Specifying Chart Layout for Bar, Line, and Area Charts
|
Topics: |
|
How to: |
If you want to specify the layout (subtype) for a bar, line, or area chart, include the CHART-SERIES-LAYOUT attribute in the TYPE=REPORT declaration of the WebFOCUS StyleSheet. Layout refers to the positions of the risers in relation to each other.
- Bar charts support side-by-side, stacked, absolute, and percent layouts.
- Area charts support absolute, stacked, and percent layouts.
- Line charts support absolute, stacked, and percent layouts.
The default chart layout for bar charts is side-by-side, and the default chart layout for area charts and line charts is absolute.
Syntax: How to Specify Chart Orientation and Layout
TYPE=REPORT, CHART-SERIES-LAYOUT=layout,$
where:
- layout
-
Defines the arrangement of risers for bar, line, and area charts. Valid values are:
- side-by-side to place the risers next to each other (for vertical bar charts) or one on top of another (for horizontal bar charts). The default value is side-by-side. Side-by-side layout is supported for bar charts only.
- stacked (bar, line, and area) to stack the risers on top of each other, with the length of each riser representing its data value. Stacked layout is supported for bar, line, and area charts.
- absolute draws each riser at the same x-axis value (for a vertical chart) or y-axis value (for a horizontal chart). If the risers are different widths, they can be distinguished on the chart. This is the default chart layout. Absolute layout is supported for line and area charts.
- percent to stack the risers, with the length of each riser representing the percentage of the total for that riser, where the total of the stack adds up to 100%. Percent layout is supported for bar, line, and area charts.
Example: Specifying the Chart Layout
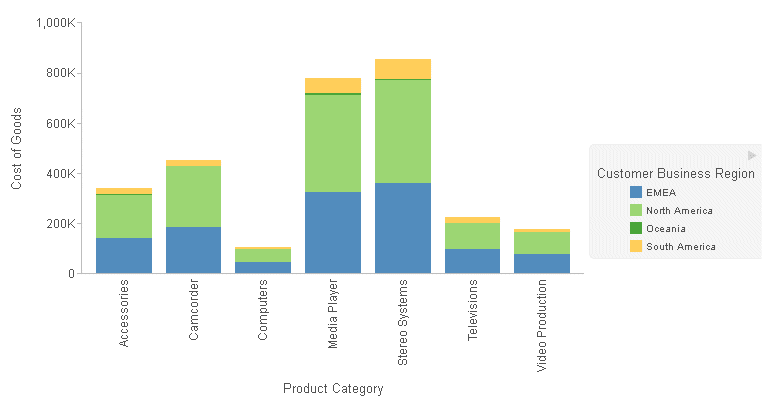
The following request generates a bar chart whose layout is stacked. The chart type is BAR.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY BUSINESS_REGION
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$
TYPE=REPORT, CHART-SERIES-LAYOUT=stacked,$
TYPE=DATA, COLUMN=COGS_US, BUCKET=y-axis, $
TYPE=DATA, COLUMN=BUSINESS_REGION, BUCKET=color, $
TYPE=DATA, COLUMN=PRODUCT_CATEGORY, BUCKET=x-axis, $
ENDSTYLE
ENDThe output is shown in the following image:

Controlling the Width of an Absolute Bar Chart Inset
|
How to: |
In an absolute bar chart, the bar centers are at the same x-axis point (for a vertical chart) or the same y-axis point (for a horizontal chart). The bar for the first series in the request is placed at the back, with the bars for each subsequent series placed on top of the previous one. The width of each bar added to the chart is scaled so that the bar in back of it remains visible on the sides. Using the absoluteInset property, you can define the width of the smallest bar as a percentage of the width of the largest bar. The other bars will be scaled accordingly
Syntax: How to Control the Width of an Absolute Bar Chart Inset
"blaProperties": {
"absoluteInset": number
}where:
- absoluteInset:number
-
Is a decimal number between 0 and 1 that represents the width smallest bar as a percentage of the width of the largest bar. The default value is 0.7, which represents 70%.
Note: You can disable the inset effect by setting the absoluteInset value to 1. This makes all of the bars the same width so that they completely overlap each other.
Example: Specifying an Inset for an Absolute Bar Chart
The following request makes the width of the smallest bar 30% the width of the largest bar.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
REVENUE_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/combine_templates/ENWarm.sty,$
type=report, chart-series-layout=absolute,$
type=data, column=product_category, bucket=x-axis, $
type=data, column=cogs_us, bucket=y-axis, $
type=data, column=revenue_us, bucket=y-axis, $
*GRAPH_JS
"blaProperties": {"absoluteInset": 0.3}
*END
ENDSTYLE
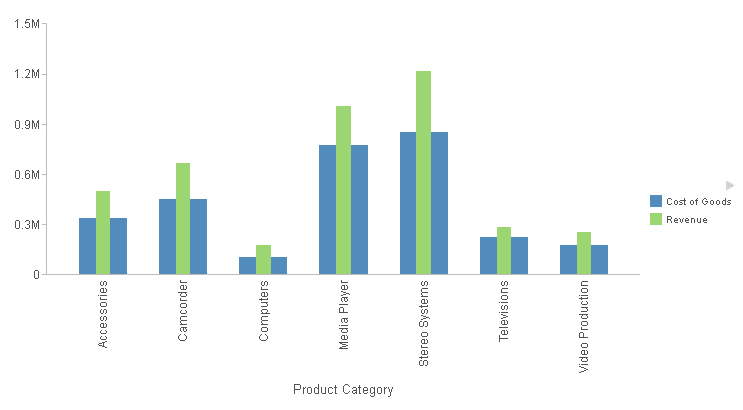
ENDThe output is shown in the following image.

The following image shows the bar chart without the absoluteInset property.

| WebFOCUS | |
|
Feedback |