Using the Settings Panel
In Developer Studio, you use the Properties and Settings dialog box to modify the population settings of components, controls, and parameters. The settings that you modify change depending on which component, control, or parameter you select.
In App Studio, you use the Settings panel to modify the population settings of components, controls, and parameters. The Settings panel has multiple sections that are only available when you select an object or when no object is selected. This is similar to the way the Properties and Settings dialog box functions in Developer Studio.
When you select an object, or when you add an object to the canvas, the settings for that object display in the Settings panel. Settings are grouped under sections, and the sections and settings change depending on which component, control, or parameter is selected.
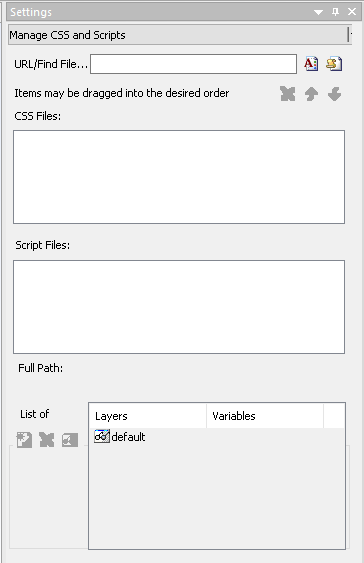
When no object is selected on the canvas, you can manage your
external cascading style sheet files and JavaScript files. The Settings panel displays this section
by default. You can add external cascading
style sheet files and JavaScript files, located in your WebFOCUS
environment, using the CSS button and JavaScript
button
.
You can reference web-accessible cascading style sheet files and
JavaScript files by typing the URL of those files, in the URL/Find
File area, as shown in the following image.

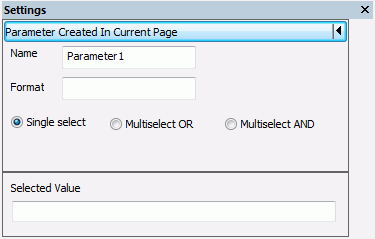
The following image shows the Settings panel for a parameter created in the HTML page.

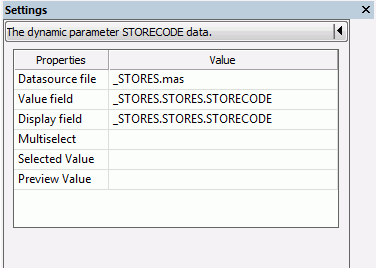
The following image shows the Settings panel for a dynamic parameter.

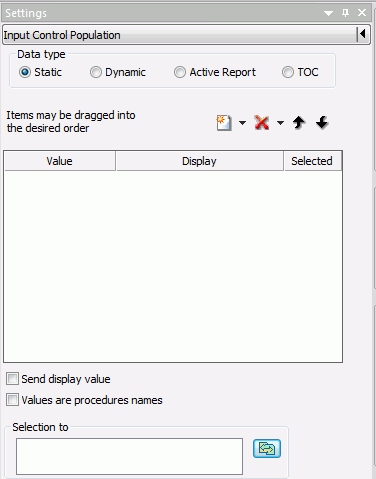
The following image shows the Settings panel for an input control.

You can drag fields and parameters from the Requests & Data sources panel to the Settings panel when the Input Control Population section is available and the Data type is set to Dynamic.
| WebFOCUS | |
|
Feedback |