Migrating Legacy Maintain Procedures to Maintain Data
|
Topics: |
|
How to: |
You can run Maintain applications that were created in Developer Studio in App Studio, without any changes or migration. However, if you wish to make changes to your application, you must migrate it to App Studio.
You can migrate existing Maintain procedures to the App Studio Maintain Data application, using the External Request option in the Requests & Data Sources panel.
Note: You cannot copy a Maintain file (.mnt) from the Projects area to a Domain. The Projects area is not turned on, by default.
Procedure: How to Migrate Legacy Maintain Procedures
Note: When migrating legacy Maintain procedures to Maintain Data, back up your application folder before starting this process.
-
If you do not see your application on
the Configured Environments tree, create a New Project by right-clicking the server and selecting New Project.
Note: Assign the project the name of the directory containing all of the files, including Master and Access Files, needed for the Maintain application.
- Create a new HTML
page by right-clicking the application name, selecting New, and then selecting HTML/Document.
Note: The Maintain application code is no longer a stand-alone application. It resides as part of an HTML page.
- In the HTML/Document Wizard, leave HTML Page selected and click Next.
- On the Templates, Settings, and Themes pane, click Finish to continue.
- Open the Requests & Data Sources panel and pin it to the canvas.
- From the New drop-down menu, select External Request and then select Maintain data: Existing from the shortcut menu.
- From the Open File dialog box, select the Maintain file to be migrated, and the migration
process begins.
Note: If there is more than one Maintain file, select the parent or main Maintain that CALLs the others. If you do not see the name of your Maintain file, select the Show All Files in Associated Paths radio button.
The following App Studio dialog box opens, asking you whether you want to start the Maintain Data procedure after the page is loaded.

- Click Yes.
Note: All Maintain applications must have a Load task that performs a Connect to the code. Without this, when you run the application, the Maintain code will not be processed. Clicking Yes to start the Maintain right after the page is loaded creates this task. All new Maintain applications must also contain this task.
As the migration runs, you may receive a message that the Maintain procedure contains multiple Winforms and that recommends that you use a multipage control for better layout and presentation, as shown in the following image. The multipage control puts one Winform on a page and the appropriate Winform is displayed automatically when needed.

- Click Yes.
The migration process continues.
If the conversion is successful, the following App Studio dialog box opens, indicating that the conversion process is complete and asking if you want to see the log file.

- Click Yes if you want to review the log file. Otherwise, click No.
- Click OK if you receive a message stating that code in the Maintain procedure was
found that could not be migrated automatically and that you need to revise it.
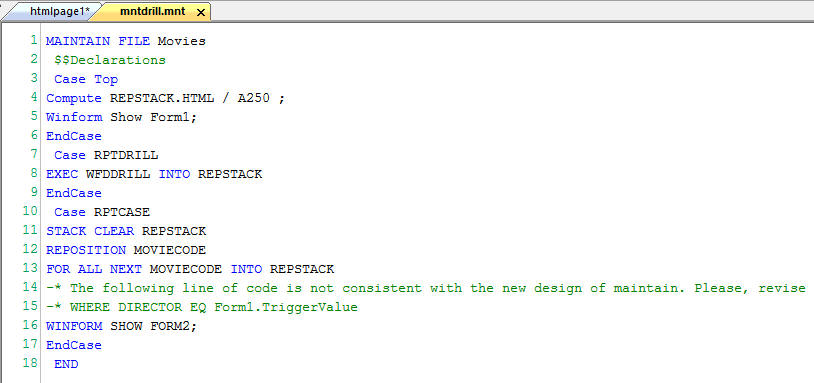
The Maintain procedure opens in the App Studio Maintain Editor, as shown in the following image. In addition, the Maintain request can be expanded in the Requests & Data Sources panel to see its components.

