlamdemo.ibi.com:8080/ibi_html/ javaassist images/mr/mr_ex_pdf.gif";border="0">" />
<META name="FOCEXEC1" content="prddet2" />
<META name="FOCSOURCEDATABASE1" content="RetailDB" />
<META name="FOCEXECAPPNAME1" content="retail" />
<META name = "LINK_DISPLAY_NAME2" content = "Summary Report" />
<META name="FOCEXEC2" content="prdsum" />
<META name="FOCSOURCEDATABASE2" content="RetailDB" />
<META name="FOCEXECAPPNAME2" content="retail" />
- Add a META element to include the image of the shoe next to
the main results link, using the following format:
<META name="HTML_LEFT_OF_SNIPPET" content="<img att=" src=" http://vlamdemo.ibi.com:8080/ibi_apps/retail 101.gif">" />
- Add a BODY element that contains the phrase or words a user might enter to retrieve this information. For instance, the only way a user search for baseball shoe will return this record is if we include the words baseball and shoe in this BODY element.
Feed to Search Engine
This section details the creation of the URL that will retrieve a search result. The information needed to create the URL includes the category fields we chose from the record for the Dynamic Categorization Tree. Parameters we will add in the Feed to Search Engine object represent these category fields. The following uses the Brand and Category fields to show these parameters:
FXF1 = Brand FXT1 = Brand FXV1 = SREG(FXV1) FXF2 = Category FXT2 = Category FXV2 = SREG(FXV2)
The FXF n parameter is the record field, and FXT n parameter is the field title (name) you want to appear to represent that field, where n is the sequential number (1, 2, 3, and so on) of the field you are defining.
The SREG(FXV1) is a value in a special register you defined in the Store Values object as FXVn. Be sure the values here match those that were created in the Store Values object.
If needed, you can change the name that appears in the Dynamic Categorization Tree by typing another value in the FXTn parameter. For instance, you could change our example FXT1 = Brand to FXT1 = Brand Name.
At this point, the HTML document contains all the parameters necessary to meet the search requirements of the company. The process flow then sends this document on to the search engine.
Note: The FX meta tags must be sequential in order. If a set of FX meta tags is removed, the remaining meta tags must be renumbered. Otherwise, the links on the Dynamic Categorization Tree will produce an error.
You can also specify multiple values for a field by using the FXMn parameter. FXMn is used in place of FXVn when using multiple values and contains a unique delimiter that is used to assign each value its own category in the Dynamic CategorizationTree. The delimiter can be any value, but it should be unique and not used in the field value. You must use delimiter as the metadata parameter name to define the delimiter value.
Note: The FXMn metadata parameter is not available in the Magnify Prototype Wizard.
Configuration Worksheets
It is helpful to gather information before you start configuring the transaction indexing process flow.
Use the following worksheet to record information needed to create the URL.
|
Information to Create URL |
||
|---|---|---|
|
Information |
Parameter |
Example |
|
List of names you want to appear in the Dynamic Categorization Tree. |
n/a |
Brand, Department, Price, and so on. |
|
Database field value in the XML document that you want to appear in Dynamic Categorization Tree. |
FXVn where n = 1, 2, 3, and so on. |
FXV1 = Acme FXV2 = Footwear |
|
One or more fields in the XML file that uniquely identify the record. |
FXK FXKn where n = 2, 3, and so on. |
FXK = productid |
|
Title associated with the database field. This will be the name that appears in the Dynamic Categorization Tree. Note: The default for the Category Tree sort
order is alphabetically based on the values assigned to FXTn.
HTML span tags, which are not presented in the user interface, can
be used to customize the sort order. For example, in the following
syntax, the id attribute is used to sort Category before Brand on
the Dynamic Categorization Tree:
<span id=11>Brand</span> <span id=10>Category</span> |
FXTn where n = 1, 2, 3, and so on. |
FXT1 = Brand FXT2 = Department |
|
Associated database field name. |
FXFn where n = 1, 2, 3, and so on. |
FXF1 = Brand FXF2 = Department |
Use the following worksheet to record information needed to create the HTML document to be indexed.
|
Information to Create HTML Document to be Indexed |
||
|---|---|---|
|
Information |
Parameter |
Example |
|
Title for the search result link. |
n/a |
Acme Delux Classic Baseball Spike Mens |
|
Name of the data source. |
FOCSOURCEDATABASE_FOR_TITLE |
retaildb |
|
Name of the WebFOCUS report you want to run from the search result link. |
FOCEXEC_FOR_TITLE |
prddet.fex |
|
Name of the application where the FOCEXEC resides. |
FOCEXECAPPNAME_FOR_TITLE |
retail |
|
Additional Links |
||
|
Name of the first link. |
LINK_DISPLAY_NAME1 |
Product Sheet |
|
Name of the image to accompany the link title. |
Add the path to the image in the LINK_DISPLAY_NAME1 value. |
"Product Sheet <img src="http://machine. ibi.com:8080/ibi_html/ javaassist/images/ mr_ex_pdf.gif" border="0">" |
|
Name of the WebFOCUS report you want to run from this link. |
FOCEXEC1 |
prddet2.fex |
|
Name of the application where the FOCEXEC resides. |
FOCEXECAPPNAME1 |
retail |
|
Name of the data source. |
FOCSOURCEDATABASE1 |
retaildb |
|
Name of the second link. |
LINK_DISPLAY_NAME2 |
Summary Report |
|
Name of the WebFOCUS report you want to run from this link. |
FOCEXEC2 |
prdsum.fex |
|
Name of the application where the FOCEXEC resides. |
FOCEXECAPPNAME2 |
retail |
|
Name of the data source. |
FOCSOURCEDATABASE2 |
retaildb |
|
Name of the image to accompany the link title. |
Add the path to the image in the LINK_DISPLAY_NAME2 value. |
see example for LINK_DISPLAY_NAME1 |
For more information on feeding data to Magnify, see Magnify Protocols.
| WebFOCUS | |
|
Feedback |