Formatting Major Grid Lines and Tick Marks
|
How to: |
The majorGrid properties control the visibility and format of major grid lines and tick marks.
Syntax: How to Format Major Grid Lines and Tick Marks
"axisname": {
"majorGrid": {
"visible": boolean,
"aboveRisers": boolean,
"lineStyle": {
"width": number,
"color": "string",
"dash": "string"
},
"ticks": {
"length": number,
"visible": boolean,
"style": "string",
"lineStyle": {
"width": number,
"color": "string"}
}
}
}where;
- "axisname"
-
Can be:
- "xaxis"
- "yaxis"
- "y2axis"
- "zaxis"
- "majorGrid":
-
Defines the major grid line properties.
- "visible": boolean
-
Controls the visibility of the major grid lines. The default depends on the type of chart being generated. Valid values are:
- true, which draws the major grid lines.
- false, which does not draw the major grid lines.
- "aboveRisers": boolean
-
Controls whether the grid lines are drawn in front of or behind the risers. Valid values are:
- true, which draws major grid lines on top of the risers.
- false, which draws major grid lines behind the risers. This is the default value.
- "lineStyle":
-
Defines the style of the major grid lines.
- "width": number
-
Is a number that defines the width of major grid lines in pixels. The default value is 1.
- "color": "string"
-
Is a string that defines the color of major grid lines using a color name or numeric specification string. The default value is "rgba(255, 255, 255, 0.3)".
For information about defining colors, see Colors and Gradients.
- "dash": "string"
-
Is a string that defines the dash style. The default value is "" (which generates a solid line). Use a string of numbers that defines the width of a dash followed by the width of the gap between dashes (for example, dash: "1 1" draws a dotted line).
- "ticks":
-
Defines the tick marks for the major grid lines.
- "length": number
-
Is a number that defines the length of tick marks in pixels. The default value is 5.
- "visible": boolean
-
Controls the visibility of tick marks. Valid values are
- true, which draws the tick marks. This is the default value.
- false, which does not draw the tick marks.
- "style": "string"
-
Is a string that defines the tick mark style. The default depends on the type of chart being generated. Valid values are:
- "inner", which places the tick marks inside the major grid lines. This is the default value.
- "outer", which places the tick marks outside of the major grid lines.
- "span", which places half of each tick mark outside the major grid lines, and half of the tick mark inside the major grid lines.
- "lineStyle":
-
Defines the line style of the major grid line tick marks.
- "width": number
-
Is a number that defines the width of the tick marks in pixels. The default value is 1.
- "color": "string"
-
Is a string that defines the color of tick marks using a color name or numeric specification string. The default value is "black".
Example: Formatting Major Grid Lines and Tick Marks
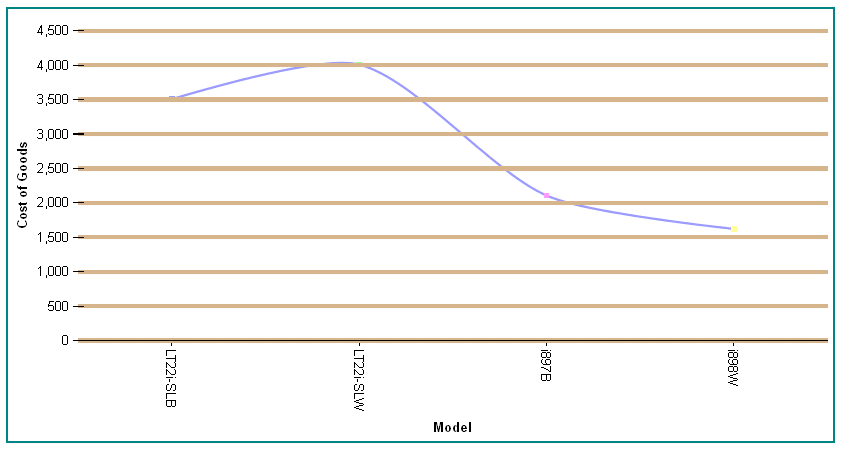
The following request makes the major grid lines visible, 4 pixels wide, in front of the risers, and tan. The tick mark style is 'span', so they are both outside and inside the grid lines:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY MODEL
WHERE PRODUCT_CATEGORY EQ 'Computers'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VLINE
ON GRAPH SET STYLE *
*GRAPH_JS
"border": {"width": 2, "color": "teal"},
"blaProperties": {"lineConnection": "curved"},
"yaxis": {
"title": {"visible": true},
"majorGrid": {
"visible": true,
"aboveRisers": true,
"lineStyle": {"width": 4, "color": "tan"},
"ticks": {"style": "span"}
}}
*END
ENDSTYLE
ENDThe output is:

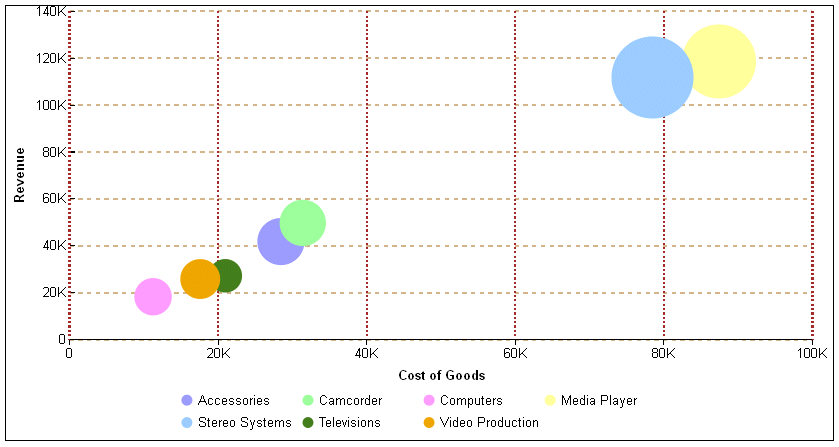
The following request formats the x-axis and y-axis major grid lines in a bubble chart:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US REVENUE_US DISCOUNT_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLE
ON GRAPH SET STYLE *
*GRAPH_JS
"series": [{"series": "all", "marker": {"shape": "circle"}}],
"xaxis": {
"title": {"visible": true},
"majorGrid": {"lineStyle": {
"width": 2, "color": "brown", "dash": "2 2"}}},
"yaxis": {
"title": {"visible": true},
"majorGrid": {"lineStyle": {
"width": 2, "color": "tan", "dash": "4 4"}}}
*END
ENDSTYLE
ENDThe output is:

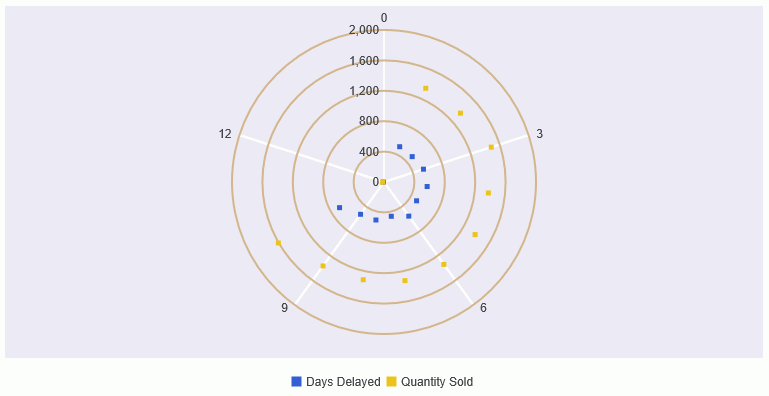
The following request generates a polar chart in which the y-axis major grid lines are tan and the x-axis major grid lines are white:
GRAPH FILE WF_RETAIL_LITE
SUM DAYSDELAYED QUANTITY_SOLD
ACROSS TIME_MTH
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH POLAR
ON GRAPH SET STYLE *
INCLUDE=IBFS:/FILE/IBI_HTML_DIR/javaassist/intl/EN/ENIADefault_combine.sty,$
*GRAPH_JS
"polarProperties": {
"straightGridLines": false, "extrudeAxisLabels": false},
"xaxis": {
"title": {"visible": true},
"majorGrid": {
"aboveRisers": false,
"lineStyle": {"width": 2, "color": "white"}}},
"yaxis": {
"title": {"visible": true},
"majorGrid": {
"aboveRisers": false,
"lineStyle": {"width": 2, "color": "tan"}}}
*END
ENDSTYLE
ENDThe output is:

| WebFOCUS | |
|
Feedback |