- In the App Studio Maintain Editor, search for the following
line of code:
-* The following line of code is not consistent with the new design of Maintain. Please revise.
This line appears for constructs, such as when the Maintain code wants to directly manipulate a control, or there is a Winform Set statement to make an object visible.
Maintain Data Migration Considerations
The following are migration considerations when migrating legacy Maintain applications to Maintain Data.
Maintain Data Licensing
Maintain Data has a license code on the Reporting Server. If Maintain Data is not licensed, each Maintain Data page contains a diagonal watermark background image that says "Maintain Data Trial" to indicate that the product is not licensed.
Naming Changes
An object in Maintain Data or JavaScript code is no longer referenced using Form.Objectname. All migrated variables are changed to Form_Objectname.
Events
All Maintain code in the application event section is migrated into the application. A case is created for each event, and a task is assigned to that case. Display the Tasks & Animations panel. When you click on a control, you can see the task assigned to each case.
If the event contains JavaScript, you can view the JavaScript by clicking the Embedded JavaScript tab at the bottom of the form. To see if an object is associated with a JavaScript event, click the object and display the Properties panel. Click the lightning bolt to display the events. Clicking on an event name brings you to the code in the Embedded JavaScript view.
Winform Set Commands
There are no longer Winform Set commands in Maintain Data. All of these commands are replaced by computed variables. Assign these variables to an object property and when the variable is evaluated, the property is set. Instead of the following Maintain command to make something invisible:
Winform Set Form.Object.Visible to No;
In Maintain Data, you use a Compute command, and assign that to the visible property of the object. For example:
Compute Var/a10 = 'Hidden';
You can assign variables by dragging them from the Requests & Data Sources panel directly onto the Properties panel of the object.
Winform Get Command
The Winform Get command is no longer supported. You can test the associated variable to get the current value.
showLayer Command
The SetLayer command in Maintain has been replaced by the IbComposer_showLayer command in Maintain Data. The IbComposer_showLayer command allows layers to be set as visible or invisible at run time. It is used in a JavaScript event.
IWCTrigger Code
IWCTrigger code is no longer used for a JavaScript event to perform a Maintain case. Instead, a new task is created to perform the Maintain case and assigned to a Trigger Type of TBD. You can then drag that task into the JavaScript code and create:
IbComposer_triggerExecution("taskn",1);This conversion is done for you at migration. If the IWCTrigger code was in a linked or embedded JavaScript file, you will have to perform this code conversion yourself.
HTMLTable GetHTMLField
When embedding HTML objects in HTMLTables, GetHTMLField was used to retrieve the selected or entered value at run time. You can now assign a Selection To field when creating the HTMLTable, making this unnecessary.
HTMLTable ClickRow, ClickColumn, and Value
Retrieving the clicked row, column, or value from an HTMLTable has changed for using both Maintain Data and JavaScript code.
The Developer Studio functions ClickColumn, ClickRow, and Value(cell value) are now IbComposer_getClickedColumn, IbComposer_getClickedRow, and IbComposer_getClickedCellValue.
The following Developer Studio Maintain code is removed.
compute X/13 = Form1.HTMLTable1.Clickrow; compute Y/13 = Form1.HTMLTable1.Clickcolumn; compute Z/13 = Form1.HTMLTable1.value;
X and Y are still created, but are assigned in the HTMLTable Settings panel to the ClickRow and ClickColumn parameters.
The statement: Form1.HTMLTable1.value; is no longer supported and will have to be replaced. You can use the code:
compute Z/A10 = Stack(x).field;
where:
- Stack
-
Is the name of the stack populating the HTMLTable.
- x
-
Is the variable containing the ClickRow value.
- field
-
Is the name of the field on which you are clicking.
This Developer Studio JavaScript code:
var col = Form1.HTMLTable1_ClickColumn.value; var row = Form1.HTMLTable1_ClickRow.value; var val = Form1.HTMLTable1_Value.value;
is replaced by:
var col = IbComposer_getClickedColumn(ctrl); var row = IbComposer_getClickedRow(ctrl); var val = IbComposer_getClickedCellValue(ctrl);
HTMLTable Dynamic Sizing
In Maintain, the command: Form1.HTMLTable1.RealBodyRowHeight = n was used to change the height of a row in an HTMLTable. In Maintain Data, this is done in the HTMLTable Properties panel.
Closing and Exiting a Form
Since the Maintain Data application is now part of an HTMLPage, the command self.Winexit or formname.Winexit is no longer supported.
JavaScript onclick window.close Function
The JavaScript onclick window.close function only works with Internet Explorer 11.
Embedded or Linked JavaScript Files or CSS Files
To see the JavaScript or CSS files that are associated with your migrated application, click the form and display the Settings panel. The names of your resource files can be found there.
Displaying Forms and Databases
When you expand the Forms folder on the tree, all application forms are displayed. You can display one or multiple forms by checking the box next to their names.
Databases are displayed once for all the requests. They are not displayed for each request.
Property Functions in JSGrid
- Two additional values for contentTypes were added to the ColumnSetContentType function. The two values are 3 - CheckBox and 4 - Select.
- The CellSetFont function has been enhanced to include additional styling information, as follows:
grid1.CellSetFont(3,2,"italic bold 12px antique, serif");
- The syntax for the SetTopRow function is now:
$('#Form1_Grid1_table').setTopRow - The syntax of the functions no longer includes the form name.
- The Grid and JSGrid OnRowSized and OnRowSizing events are not available in App Studio.
Check Box Property
During the migration process, the TextOnLeft property does not migrate. If you require this property in App Studio, set the Direction of text property in the Properties panel.
| WebFOCUS | |
|
Feedback |